Table of Contents
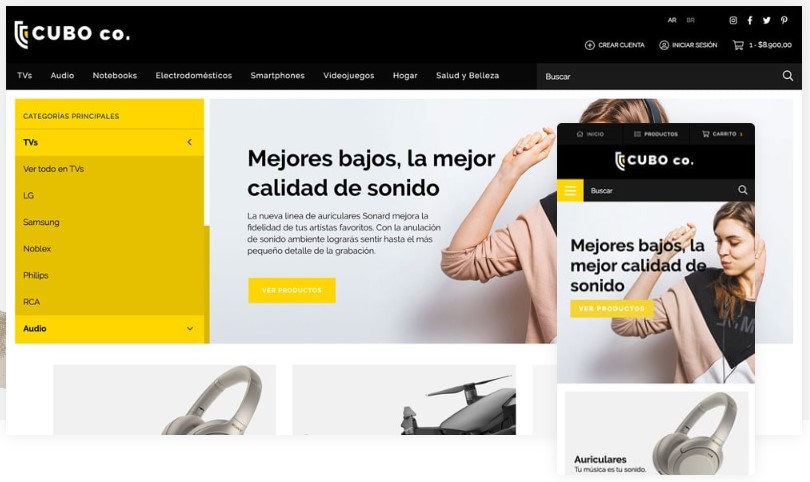
Logo, colores y tipo de letraEncabezadoPágina de inicioListado de productosDetalle de productoCarrito de comprasPie de páginaEl 🎨diseño Cubo cuenta con una estética uniforme para que puedas destacar el contenido de tu tienda. También, está pensado para que puedas darle mayor relevancia a las categorías, y utilices colores plenos para resaltar algunas secciones.

En este tutorial, te mostramos cómo personalizar este diseño usando las funcionalidades que ofrece.
Logo, colores y tipo de letra
Es fundamental que definas el logo, los colores y las tipografías para tu tienda. Estos son los aspectos centrales de su identidad visual.
Para configurar estos elementos, podés consultar los siguientes tutoriales:
Insertar un logo
Podés agregar el logo de tu marca en la tienda siguiendo nuestro tutorial:
📝¿Qué es un logo y cómo agregarlo a mi tienda?
DeleteAgregar un favicon
El favicon es el icono asociado a tu página que se muestra en la pestaña del navegador. Conocé cómo configurarlo en el tutorial:
📝¿Qué es un favicon y cómo agregarlo a mi tienda?
DeleteElegir la tipografía
Para cambiar los tipos de letra de tu tienda, seguí los pasos en el tutorial:
📝¿Cómo cambiar los tipos de letra de mi diseño?
DeleteCambiar los colores
Para elegir y modificar los colores de tu tienda, podés ver los pasos en nuestro tutorial:
📝¿Cómo cambiar los colores de mi diseño?
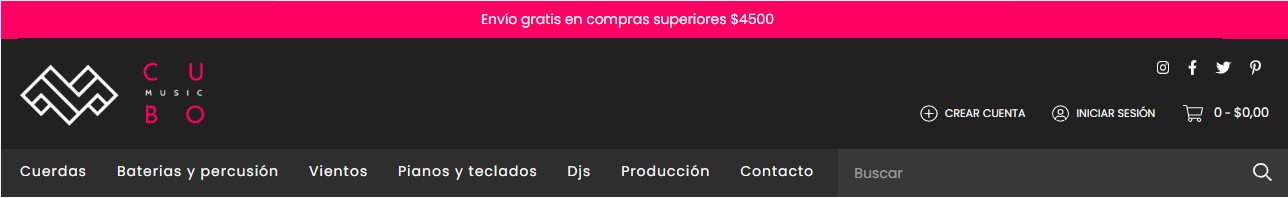
DeleteEncabezado
Este diseño también posee algunas posibilidades de personalización del encabezado, o parte superior de la tienda, para hacerlo más atractivo y funcional. Por ejemplo, podés elegir su color y agregar una barra de anuncios con un texto y un link.

Para aprender a personalizarlo, consultá el tutorial:
📝¿Cómo personalizar el encabezado de mi diseño?
Página de inicio
La página principal de tu tienda es la que más refleja tu imagen de marca, y es el primer contacto de tus clientes con tus productos. El diseño Cubo tiene varias posibilidades de personalización, para hacer la visualización de productos más fácil.
A continuación, enumeramos los tutoriales con los que podés guiarte para personalizar tu página de inicio:
Carrusel de imágenes
Conocé cómo configurar un carrusel de imágenes en:
📝¿Cómo agregar un carrusel de imágenes en mi tienda?
DeleteBanners
Conocé los diferentes banners que podés configurar con el diseño Cubo:
📝 Agregar Banners con información de envíos, pagos y compras
📝 Agregar Banners de categorías
📝 Agregar Banners promocionales
DeleteCategorías principales
Para activar o desactivar la sección de categorías principales, seguí nuestro tutorial:
📝¿Cómo mostrar u ocultar la sección de Categorías principales en la página de inicio?
DeleteProductos destacados
Para destacar productos en la página de inicio, podés seguir los pasos en el tutorial:
📝¿Cómo destacar mis productos en el inicio de mi tienda?
DeleteMensaje de bienvenida
Para agregar y editar el mensaje de bienvenida, seguí nuestro tutorial:
📝¿Cómo cambiar el mensaje institucional del inicio?
DeleteMódulo de imagen y texto
Podés conocer los pasos para agregar un módulo de imagen y texto en el tutorial:
📝¿Cómo agregar módulos de imagen y texto en el inicio de mi tienda?
DeleteVideo
Podés agregar un video de YouTube o Vimeo en el inicio de tu tienda, siguiendo los pasos del tutorial:
📝¿Cómo agregar un video en el inicio de mi Tiendanube?
DeletePop-up de suscripción al Newsletter
Para habilitar el pop-up o ventana emergente para suscribirse al Newsletter, seguí los pasos en:
📝¿Cómo activar el pop-up de suscripción a mi Newsletter?
DeletePublicaciones de Instagram
También podés mostrar las publicaciones del Instagram de tu negocio en el inicio de tu tienda.
📝¿Cómo mostrar mis publicaciones de Instagram en mi Tiendanube?
DeleteOrdenar las secciones
Después de personalizar los diferentes elementos de tu página de inicio, podés ordenarlos, eligiendo la posición en que cada uno va a mostrarse en la tienda. Para eso, seguí nuestro tutorial:
📝¿Cómo ordenar las secciones de mi página de inicio?
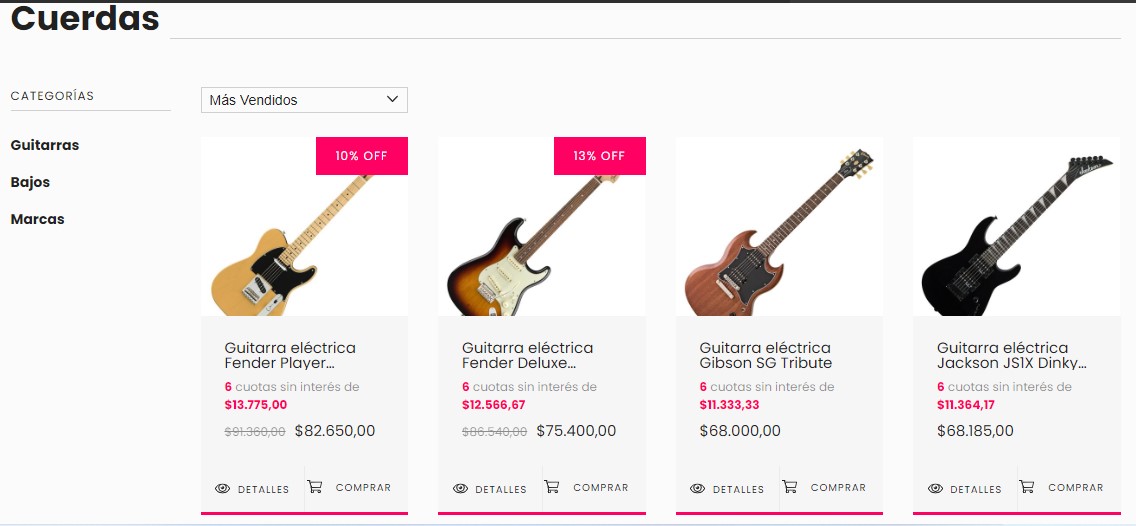
DeleteListado de productos
Podés personalizar algunos elementos de la visualización del listado de productos. Por ejemplo, podés configurar la cantidad de productos por fila en computadoras, la visualización de filtros y las variantes de color.

Para editar tu listado de productos, podés consultar el tutorial:
📝¿Cómo personalizar mi listado de productos?
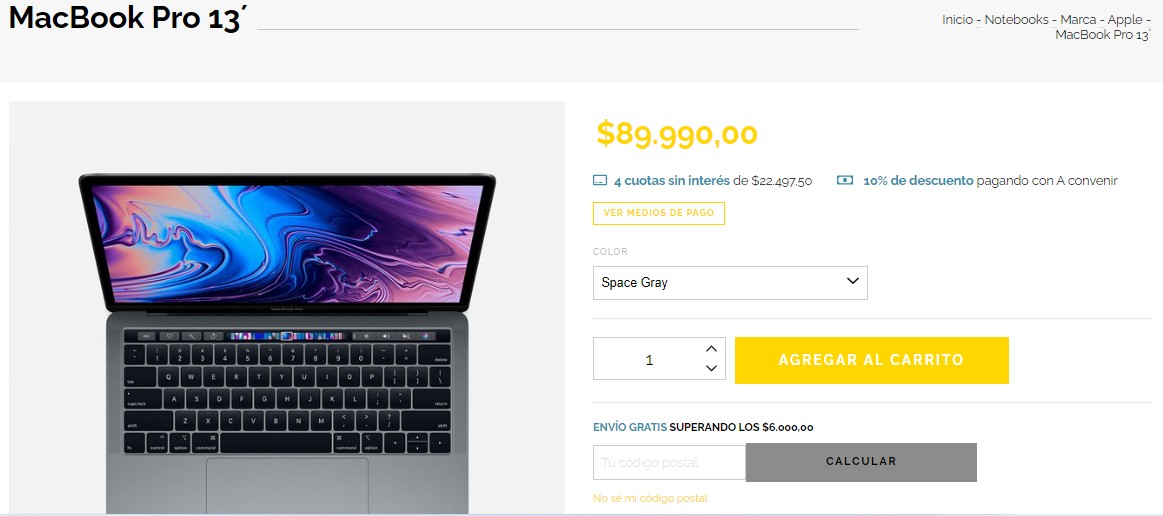
Detalle de producto
Podés elegir si habilitar el calculador de costo de envío.

Para configurar el calculador de costos de envío, podés ver los pasos en nuestro tutorial:
📝¿Cómo mostrar mi calculador de costos de envío?
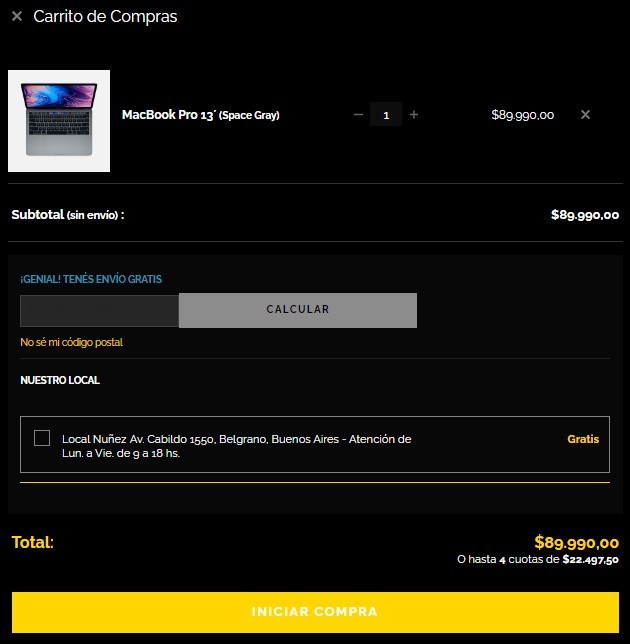
Carrito de compras
Personalizá la información a mostrar cuando tus clientes ingresen a su carrito de compras.

Botón "Ver más productos"
Podés configurar ese botón para que tus clientes puedan seguir viendo y agregando productos a su compra, yendo directamente desde el carrito.
Para esto, marcá la opción "Mostrar el botón 'Ver más productos' en el carrito de compras" en la sección Tienda Online > Diseño > Personalizar el diseño actual > Carrito de compras de tu Administrador.
Valor mínimo de compra
Si vendés al por mayor o simplemente tenés una estrategia de venta con la que no querés permitir compras menores a cierto monto, podés configurar un valor mínimo de compra en tu tienda.
Para hacerlo, seguí los pasos en nuestro tutorial:
📝¿Cómo configurar un mínimo de compra en mi tienda?
DeletePie de página
Como en todas las plantillas, podés alterar algunos elementos del footer o pie de página, para incluir información relevante de tu negocio. Por ejemplo, podés elegir qué botones mostrar, incluir información sobre medios de pago y de envío, y agregar sellos personalizados.

Menú inferior
Para editar un menú exclusivo para el pie de página, seguí los pasos en:
📝¿Cómo cambiar el menú inferior de mi tienda?
DeleteSuscripción al newsletter
Para habilitar la sección de suscripción al newsletter en el pie de página, seguí los pasos en:
📝¿Cómo activar la suscripción al Newsletter en el pie de página de mi tienda?
DeleteÍconos de medios de pago y envío
Podés mostrar los íconos de las formas de entrega y pago en el pie de página. Encontrá los pasos a seguir en nuestro tutorial:
📝¿Cómo agregar íconos de medios de pago y envío en mi footer?
DeleteSellos personalizados
En el pie de página también vas a poder agregar sellos personalizados o logos, siguiendo los pasos en:
📝¿Cómo agregar sellos personalizados a mi tienda?
DeleteCon esta información, vas a poder aprovechar las funcionalidades disponibles para el diseño Cubo, ofreciendo una excelente experiencia de compra para los clientes y visitantes de tu tienda.



























