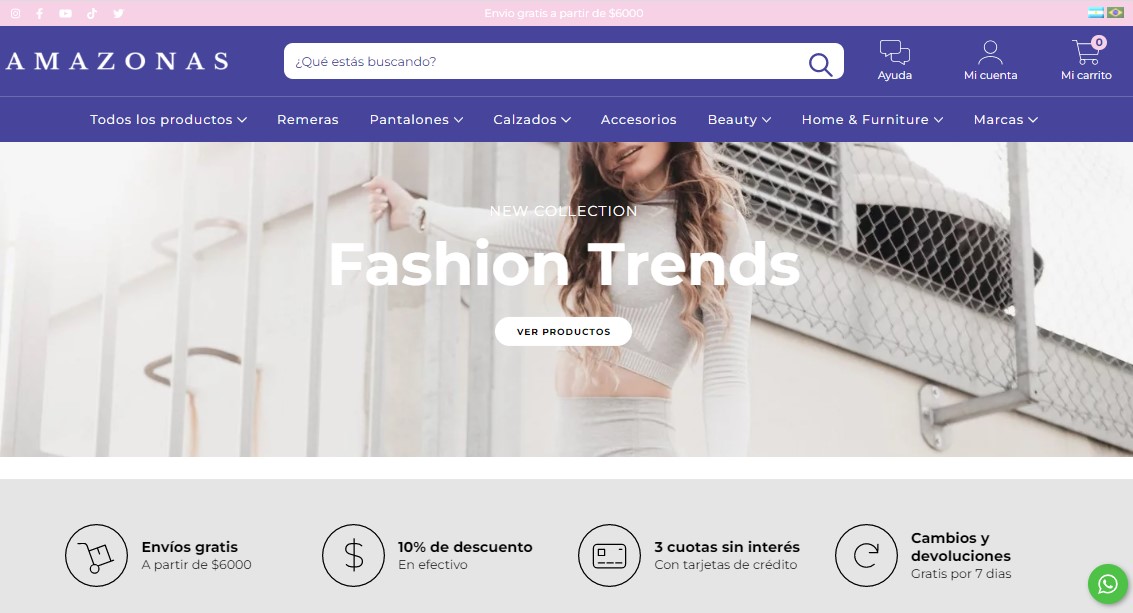
El diseño Amazonas es una gran opción para marcas con un catálogo de productos extenso y diversas categorías. Este asegura a tus clientes una excelente experiencia de navegación y facilita su búsqueda de productos. Además, permite que personalices tu página inicial de acuerdo con las necesidades de tu negocio.

En este tutorial, te mostramos cómo personalizar este diseño usando las funcionalidades que ofrece.
Logo, colores y tipo de letra
Tanto en Amazonas como en los demás diseños, es fundamental que definas el logo, los colores y las tipografías para tu tienda. Estos son los aspectos centrales de su identidad visual.
Para configurar estos elementos, podés consultar los siguientes tutoriales:
Insertar un logo
Podés agregar el logo de tu marca en la tienda siguiendo nuestro tutorial:
📝 ¿Qué es un logo y cómo agregarlo a mi tienda?
Además, vas a poder modificar el tamaño del lago (pequeño, mediano o grande) y la ubicación (a la izquierda o en el centro), siempre y cuándo hayas configurado el ancho del encabezado como "Mediano" o "Grande".
Agregar un favicon
El favicon es el icono asociado a tu página que se muestra en la pestaña del navegador. Conocé cómo configurarlo en el tutorial:
Elegir la tipografía
Para cambiar los tipos de letra de tu tienda, seguí los pasos en el tutorial:
Cambiar los colores
Para elegir y modificar los colores de tu tienda, podés ver los pasos en nuestro tutorial:
Encabezado
Podés personalizar el encabezado, o parte superior de tu tienda, con este diseño, haciéndolo más atractivo y organizado. Por ejemplo, podrías elegir su color de fondo, e incluso agregar una barra de anuncios con un texto y un link.

Para aprender a personalizarlo, consultá el tutorial:
📝 ¿Cómo personalizar el encabezado de mi diseño?
Página de inicio
La página principal de tu tienda es la que más refleja tu imagen de marca. Con el diseño Amazonas, tenés diversas posibilidades de personalización, haciendo la búsqueda de productos más amigable, tanto para grandes negocios, como para tiendas menores.
A continuación, enumeramos los tutoriales con los que podés guiarte para personalizar tu página de inicio:
Carrusel de imágenes
Conocé cómo configurar un carrusel de imágenes en:
📝 ¿Cómo usar el carrusel de imágenes para las plantillas Amazonas, Atlántico, Bahia, Cubo e Idea?
Banners
Conocé los diferentes banners que podés configurar con el diseño Amazonas:
Pop-up promocional
Para activar el pop-up promocional, seguí los pasos en el tutorial:
📝 ¿Cómo agregar un pop-up promocional en mi diseño Amazonas?
Carrusel de marcas
Para ver los pasos a seguir para configurar el carrusel de marcas, consultá el tutorial:
📝 ¿Cómo agregar un carrusel de marcas en el inicio de mi tienda?
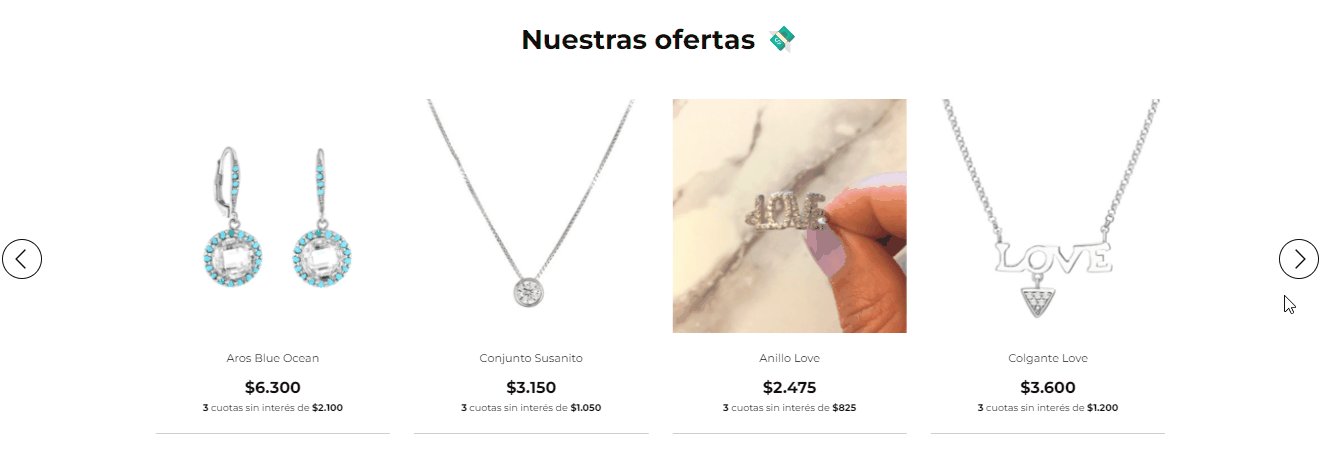
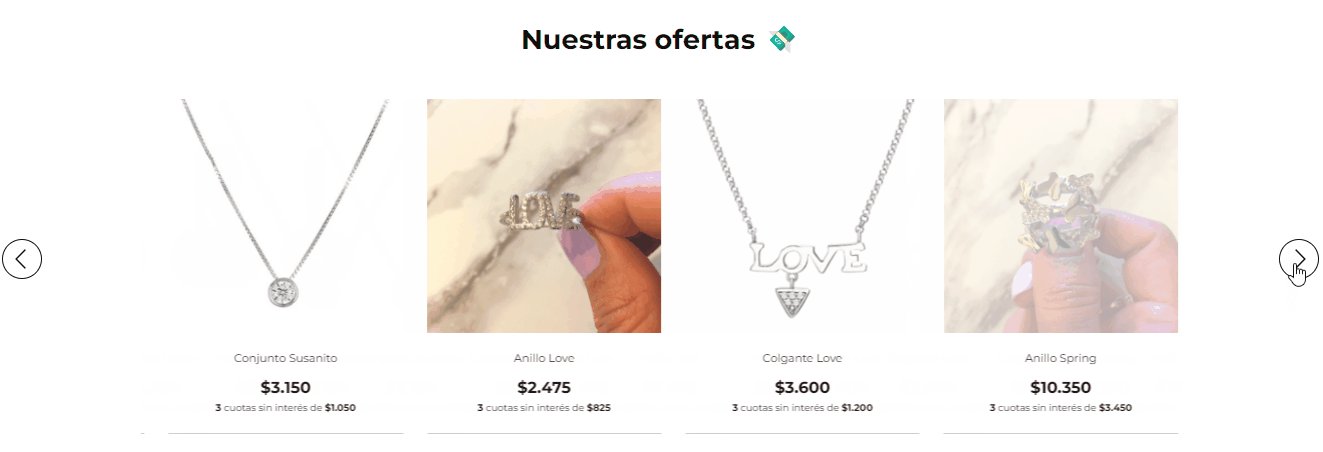
Productos destacados
Para destacar productos en la página de inicio, podés seguir los pasos en el tutorial:
📝 ¿Cómo destacar mis productos en el inicio de mi tienda?
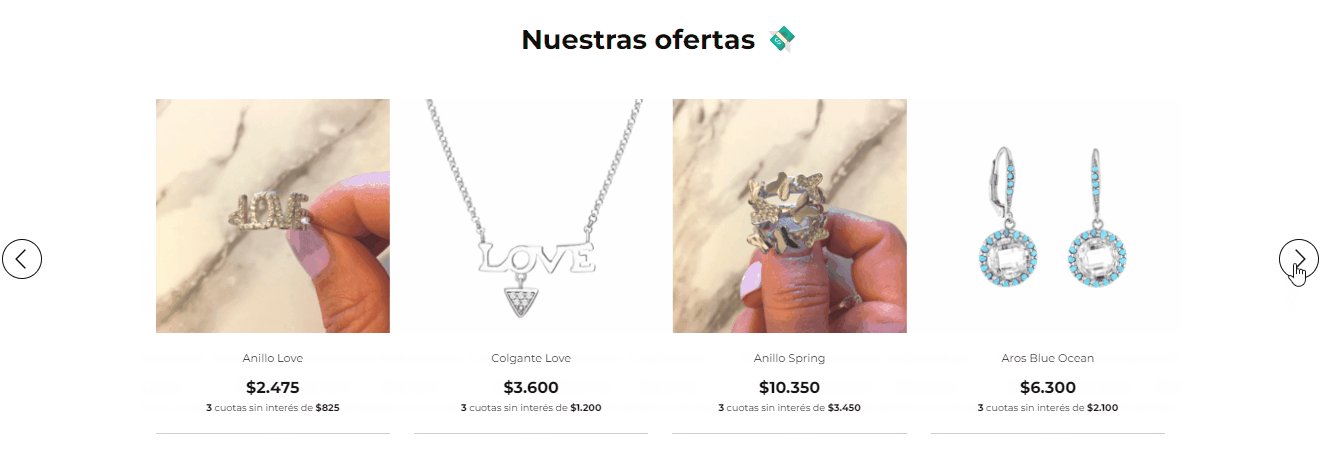
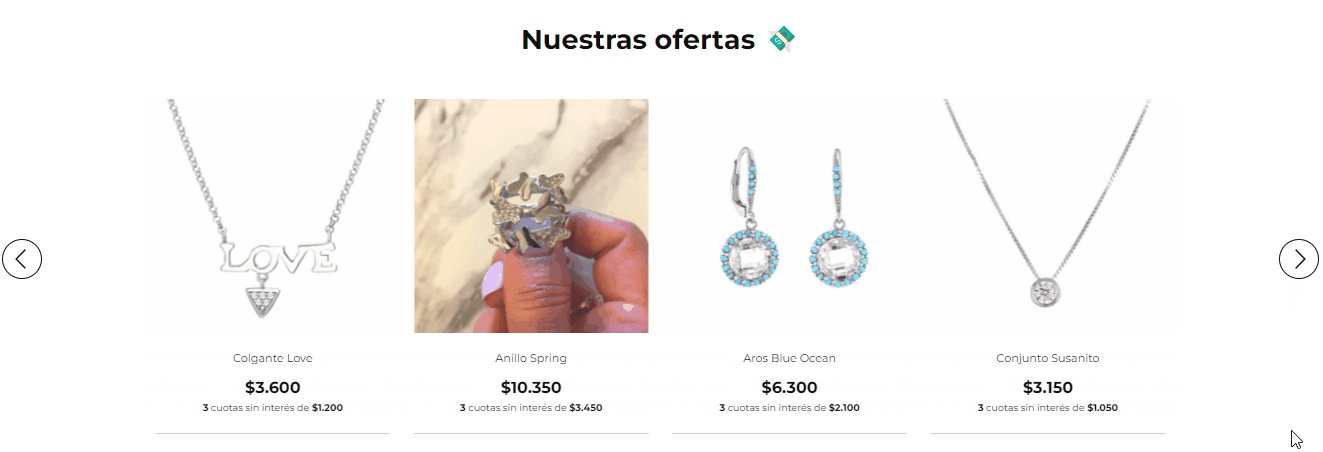
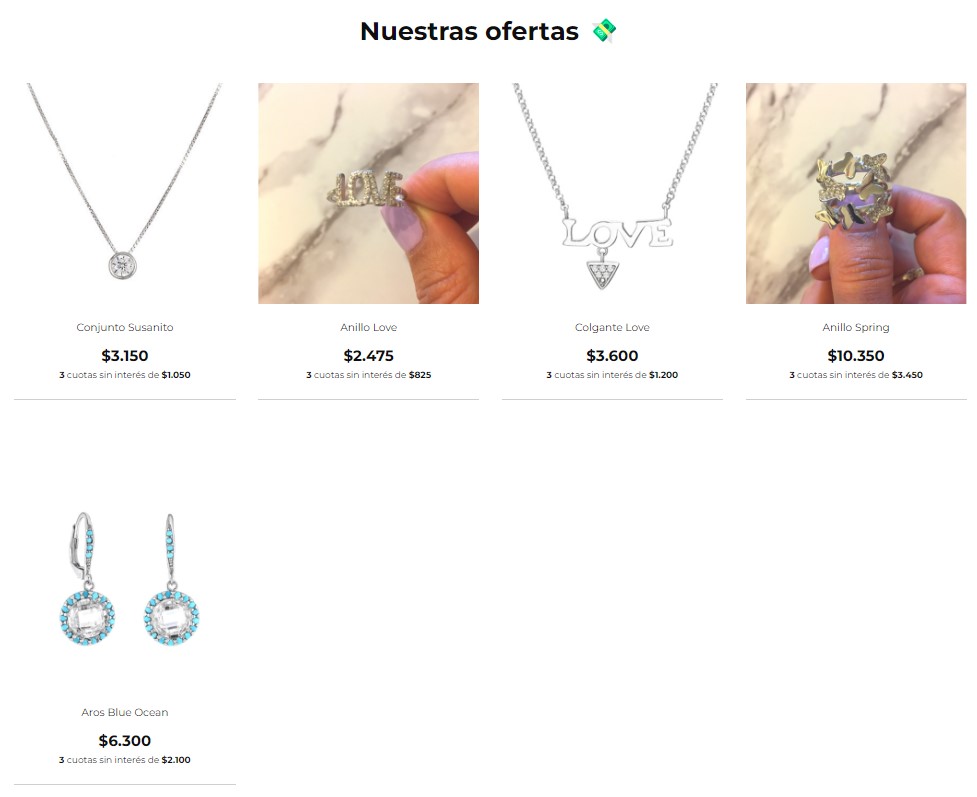
Además, podés elegir el formato en que se exhiben los productos destacados: como carrusel o grilla.
Carrusel

Grilla

Mensaje de bienvenida
Para agregar y editar el mensaje de bienvenida, seguí nuestro tutorial:
Video
Podés agregar un video de YouTube o Vimeo en el inicio de tu tienda, siguiendo los pasos del tutorial:
Publicaciones de Instagram
También podés mostrar las publicaciones del Instagram de tu negocio en el inicio de tu tienda.
📝 ¿Cómo mostrar mis publicaciones de Instagram en mi Tiendanube?
Sección para el Newsletter
Podés habilitar la sección para suscripción al newsletter siguiendo el tutorial:
📝 ¿Cómo activar la sección de suscripción al Newsletter en los diseños Amazonas e Idea?
Ordenar las secciones
Después de personalizar los diferentes elementos de tu página de inicio, podés ordenarlos, eligiendo la posición en que cada uno va a mostrarse en la tienda. Para eso, seguí nuestro tutorial:
Listado de productos
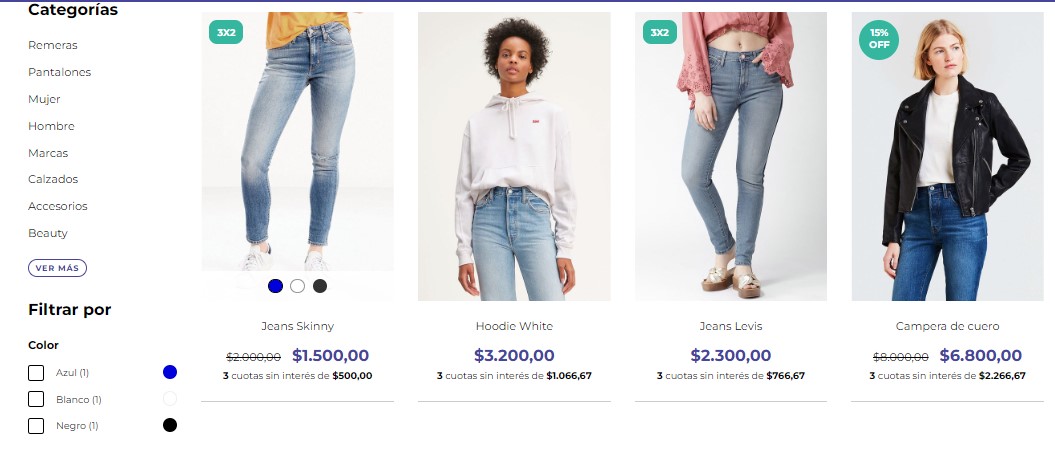
También, vas a poder personalizar algunos elementos de la visualización de tus productos. Por ejemplo, podés configurar la cantidad de productos por fila en computadoras, la visualización de filtros, el pop-up de compra rápida, y si se muestra la segunda imagen del producto al pasar el mouse.

Para editar tu listado de productos, podés consultar el tutorial:
📝 ¿Cómo personalizar mi listado de productos?
Detalle de producto
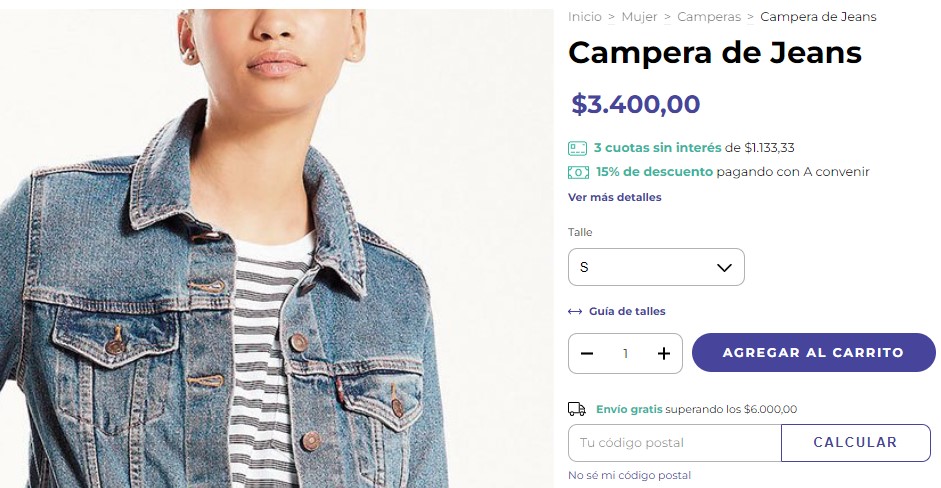
Podés elegir si habilitar algunos elementos en la página del detalle de tus productos, como el calculador de costo de envío o la guía de talles.

Seguí el tutorial para cada una de las funcionalidades:
Calculador de envíos
Para habilitar el calculador de costos de envío, podés ver los pasos en nuestro tutorial:
Guía de talles
También podés agregar una guía de talles con este diseño, siguiendo los pasos en:
Últimas unidades en stock
Para configurar un mensaje informando a tus clientes que quedan últimas unidades de stock del producto e incentivar la compra de esta forma, seguí los pasos en el tutorial:
Stock disponible
Además de mostrar una leyenda cuándo queda una sola unidad, también podés mostrar la cantidad de productos disponibles. Para configurarlo, podés seguir estos pasos:
1. Ingresar a "Tienda Online > Diseño" en el administrador de tu tienda, y hacer clic en "Personalizar mi diseño actual".
2. Hacer clic en "Listado de productos".

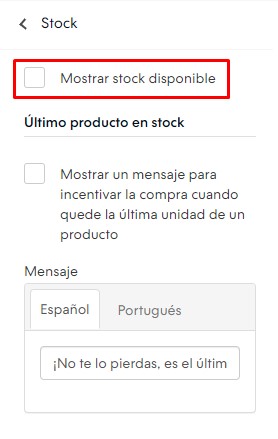
3. Tildar la casilla de "Mostrar stock disponible".

4. Para guardar los cambios, hacer clic en "Publicar cambios".
¡Listo! En el detalle del producto, se va a mostrar el stock que tiene cada uno de tus productos.
Información adicional de compra
Para incluir información adicional sobre tu negocio o el proceso de compra en tu tienda, seguí los pasos en:
📝 ¿Cómo agregar información de compra adicional en el detalle del producto?
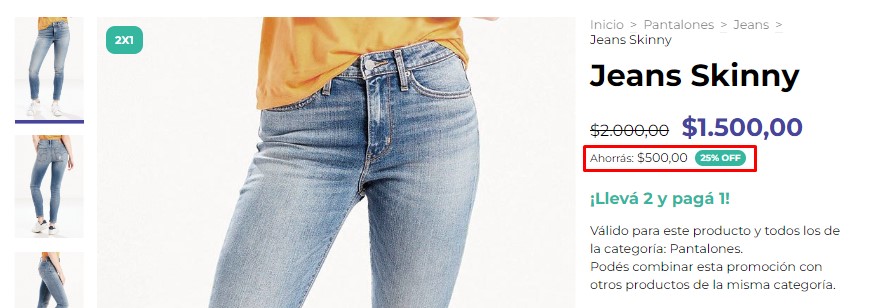
Precio promocional
Al ingresar a "Tienda Online > Personalizar mi diseño actual > Detalle del producto" tendrás la posibilidad de activar una leyenda que muestre el importe que está ahorrando tu cliente al comprar un producto que tiene el precio promocional. Para activarlo, tenés que marcar la opción de "Mostrar monto ahorrado en productos con precio promocional".

Warning
No podrás activarlo si tenés activa la funcionalidad que te permite mostrar el precio con descuento con el medio de pago personalizado.
Descuento por medio de pago
Con este diseño, también podrás mostrar en el detalle y listado de productos, el precio del mismo con un descuento aplicado con el medio de pago personalizado. Por ejemplo, si ofrecés un 10% de descuento con transferencia, podés mostrar el precio abonando con este medio de pago junto al precio original.

Para activarlo, es necesario ingresar a "Tienda Online > Personalizar mi diseño actual > Detalle del producto" y marcar la casilla de "Mostrar el precio con mayor descuento en los listados y en detalle de producto".
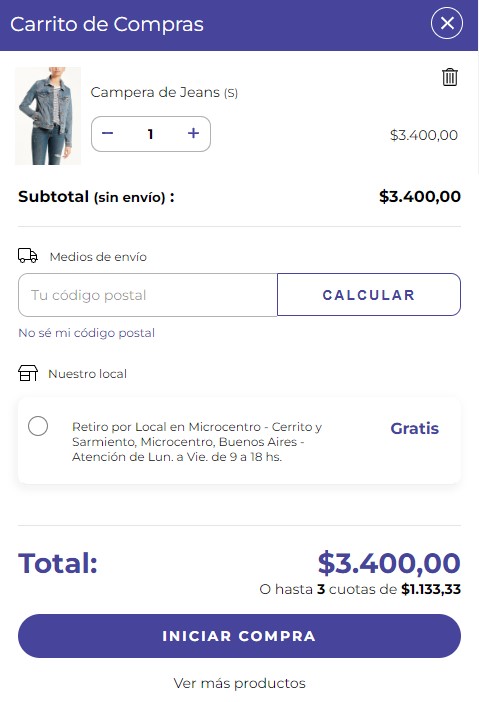
Carrito de compras
Personalizá la información a mostrar cuando tus clientes ingresen a su carrito de compras.

Botón "Ver más productos"
Podés configurar ese botón para que tus clientes puedan seguir viendo y agregando productos a su compra, yendo directamente desde el carrito.
Para esto, marcá la opción "Mostrar el botón 'Ver más productos' en el carrito de compras" en la sección Tienda Online > Diseño > Personalizar el diseño actual > Carrito de compras de tu Administrador.
Valor mínimo de compra
Si vendés al por mayor o simplemente tenés una estrategia de venta con la que no querés permitir compras menores a cierto monto, podés configurar un valor mínimo de compra en tu tienda.
Para hacerlo, seguí los pasos en nuestro tutorial:
Carrito de compra rápida
La opción de compra rápida es una herramienta para que tus clientes puedan agregar productos a su carrito de forma simple y desde el listado de productos.
Conocé los pasos para activarlo en:
Calculador de envíos
Además de habilitar el calculador de costos de envío en el detalle del producto, podés activarlo también en el carrito de compras. Para esto, podés ver los pasos en nuestro tutorial:
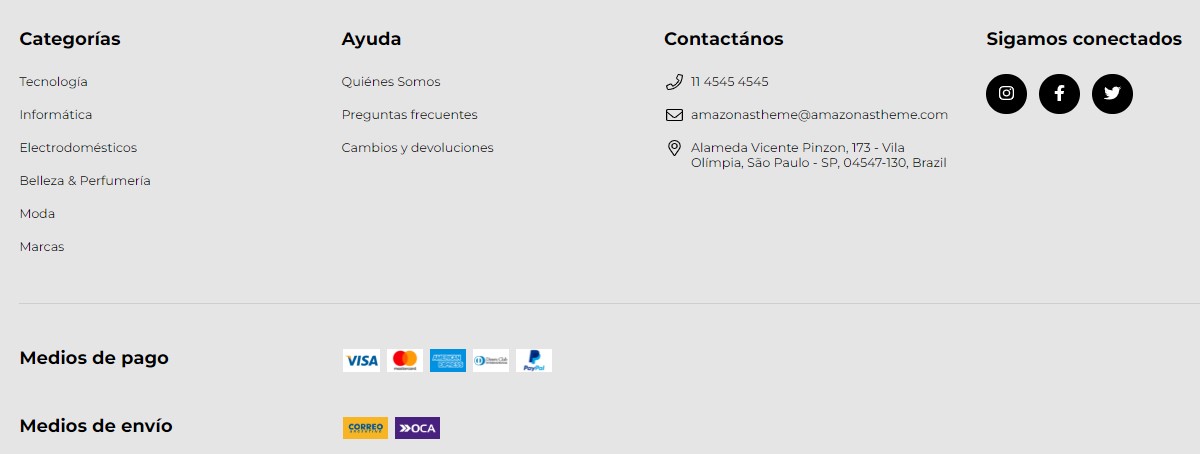
Pie de página
Como en todas las plantillas, podés alterar algunos elementos del footer o pie de página, para incluir información relevante de tu negocio. Por ejemplo, podés elegir qué botones mostrar, incluir información sobre medios de pago y de envío, y agregar sellos personalizados.

Menú inferior
Para editar un menú exclusivo para el pie de página, seguí los pasos en:
Íconos de medios de pago y envío
Podés mostrar los íconos de las formas de entrega y pago en el pie de página. Encontrá los pasos a seguir en nuestro tutorial:
📝¿Cómo agregar íconos de medios de pago y envío en mi footer?
Sellos personalizados
En el pie de página también vas a poder agregar sellos personalizados o logos, siguiendo los pasos en:
Color de fondo, texto e iconos del pie de página
Desde la sección Tienda Online > Diseño, haciendo clic en "Personalizar el diseño actual" e ingresando a Pie de página, vas a poder elegir los colores para el fondo, y el texto e iconos del footer de tu tienda, para personalizarla aún más.

Con esta información, vas a poder aprovechar las funcionalidades disponibles para el diseño Amazonas, ofreciendo una excelente experiencia de compra para los clientes y visitantes de tu tienda.
Info
Recordá que podés ver tiendas de ejemplo para cada plantilla en Tiendanube Diseños, haciendo clic sobre el botón "Ver tiendas demo" para el diseño que te interese.



























