Dar información sobre el pago en cuotas o mensualidades en tu tienda es útil para incentivar a que se concrete la compra. Sin embargo, es posible que, según la estrategia de tu negocio, prefieras ocultar la información del financiamiento.
En este tutorial te contamos cómo hacerlo, según las secciones en donde quieras ocultar esa información:
- En la página de inicio y el listado de productos
- En la página de detalle del producto
- En el carrito de compras
Warning
El cambio es solo en la visualización de la información. Cuando tus clientes realicen la compra y lleguen a la pasarela de pago, se van a ofrecer las cuotas o mensualidades que estén configuradas dentro de la misma.
En la página de inicio y el listado de productos
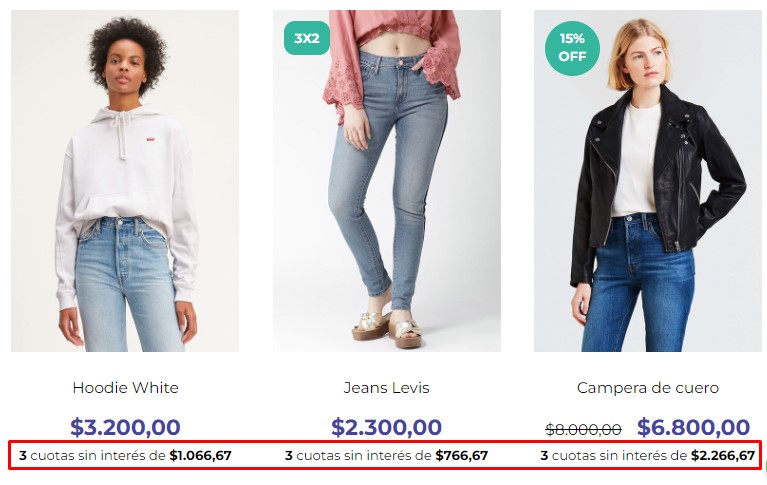
La información sobre la financiación se muestra de esta forma en el listado de productos y la página de inicio.

Podés ocultarla, según el diseño de tu tienda:
- Para Atlántico, Bahía, Cubo, Lifestyle, Material y Silent, debés ocultar la información de financiación mediante códigos CSS.
- Para los demás diseños, podés ocultar la información de las cuotas en estas secciones directamente con la funcionalidad en el administrador.
En el administrador
1. Ingresar a la sección de "Tienda online > Diseño" de tu administrador, y hacer clic en "Editar diseño".
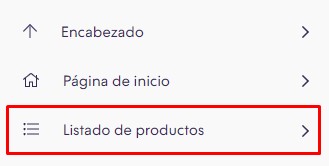
2. Hacer clic en "Listado de productos".

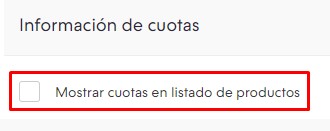
3. Deslizar hasta la sección Información de cuotas/meses y desmarcar la casilla "Mostrar cuotas/meses en listado de productos".

❗ Para volver a mostrar la información, solo es necesario volver a marcar esa casilla.
4. Para terminar, publicar los cambios.
Con código CSS
Si el diseño de tu tienda no incluye la funcionalidad para ocultar la información de cuotas o mensualidades directamente, podés hacerlo con un código CSS.
1. Ingresar a la sección de "Tienda online > Diseño" y seleccionar "Editar diseño".
2. Hacer clic en la opción de "Edición Avanzada de CSS" y pegar el código correspondiente a tu plantilla de diseño:
Bahía / Cubo / Lifestyle / Material / Silent:
.item-installments {
display: none;
}Atlántico:
.js-max-installments {
display: none;
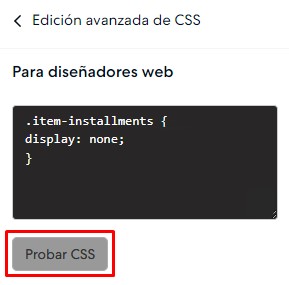
}3. Seleccionar "Probar CSS".

4. Por último, publicar los cambios.
En la página de detalle del producto
La información sobre la financiación se muestra así en la página de detalle del producto.

Podés ocultarla, según el diseño de tu tienda:
- Para Atlántico, Bahía, Cubo, Lifestyle, Material y Silent, debés ocultar la información de financiación mediante códigos CSS.
- Para los demás diseños, podés ocultar la información de las cuotas en estas secciones directamente con la funcionalidad en el administrador.
En el administrador
1. Ingresar a la sección de "Tienda online > Diseño" de tu administrador, y seleccionar "Editar diseño".
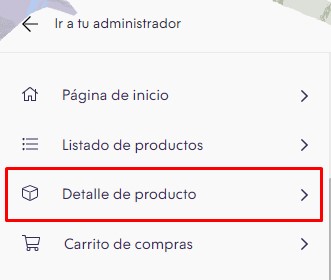
2. Hacer clic en "Detalle del producto".

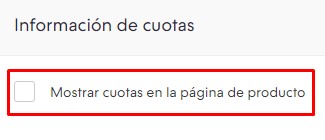
3. Deslizar hasta la sección Información de cuotas/meses, y desmarcar la casilla "Mostrar cuotas/meses en la página de producto".

❗ Para volver a mostrar la información, solo es necesario volver a marcar esa casilla.
4. Para terminar, publicar los cambios.
Con código CSS
Si el diseño de tu tienda no incluye la funcionalidad para ocultar la información de cuotas o mensualidades directamente, podés hacerlo con un código CSS.
1. Ingresar a la sección de "Tienda online > Diseño" y seleccionar "Editar diseño".
2. Hacer clic en la opción de "Edición Avanzada de CSS" y pegar el código correspondiente a tu plantilla de diseño:
Bahía / Cubo:
.js-max-installments-container.js-max-installments.col-12.mb-2 {
display: none;
}Atlántico:
.js-max-installments-container.js-max-installments {
display: none;
}Lifestyle:
.js-max-installments-container.text-tertiary {
display: none;
}Material:
.js-max-installments-container.d-inline-block {
display: none;
}Silent:
.product-installments {
display: none;
}Focus:
.js-max-installments-container.installments {
display: none;
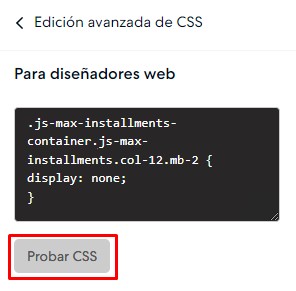
}3. Seleccionar "Probar CSS".

4. Por último, publicar los cambios.
En el carrito de compras
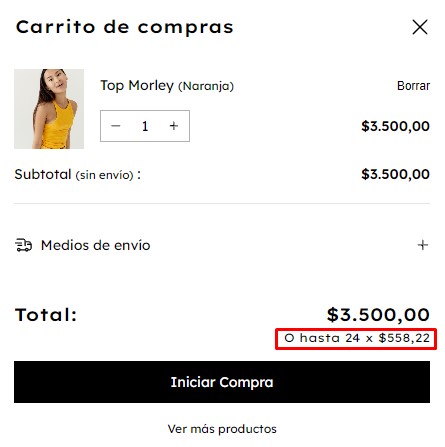
La información de las cuotas se muestra en el carrito de compras como en este ejemplo:

Si querés que se deje de mostrar esa información, podés ocultarla con código CSS.
1. Ingresar a la sección de "Tienda online > Diseño" y seleccionar "Editar diseño".
2. Hacer clic en la opción de "Edición Avanzada de CSS" y pegar el código correspondiente a tu plantilla de diseño:
Ver códigos CSS
Cali, Uyuni, Toluca, Morelia:
.js-installments-cart-total.cart-installments.font-small.mt-1.text-right {
display: none;
}Simple:
.js-installments-cart-total.cart-installments.font-small.m-top-quarter.clear-both.pull-right {
display: none;
}Amazonas, Bahia, Cubo:
.js-installments-cart-total.text-right {
display: none;
}Recife:
.js-installments-cart-total.cart-installments.font-small.font-weight-normal.mt-1.text-right {
display: none;
}Lima:
.js-installments-cart-total.cart-installments.font-small.mt-2.text-right {
display: none;
}Rio:
.js-installments-cart-total.cart-installments.mt-2.text-right {
display: none;
}Trend:
.js-installments-cart-total.cart-installments.font-small {
display: none;
}Idea:
.js-installments-cart-total.font-body {
display: none;
}Lifestyle:
.js-installments-cart-total.font-body.clear-both.text-right.p-top-quarter {
display: none;
}Silent:
.js-installments-cart-total.font-body.pull-right.text-right.m-top-quarter.clear-both {
display: none;
}Material:
.js-installments-cart-total.font-small.clear-both.text-right.p-top-quarter {
display: none;
}3. Seleccionar "Probar CSS".

4. Por último, publicar los cambios.



























