El diseño Rio es una plantilla minimalista que te va a permitir destacar tus imágenes y productos. Además, es un diseño muy adaptable con el que vas a poder transmitir la identidad de tu negocio de forma única.
Algunas de las características que diferencian a este diseño son:
- Se puede configurar un video con reproducción automática
- Permite que se agregue una cantidad ilimitada de banners en la página de inicio
- El encabezado es muy flexible, ofreciendo diferentes opciones en su configuración

En este tutorial, te mostramos cómo personalizar este diseño usando las funcionalidades que ofrece.
Logo, colores y tipo de letra
Tanto en Rio como en los demás diseños, es fundamental que definas el logo, los colores y las tipografías para tu tienda. Estos son los aspectos centrales de su identidad visual.
Para configurar estos elementos, podés consultar los siguientes tutoriales:
Insertar un logo
Con este diseño, se puede elegir la ubicación del logo (centrado o a la izquierda) y su tamaño (pequeño, mediano o grande).
Podés agregar el logo de tu marca en la tienda siguiendo nuestro tutorial:
Agregar un favicon
El favicon es el icono asociado a tu página que se muestra en la pestaña del navegador. Conocé cómo configurarlo en el tutorial:
Elegir la tipografía
Para cambiar los tipos de letra de tu tienda, seguí los pasos en el tutorial:
Cambiar los colores
Además de los colores para el fondo, textos y de acento, este diseño permite configurar los colores para el botón de compra, las etiquetas, encabezado y pie de página.
Para elegir y modificar los colores de tu tienda, podés ver los pasos en nuestro tutorial:
Encabezado
Podés personalizar el encabezado, o parte superior de tu tienda, con este diseño, haciéndolo más atractivo y organizado.
Ver más información
El diseño Rio tiene un encabezado muy flexible, para el que podés:
- Elegir el color de fondo, y de textos e íconos
- Configurarlo como transparente, para que se muestre arriba del carrusel de imágenes o video (si alguno de estos está configurado en la parte superior de la tienda)
- Agregar y personalizar la barra de anuncio (incluso animándola) con hasta 3 mensajes
- Hacer configuraciones diferentes para celulares y computadoras
- Mostrar el buscador como un icono o como una barra

Para aprender a personalizarlo, consultá el tutorial:
Página de inicio
La página principal de tu tienda es la que más refleja tu imagen de marca. Con el diseño Rio, tenés diversas posibilidades de personalización, haciendo la búsqueda de productos más amigable, tanto para grandes negocios, como para tiendas menores.
A continuación, enumeramos los tutoriales con los que podés guiarte para personalizar tu página de inicio:
Carrusel de imágenes
Este diseño permite configurar efecto de movimiento (es decir, que las imágenes pasen solas) en el carrusel. También permite mostrar imágenes diferentes en computadoras y celulares, para que se adapten mejor al dispositivo.
Conocé cómo configurar un carrusel de imágenes en:
Banners
En el diseño Rio, podés agregar banners de categorías y promocionales ilimitados. Además, estos banners se pueden mostrar como un carrusel. También se puede elegir si mostrar texto fuera o por encima de las imágenes, y si usar el mismo alto para todas las imágenes cargadas.
Conocé los diferentes banners que podés configurar con este diseño:
Newsletter
Con este diseño, podés configurar una sección para que las personas que visiten tu tienda se inscriban en tu newsletter.
Podés ver cómo configurarlo en:
Producto principal
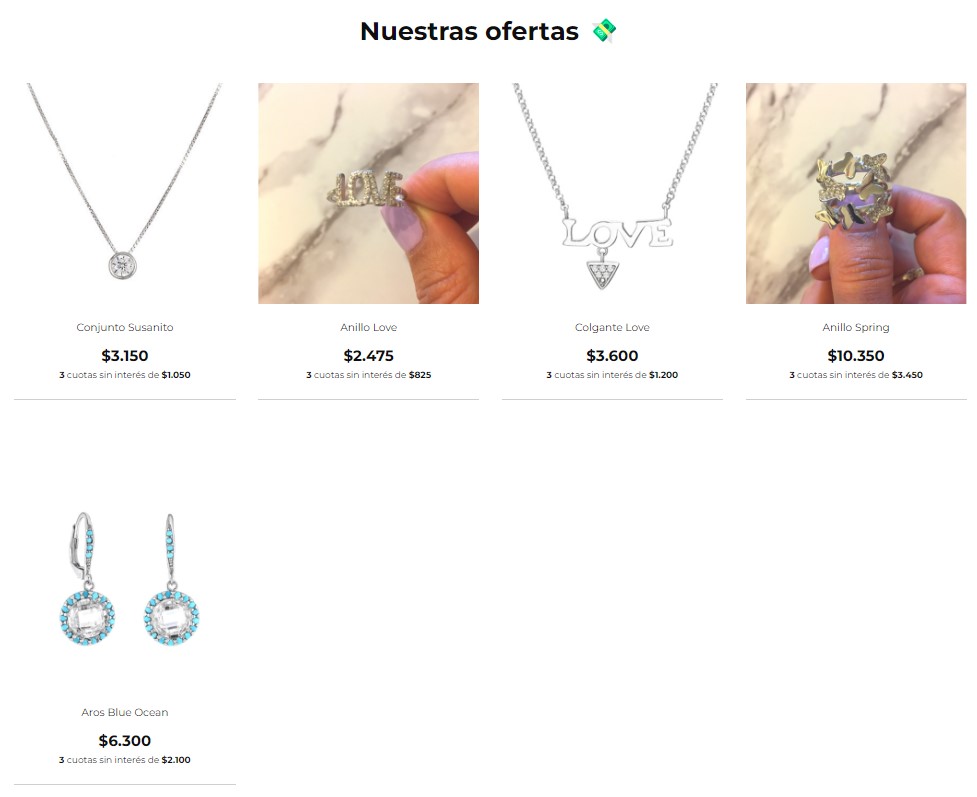
Podés mostrar el detalle de un producto que quieras destacar en la página de inicio.

Primero, elegí el o los productos que quisieras mostrar en esa sección desde “Productos > Lista de productos > Organizar”. Seleccioná los productos que quieras en la opción “Principal” dentro del apartado “Destacar”.
Luego, desde “Tienda Online > Diseño > Editar diseño actual”, seleccioná “Página de inicio". Ahí, podés activar la sección de “Producto principal” y elegir si mostrar siempre el primer producto de la lista o de forma aleatoria.
Pop-up promocional
Podés configurar un pop-up promocional para que se muestre una ventana con información sobre tus promociones, nuevos productos o lo que quieras destacar, o para que tus visitantes se suscriban a tu newsletter. Para eso, seguir estos pasos:
Productos destacados
Para destacar productos en la página de inicio, podés seguir los pasos en el tutorial:
📝 ¿Cómo destacar mis productos en el inicio de mi tienda?
Además, podés elegir el formato en que se exhiben los productos destacados: como carrusel o grilla.
Carrusel

Grilla

Mensaje institucional
Podés agregar un mensaje institucional o de bienvenida siguiendo este tutorial:
Video
Podés agregar un video de YouTube en el inicio de tu tienda. Además, podés configurar la reproducción automática del video. Para eso, seguí los pasos del tutorial:
📝 ¿Cómo agregar un video en el inicio de mi Tiendanube?
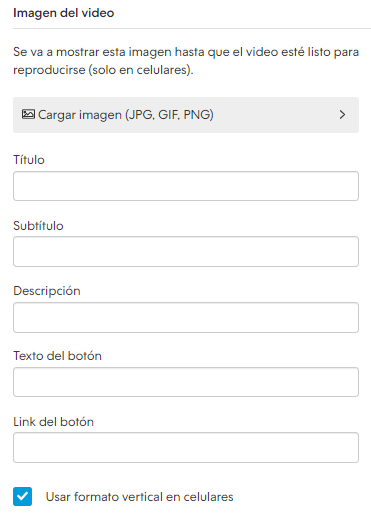
En el diseño Rio, podés agregar una imagen para que se muestre mientras el video esté listo para reproducirse, además de un título, subtítulo, descripción y un botón.

Testimonios
En este diseño, podés exhibir opiniones de tus clientes sobre tu marca y productos para incentivar a otras personas a comprar en tu tienda.
Conocé cómo hacerlo en:
📝 ¿Cómo configurar la sección de testimonios en la página de inicio?
Carrusel de marcas
Podés agregar un carrusel con los logos de las marcas que vendés en tu negocio con este diseño.
📝 ¿Cómo agregar un carrusel de marcas en el inicio de mi tienda?
Módulo de imagen y texto
Con este diseño podrás exhibir una imagen de tu marca de forma efectiva, y acompañarla con un texto que podés usar para contar la historia, explicar el proceso de producción o dar más información sobre tu negocio, entre otras cosas.
📝 ¿Cómo agregar módulos de imagen y texto en el inicio de mi tienda?
Publicaciones de Instagram
También podés mostrar las publicaciones del Instagram de tu negocio en el inicio de tu tienda.
📝 ¿Cómo mostrar mis publicaciones de Instagram en mi Tiendanube?
Ordenar las secciones
Después de personalizar los diferentes elementos de tu página de inicio, podés ordenarlos, eligiendo la posición en que cada uno va a mostrarse en la tienda. Para eso, seguí nuestro tutorial:
Listado de productos
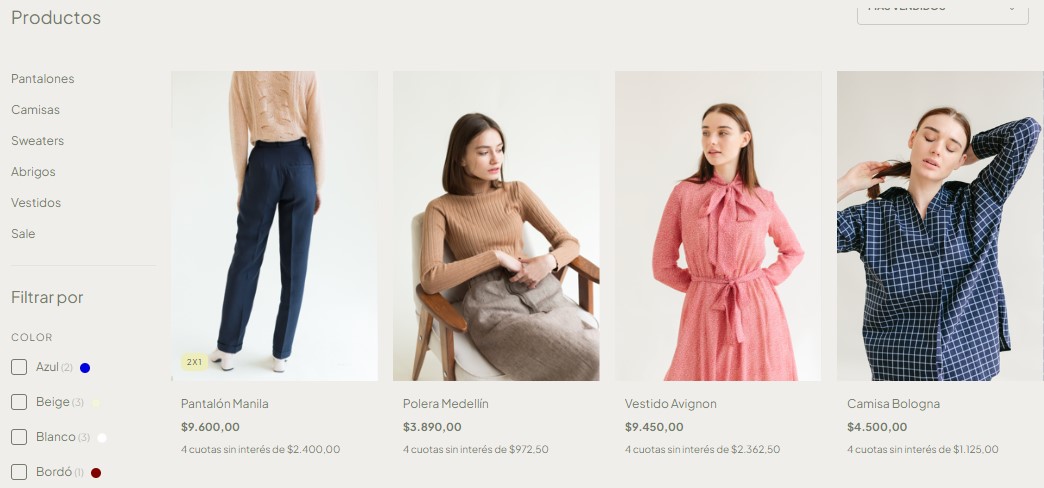
También, podrás personalizar algunos elementos de la visualización de tus productos. Por ejemplo:
- configurar la cantidad de productos por fila en computadoras
- la visualización de filtros
- configurar una opción de compra rápida para que sumen productos al carrito sin tener que ingresar a los mismos y elegir si la misma se visualizará como un pop-up en el centro de la pantalla o de forma reducida como una notificación en el ícono del carrito.
- seleccionar si se muestra la segunda imagen del producto al pasar el mouse
- configurar un carrusel de hasta 10 imágenes, de manera que se puedan mirar las distintas fotos del producto directamente desde el listado.

Para editar tu listado de productos, podés consultar el tutorial:
📝 ¿Cómo personalizar mi listado de productos?
Detalle de producto
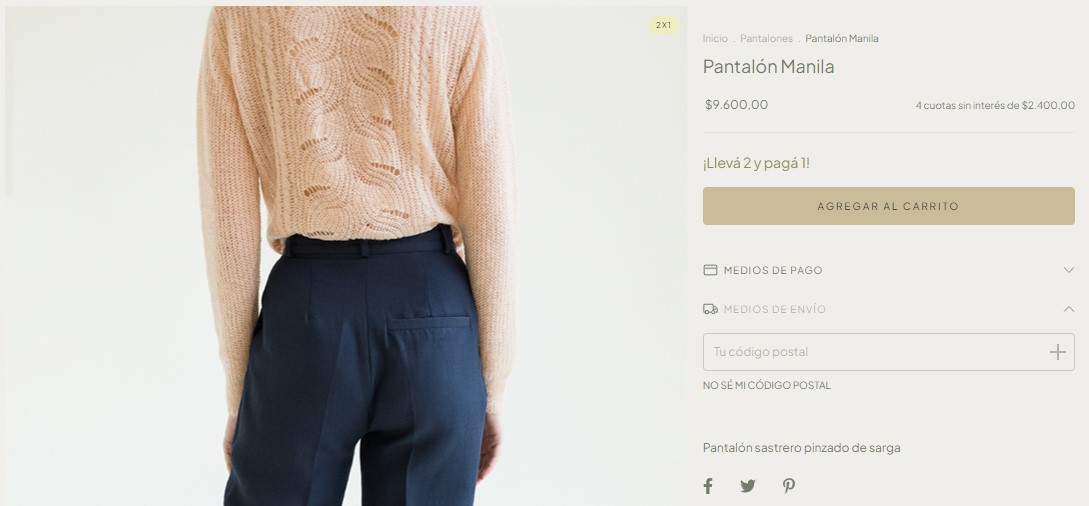
Podés elegir si habilitar algunos elementos en la página del detalle de tus productos, como el calculador de costo de envío, la visualización de variantes como botones o un menú desplegable, mostrar la cantidad de unidades o la guía de talles.

Seguí el tutorial para cada una de las funcionalidades:
Calculador de envíos
Para habilitar el calculador de costos de envío, podés ver los pasos en nuestro tutorial:
Guía de talles
También podés agregar una guía de talles con este diseño, siguiendo los pasos en:
Última unidad en stock
Para configurar un mensaje informando a tus clientes que queda una última unidad de stock del producto e incentivar la compra de esta forma, seguí los pasos en el tutorial:
Stock disponible
Además de mostrar una leyenda cuándo queda una sola unidad, también podés mostrar la cantidad de productos disponibles. Para configurarlo, podés seguir estos pasos:
1. Ingresar a "Tienda Online > Diseño" en el administrador de tu tienda, y hacer clic en "Personalizar mi diseño actual".
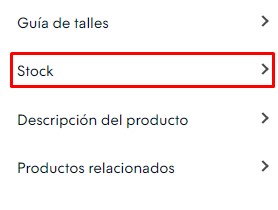
2. Hacer clic en "Listado de productos".
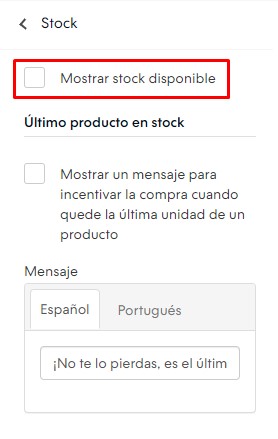
3. Ir a la sección "Stock".

4. Marcar la casilla de "Mostrar stock disponible".

5. Para guardar los cambios, hacer clic en "Publicar cambios".
En el detalle del producto, se va a mostrar el stock que tiene cada uno de tus productos.
Visualización de las fotos
En el detalle del producto, vas a poder escoger para que se visualice con un carrusel a la izquierda de la imagen principal o listadas una debajo de la otra.
Carrusel

Listado

Por defecto, la visualización será en formato carrusel, pero podrás configurar en forma de listado siguiendo estos pasos:
1. Ingresar a "Tienda Online > Diseño" en el administrador de tu tienda, y hacer clic en "Editar diseño actual".
2. Hacer clic en "Listado de productos".
3. Ir a la sección "Fotos del producto".
4. Marcar la casilla de "Mostrar una foto abajo de la otra al navegar el producto en computadoras".
5. Seleccionar "Publicar cambios".
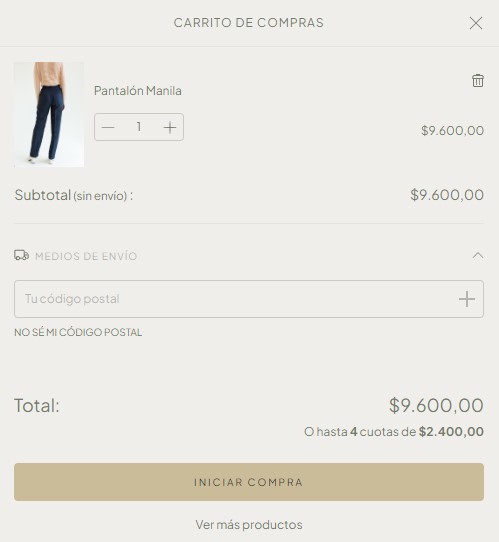
Carrito de compras
Personalizá la información a mostrar cuando tus clientes ingresen a su carrito de compras.

Botón "Ver más productos"
Podés configurar ese botón para que tus clientes puedan seguir viendo y agregando productos a su compra, yendo directamente desde el carrito.
Para esto, marcá la opción "Mostrar el botón 'Ver más productos' en el carrito de compras" en la sección Tienda Online > Diseño > Editar diseño actual > Carrito de compras de tu administrador.
Valor mínimo de compra
Si vendés al por mayor o simplemente tenés una estrategia de venta con la que no querés permitir compras menores a cierto monto, podés configurar un valor mínimo de compra en tu tienda.
Para hacerlo, seguí los pasos en nuestro tutorial:
Carrito de compra rápida
La opción de compra rápida es una herramienta para que tus clientes puedan agregar productos a su carrito de forma simple y desde el listado de productos.
Conocé los pasos para activarlo en:
Calculador de envíos
Además de habilitar el calculador de costos de envío en el detalle del producto, podés activarlo también en el carrito de compras. Para esto, podés ver los pasos en nuestro tutorial:
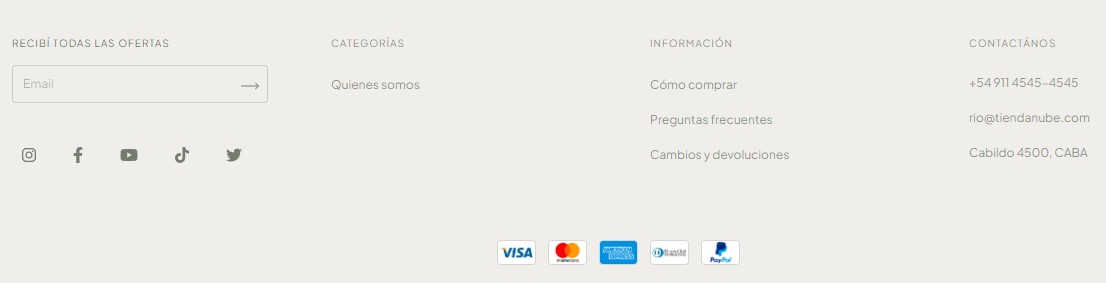
Pie de página
Como en todas las plantillas, podés alterar algunos elementos del footer o pie de página, para incluir información relevante de tu negocio. Por ejemplo, podés elegir qué botones mostrar, incluir información sobre medios de pago y de envío, y agregar sellos personalizados.

Menú inferior
Para editar un menú exclusivo para el pie de página, seguí los pasos en:
Íconos de medios de pago y envío
Podés mostrar los íconos de las formas de entrega y pago en el pie de página. Encontrá los pasos a seguir en nuestro tutorial:
📝 ¿Cómo agregar íconos de medios de pago y envío en mi footer?
Sellos personalizados
En el pie de página también vas a poder agregar sellos personalizados o logos, siguiendo los pasos en:
Color de fondo, texto e iconos del pie de página
Desde la sección "Tienda Online > Diseño > Editar el diseño actual", ingresá a “Pie de página” para elegir los colores para el fondo, y el texto e iconos del footer de tu tienda, para personalizarla aún más.

Con esta información, podrás aprovechar las funcionalidades disponibles para el diseño Rio, ofreciendo una excelente experiencia de compra para los clientes y visitantes de tu tienda.
Info
Recordá que podés ver tiendas de ejemplo para cada plantilla en Tiendanube Diseños, haciendo clic sobre el botón "Ver tiendas demo" para el diseño que te interese.



























