La plantilla Patagonia es dos veces más rápida que cualquier otro diseño. Combina velocidad, estética minimalista y una experiencia de edición única. Editá y personalizá tus textos con un solo click, sin tocar una línea de código. Patagonia es el único diseño que te permite agregar nuevas secciones a tu tienda.

En este artículo, te contamos las funcionalidades que, por ahora, no son compatibles con el diseño Patagonia y cómo podés personalizar los distintos aspectos de la plantilla.
Funcionalidades no disponibles
El diseño Patagonia no incluye algunas configuraciones disponibles en otros diseños. Conocé cuáles son.
Opciones de diseño no incluidas
-
No permite abrir el FTP para acceder al código base y desarrollar un diseño a medida.
-
No permite mostrar las publicaciones de Instagram en el inicio de tu tienda.
- No permite que el carrusel de imágenes rote automáticamente.
- No permite agregar estos elementos de diseño:
- Carrusel de marcas
- Testimonios
- Mensaje institucional o de bienvenida
- Pop-up promocional ni para suscripción al newsletter
- Ofertas con temporizador
- Producto principal
- No es posible configurar menús secundarios e información de compra.
-
No permite sumar un blog.
- No permite sumar campos personalizados por variables u otros filtros personalizados.
- No es posible ocultar productos sin stock.
- No es posible mostrar precios solo para usuarios que hayan iniciado sesión.
- No es posible configurar una imagen personalizada al compartir el link de la tienda.
- No es posible no mostrar variantes ocultas.
- No es posible mostrar aviso de stock disponible cuando quedan pocas unidades.
- No permite mostrar los íconos de TikTok y YouTube en el pie de página.
Otras configuraciones no incluidas
-
No permite limitar la compra por un monto mínimo.
-
No incluye la funcionalidad de múltiples idiomas o monedas.
- Por el momento, está disponible únicamente para tiendas en Argentina.
- No es posible mostrar filtros personalizados en la tienda.
- No es posible activar el Checkout Acelerado.
- No es posible crear etiquetas personalizadas para las cucardas de promociones.
- No permite crear promociones de Cross Selling.
- No es posible mostrar productos complementarios en la notificación de alerta.
Compatibilidad con aplicaciones
El diseño Patagonia puede no ser compatible con algunas aplicaciones.
Conocé las que sí podés usar con este diseño:
Gestión y facturación
- Xubio
- Dragonfish
- Facturante
- iFactura
- Nymeria
- Contabilium
- Ecomgestion
- Nexo Tiendas
- Netegia
- Dux Software ERP
- Gesu 880
- Tango Factura
- Gestión moda
- Contagram
- Fierro
- Calim
- TFD
- Balcony
- Ecommapp
- Fácil
- Nubceo
- IPN ERP Cloud Saas
- Tributo simple
- Sheets automation
- Autogestiones
- Drive to Tiendanube
Estadísticas
- Estadísticas Nube
- Praxis Analytics
Canales de venta
- Ecomnube
- Ventiapp
- Hubspot integration
- Producteca
- Astroselling
Medios de pago
- Ualá Bis
- Nave
- Mercado Pago
- Sipago
- Koinprod
- GoCuotas
Envíos
- Shipnow
- Zippin
- Fastmail
- Pudo
- Correo Flash
- Moova
- Cruz del sur
- Enviamelo
- Bluemail
- Treggo
- Atene
- Quadminds flash
- MD correo
- Realexpress
- Southpost
- Rapiboy
- Chazki
- iFlow
- Envia.com
- Promail
- Delegamas
- Epsa
- Vía Cargo
- DHL Express
- Correo Argentino
- Eship
- E-pick
- Loginter
- Andreani
- Malargue
- Boxfly
- Pinpointenvios
- E-flet
- Óptimo Camino
- OCASA
- Simpliroute
- OCA
- Yo me encargo
Marketing
- Marketing Nube (ex Perfit)
- Notificaciones de Stock
- Trusty
- Widde video commerce
- Counti
- Luker
- Cashing
- MeFavorita
- Lily Reviews
Personalizar el diseño
Logos, colores y tipo de letra
Tanto en Patagonia como en los demás diseños, es fundamental que definas el logo, los colores y las tipografías para tu tienda. Estos son los aspectos centrales de su identidad visual.
Para configurar estos elementos, podés consultar los siguientes tutoriales:
Insertar un logo
Podés agregar el logo de tu marca en la tienda siguiendo nuestro tutorial:
Agregar un favicon
El favicon es el icono asociado a tu página que se muestra en la pestaña del navegador. Conocé cómo configurarlo en el tutorial:
Elegir la tipografía
Para cambiar los tipos de letra de tu tienda, seguí los pasos en el tutorial:
Cambiar los colores
Para elegir y modificar los colores de tu tienda, podés ver los pasos en nuestro tutorial:
Encabezado
Podés personalizar el encabezado, o parte superior de tu tienda, con este diseño, haciéndolo más atractivo y organizado.
Ver más información
Con el diseño Patagonia, podés hacer estas personalizaciones en el encabezado:
- Elegir el color de fondo, y de textos e íconos
- Ajustar el tamaño del logo manualmente a tu preferencia
- Agregar, personalizar y animar la barra de anuncio
- Elegir la ubicación de los elementos y el tamaño del buscador en celulares y computadoras
- Alterar la posición del menú
- Dejar el encabezado transparente

Para aprender a personalizar tu encabezado, consultá el tutorial:
📝 ¿Cómo personalizar el encabezado de mi diseño?
Helpjuice Info Callout Title
Podés ver cómo ordenar el menú principal en: ¿Cómo editar el menú principal de navegación?.
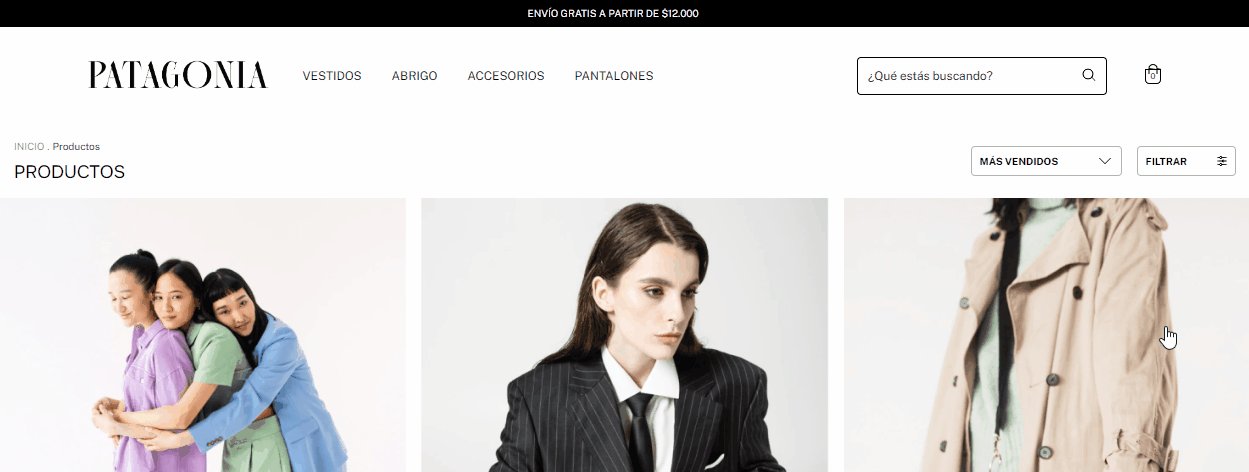
Página de inicio
La página principal de tu tienda es la que más refleja tu imagen de marca. Con el diseño Patagonia, tenés diversas posibilidades de personalización, haciendo la búsqueda de productos más amigable.
A continuación, enumeramos los tutoriales con los que podés guiarte para personalizar tu página de inicio:
Agregar secciones
Además de las secciones que ya trae por defecto el diseño, podés sumar más secciones de: banners, videos y carrusel de imágenes.
Helpjuice Info Callout Title
Además de en la página de inicio, podés agregar secciones en las páginas de categorías y en el detalle de tus productos.

Espacio entre secciones
Configurá el espacio entre los banners y productos en el inicio de tu tienda, dándole mayor personalización al diseño.
Podés hacerlo desde “Tienda online > Diseño > Editar el diseño actual”, en la sección “Opciones de diseño”.

Carrusel de imágenes
Este diseño permite mostrar imágenes diferentes en computadoras y celulares, para que se adapten mejor al dispositivo.
Conocé cómo configurar un carrusel de imágenes en:
Banners
En el diseño Patagonia, podés agregar diferentes banners, como los de categorías, de novedades y promocionales ilimitados. Además, estos banners se pueden mostrar como un carrusel o grilla.
Se puede elegir si usar el mismo alto para todas las imágenes cargadas, editar el texto para darle distintos formatos y configurar su alineación.

Conocé los diferentes banners que podés configurar con este diseño:
📝 Agregar Banners con información de envíos, pagos y compras
Categorías principales
Con este diseño, podés configurar una sección con las categorías que elijas de tu tienda, con su nombre y una imagen.
Podés ver cómo hacerlo en:
📝 ¿Cómo mostrar u ocultar la sección de Categorías principales en la página de inicio?
Productos destacados
Para destacar productos en la página de inicio, podés seguir los pasos en el tutorial:
📝 ¿Cómo destacar mis productos en el inicio de mi tienda?
Además, podés elegir el formato en que se exhiben los productos destacados (como carrusel o grilla) desde la sección "Tienda online > Diseño" haciendo clic en "Editar diseño" > "Página de inicio". Ahí, podés hacer la configuración para cada sección de productos destacados.
Video
Podés agregar un video de YouTube en el inicio de tu tienda. Además, podés configurar la reproducción automática del video. Para eso, seguí los pasos del tutorial:
📝 ¿Cómo agregar un video en el inicio de mi Tiendanube?
En el diseño Patagonia, podés agregar una imagen para que se muestre mientras el video esté listo para reproducirse en celulares, además de un título, subtítulo, descripción y un botón.
Editoriales de texto
Para contar con más espacios narrativos dentro de la página de inicio de tu tienda, sumamos las secciones Editorial de texto y Editorial de imagen y texto. En estos espacios podés contar más sobre tu marca, tus productos, categorías, etc.
Desde “Editar diseño > Página de inicio”, podrás acceder a estas secciones, editar el texto previsualizándolo en vivo y cargar imágenes sin límite.
Ordenar las secciones
Después de personalizar los diferentes elementos de tu página de inicio, podés ordenarlos, eligiendo la posición en que cada uno va a mostrarse en la tienda. Para eso, seguí nuestro tutorial:
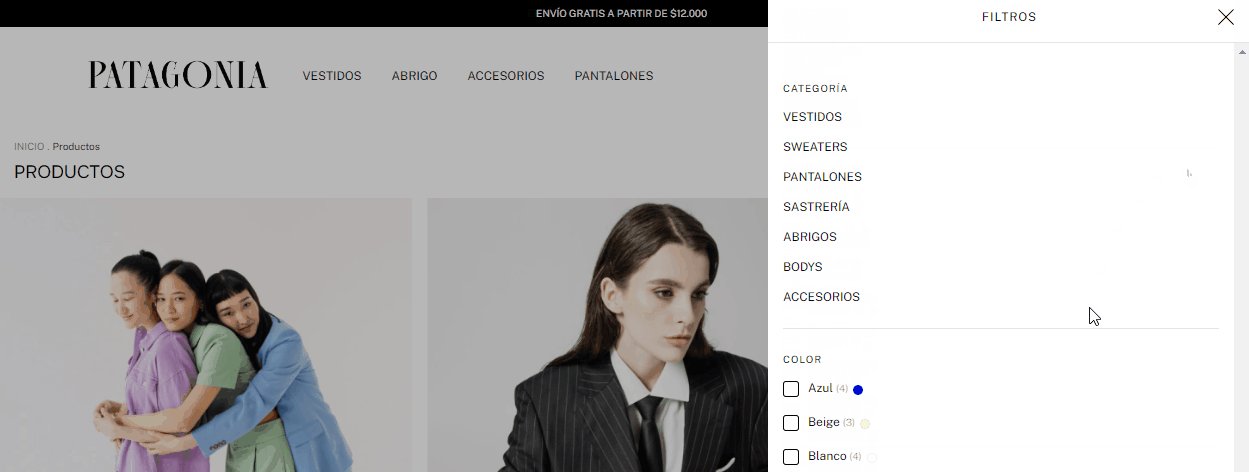
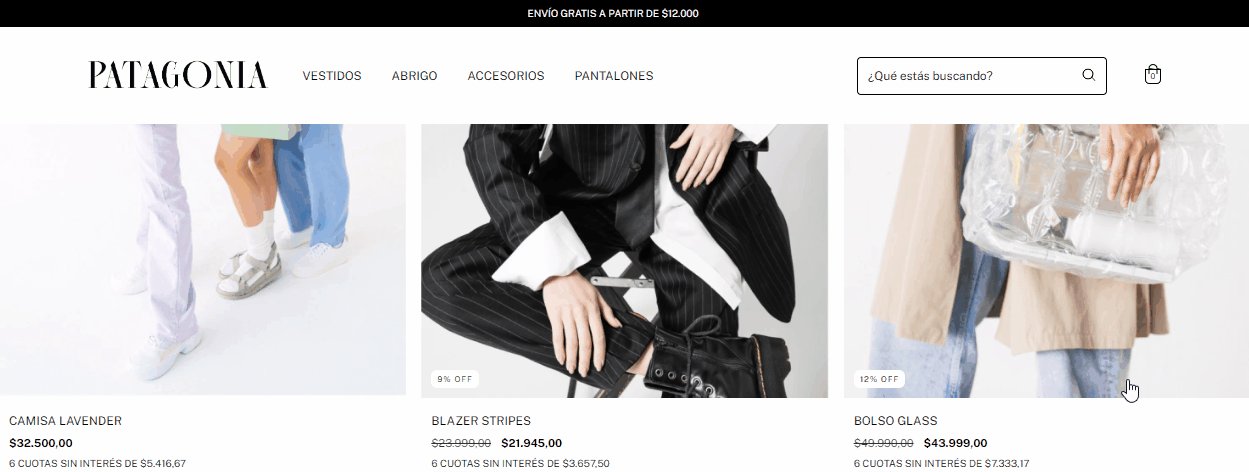
Lista de productos
También, podés personalizar algunos elementos de la visualización del listado de productos dentro de las categorías. Por ejemplo, podés configurar la visualización de filtros, el pop-up de compra rápida, y si se muestra la segunda imagen del producto al pasar el mouse.

Otra modificación que podés hacer es colocar las variantes de color como botones en el listado de productos, permitiendo una selección más rápida de los productos.

Para editar tu lista de productos, podés consultar el tutorial:
📝 ¿Cómo personalizar mi listado de productos?
Páginas de categorías de producto
Con Patagonia, aumentan tus posibilidades de edición. Dentro de cada página de categoría, podés crear diferentes secciones como las de la página de inicio (carrusel de imágenes, videos, banners, etc.) sin necesidad de editar el código del diseño.
Ingresando al editor de diseño, a la sección “Página de categoría” y haciendo clic en “Agregar sección” podés editar las opciones que vienen por defecto (la imagen de portada, el encabezado y la visualización de los productos) y agregar las secciones.

Detalle del producto
Podés ingresar a "Tienda online > Diseño", luego a "Editar diseño" y "Detalle del producto" para elegir si habilitar algunos elementos en la página del detalle de tus productos, como mostrar la cantidad de unidades, la información de cuotas o la guía de talles. También podés elegir la forma de visualización de las fotos del producto y si se muestra el descuento por pago personalizado.

Seguí el tutorial para cada una de las funcionalidades:
Agregar secciones
Podrás agregar secciones de video en todos tus productos desde el editor de diseño, siguiendo estos pasos:
1. Desde “Tienda online > Diseño > Editar diseño actual”, buscar la sección “Página de producto > Detalle del producto”.
2. Hacer clic en “Agregar sección”.

Helpjuice Success Callout Title
Tené en cuenta que esta configuración aplicará a todos tus productos.
Mostrar variantes de color como imágenes
Podrás mostrar las variantes de color de tus productos como imágenes en botones para seleccionar.

Para hacerlo, seguí estos pasos:
1. Desde “Tienda online > Diseño > Editar diseño actual”, buscar la sección “Página de producto”.
2. Hacer clic en “Detalle de producto”.
3. En “Variantes de producto”, marcar la opción que dice “Mostrar la foto de la variante del color como botón”.

4. Guardar los cambios.
Calculador de envíos
Para habilitar el calculador de costos de envío, podés ver los pasos en nuestro tutorial:
Descuento por medio de pago
Podés elegir mostrar el precio con descuento por pago personalizado siguiendo este tutorial:
📝 ¿Cómo mostrar el precio con descuento por el pago personalizado?
Guía de talles
También podés agregar una guía de talles con este diseño, siguiendo los pasos en:
Última unidad y cantidad en stock
Para mostrar el stock o configurar un mensaje informando a tus clientes que queda una última unidad de stock del producto e incentivar la compra de esta forma, seguí los pasos en el tutorial:
Información de cuotas
Podés elegir si mostrar u ocultar la información de las cuotas en el detalle del producto. Conocé cómo en:
Carrito de compras
Personalizá la información que se muestra cuando tus clientes ingresen a su carrito de compras.

Botón “Ver más productos”
Podés configurar ese botón para que tus clientes puedan seguir viendo y agregando productos a su compra, yendo directamente desde el carrito.
Para esto, marcá la opción "Mostrar el botón 'Ver más productos' en el carrito de compras" en la sección "Tienda online > Diseño > Editar diseño > Carrito de compras" de tu administrador.
Carrito de compra rápida
La opción de compra rápida es una herramienta para que tus clientes puedan agregar productos a su carrito de forma simple y desde el listado de productos.
Conocé los pasos para activarlo en:
Calculador de envíos
Además de habilitar el calculador de costos de envío en el detalle del producto, podés activarlo también en el carrito de compras. Para esto, podés ver los pasos en nuestro tutorial:
Límite de compra
Se puede configurar un monto mínimo de compra que se informará en el carrito. Una vez superado ese mínimo, se habilita el botón para iniciar la compra.
Pie de página
Como en todas las plantillas, podés alterar algunos elementos del footer o pie de página, para incluir información relevante de tu negocio. Por ejemplo, podés elegir qué botones mostrar, incluir información sobre medios de pago y de envío, y agregar sellos personalizados. También podés elegir los colores del footer.

Menú inferior
Para editar un menú exclusivo para el pie de página, seguí los pasos en:
Íconos de medios de pago y envío
Podés mostrar los íconos de las formas de entrega y pago en el pie de página. Encontrá los pasos a seguir en nuestro tutorial:
📝 ¿Cómo agregar íconos de medios de pago y envío en mi footer?
Sellos personalizados
En el pie de página también vas a poder agregar sellos personalizados o logos, siguiendo los pasos en:
Color de fondo, texto e íconos
Desde la sección "Tienda online > Diseño", haciendo clic en "Editar diseño" e ingresando a "Pie de página", vas a poder elegir los colores para el fondo, y el texto e iconos del footer de tu tienda, para personalizarla aún más.
Páginas de contenido
La posibilidad de agregar secciones se extiende también para cualquier página de tu tienda. Podrás hacer páginas de contenido utilizando todos los recursos de edición: banners de video, de imágenes, secciones editoriales, etc. Todas las páginas que sumes desde Tienda online > Páginas serán posibles de editar desde el diseño.

Con esta información, vas a poder aprovechar las funcionalidades disponibles para el diseño Patagonia, ofreciendo una excelente experiencia de compra para los clientes y visitantes de tu tienda.
Tip
Recordá que podés ver tiendas de ejemplo para cada plantilla en Tiendanube Diseños, haciendo clic sobre el botón "Ver tiendas demo" para el diseño que te interese.



























