Algunas pasarelas de pago, te permiten ofrecer promociones bancarias o de cuotas sin interés para tus clientes con ciertas tarjetas de forma predeterminada. Esto es un beneficio atractivo, por lo que es recomendable comunicarlo en tu tienda.
En este artículo te mostramos cuatro opciones para mostrar las promociones que ofrezca la pasarela en tu tienda:
Con un link en el menú
Podés crear un menú en el encabezado de tu tienda que redirija a la página de la pasarela de pagos con la información de las promociones que ofrece.
¿Cómo configurarlo?
1. Ingresar al administrador de tu tienda e ir a la sección de "Tienda online > Menús".
2. Hacer clic sobre el botón "Agregar elemento".

3. Hacer clic en el campo "Nombre" y escribir el nombre que quieras que se vea en el menú de tu tienda. Por ejemplo, podrías poner "Promociones con tu banco".
En "Dirige a", dejar seleccionada la opción 'URL', pegando al lado el link directo a la página de promociones del medio de pago.

4. Hacer clic en "Agregar".
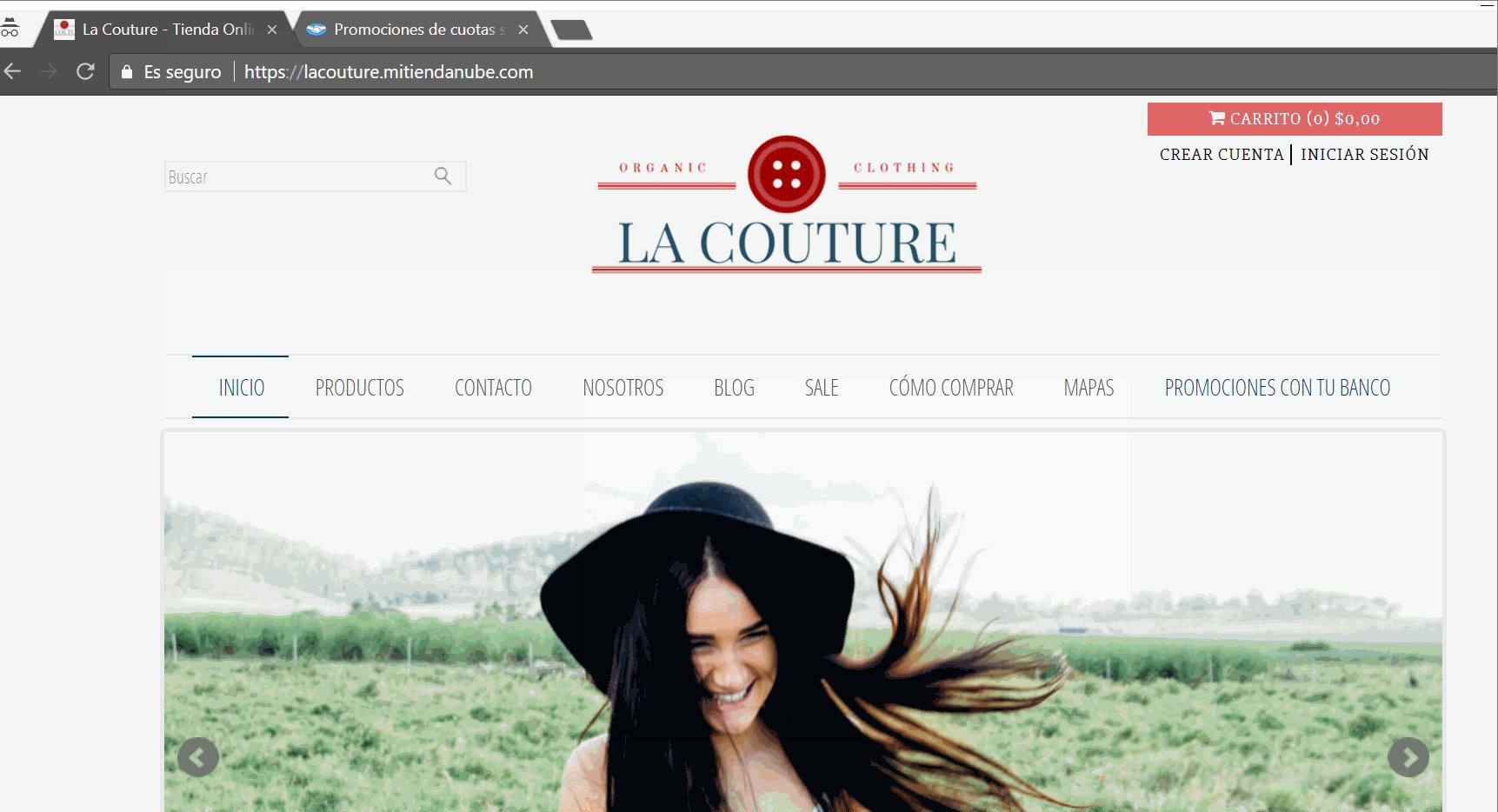
Así, se va a ver el link en tu tienda. Este va a llevar a una nueva pestaña dentro del navegador, y luego tu cliente puede volver a tu tienda.

Con un código iframe
Un iframe es un código que permite incorporar y mostrar automáticamente en una página web un elemento de otra. Con esta opción, podés insertar en tu tienda online la información desde la página de la pasarela de pago donde se muestran sus promociones. Si el contenido se actualiza en la página original, también va a hacerlo en tu tienda.
¿Cómo agregar el código en una página de contenido?
¡Importante!
Es posible que la página de tu pasarela de pago deshabilite la posibilidad de generar este código iframe, por lo que la información podría dejar de mostrarse en tu tienda. En ese caso, te recomendamos usar alguno de los otros dos métodos.
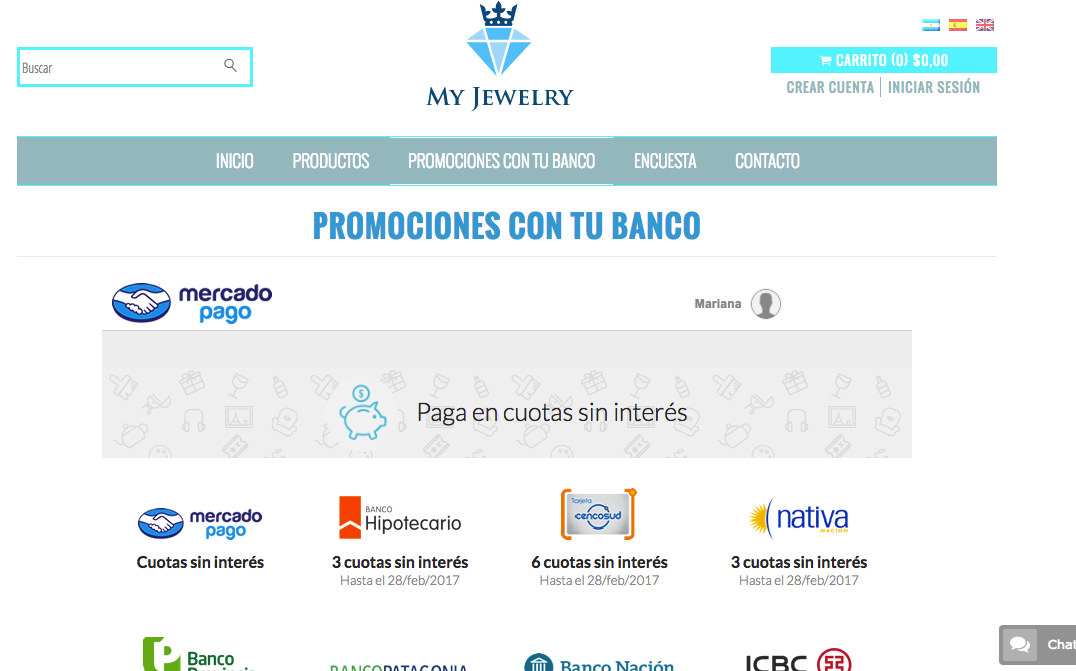
Veamos cómo queda en un ejemplo:

Los pasos a seguir para agregarlo desde el administrador de tu tienda son:
1. Ir a la sección de “Tienda online > Páginas”.
2. Hacer clic en el botón "Crear" que se encuentra en la esquina superior derecha.

3. Luego seleccionar la opción de "Página en blanco".

4. En "Título" te recomendamos escribir algo similar a "Promociones con tu banco", o, el título que prefieras. Esto se va a ver en el menú de tu tienda.
5. En la sección de "Contenido", hacer clic en "Fuente HTML".

6. Una vez seleccionada esa opción, pegar el siguiente código en el cuadro de texto:
<p><iframe height="1450px" scrolling="no" src="LINK" style=" margin: 0 auto 50px auto; display: block;" width="810"></iframe></p>
Success
Deberás sustituir la palabra LINK por el enlace a la página con la información de las promociones de la pasarela de pago, como en el ejemplo abajo.

7. Hacer clic en el botón "Crear" que está abajo de todo.
¡Listo!
Ya se va a mostrar la información sobre las promociones en tu tienda.
Con una imagen
También podés mostrar las promociones con una imagen de la página de la pasarela de pagos en una Página de contenido en tu tienda.
La desventaja de esto es que deberás estar atento/a a los cambios en esta página, ya que en ese caso, tendrías que renovar la imagen. Por ejemplo, podrías tener un recordatorio al principio del mes, para verlas y cambiarlas cuando sea necesario.
¿Cómo agregar una imagen en una página de contenido?
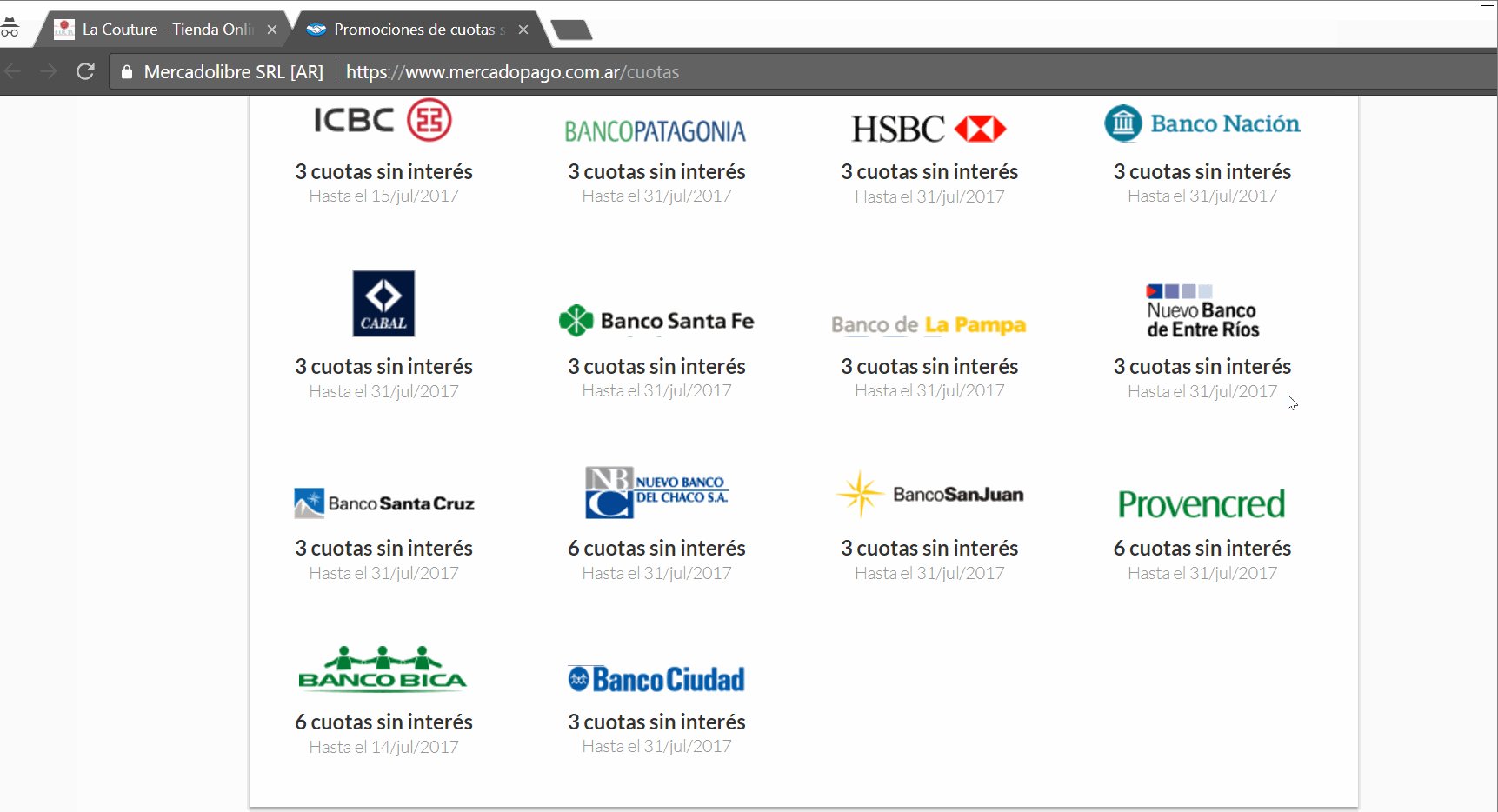
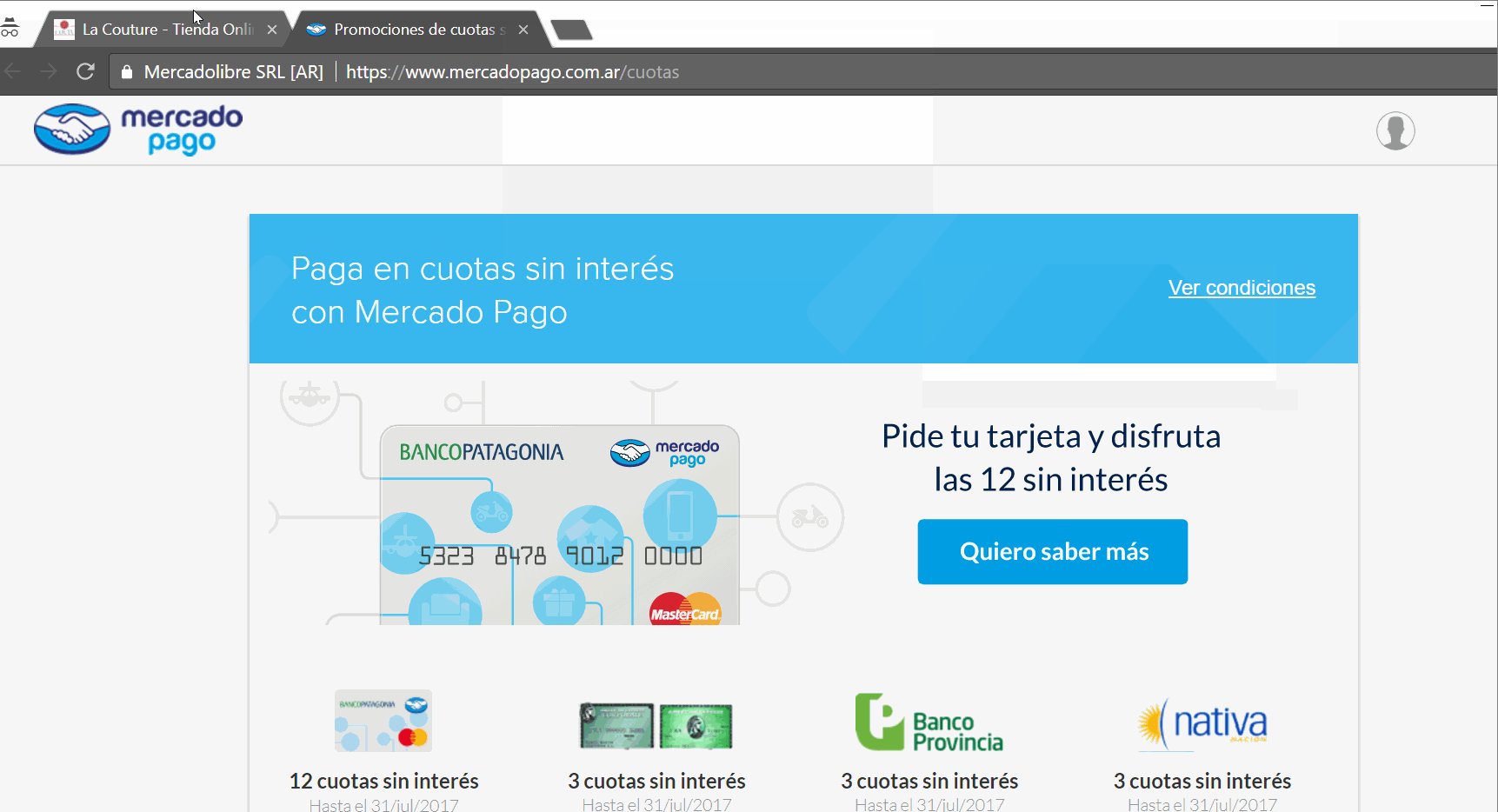
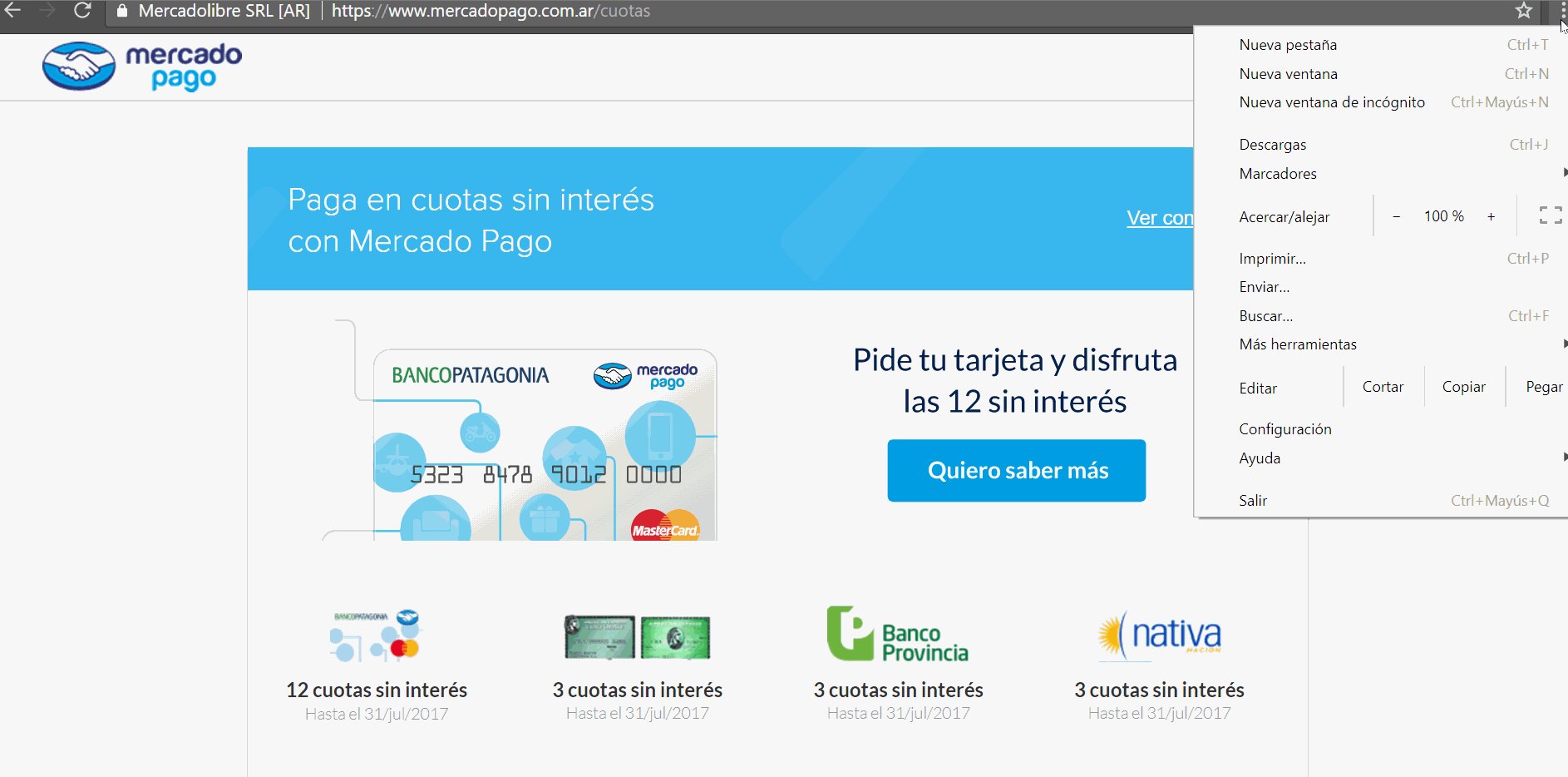
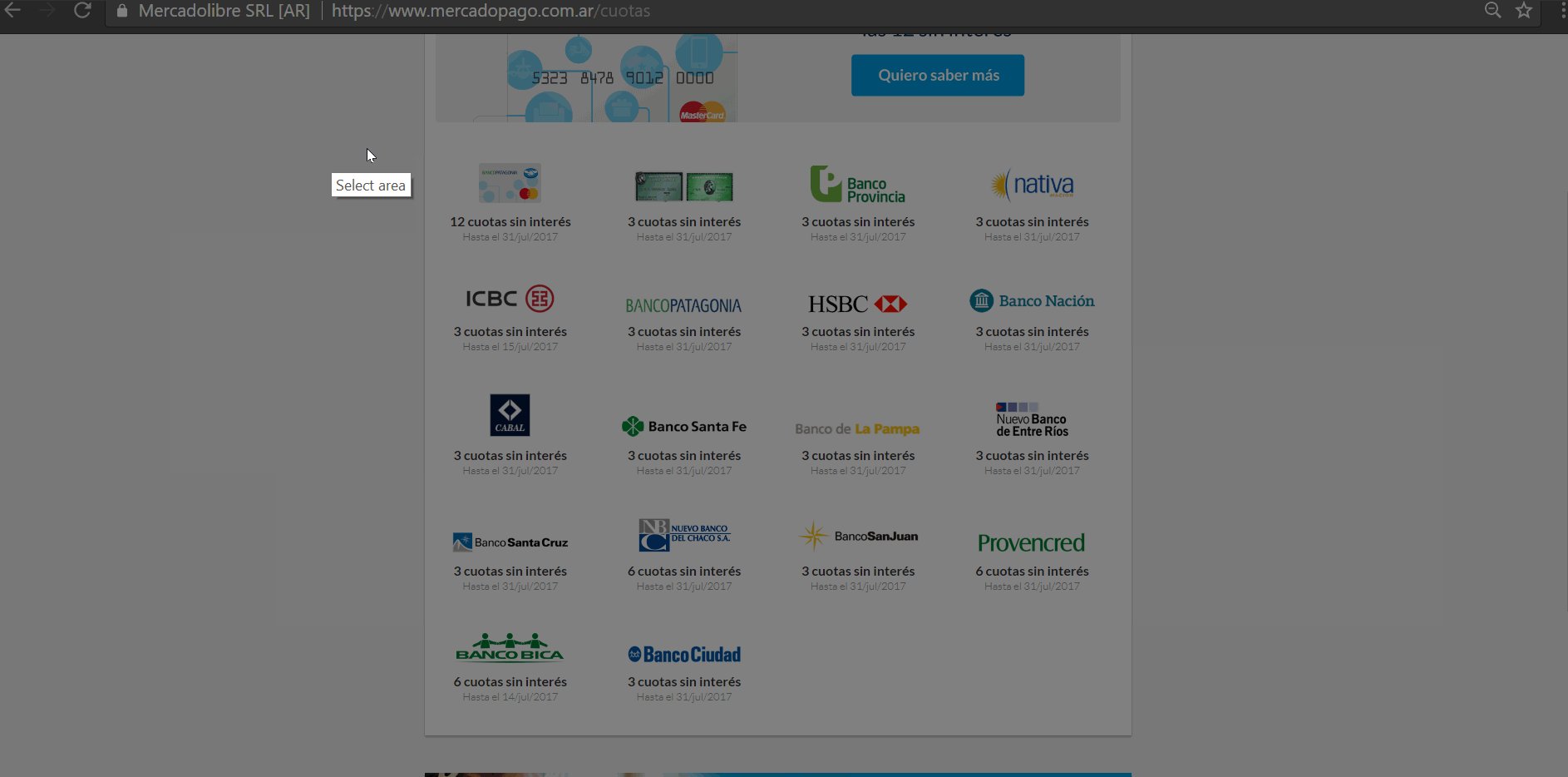
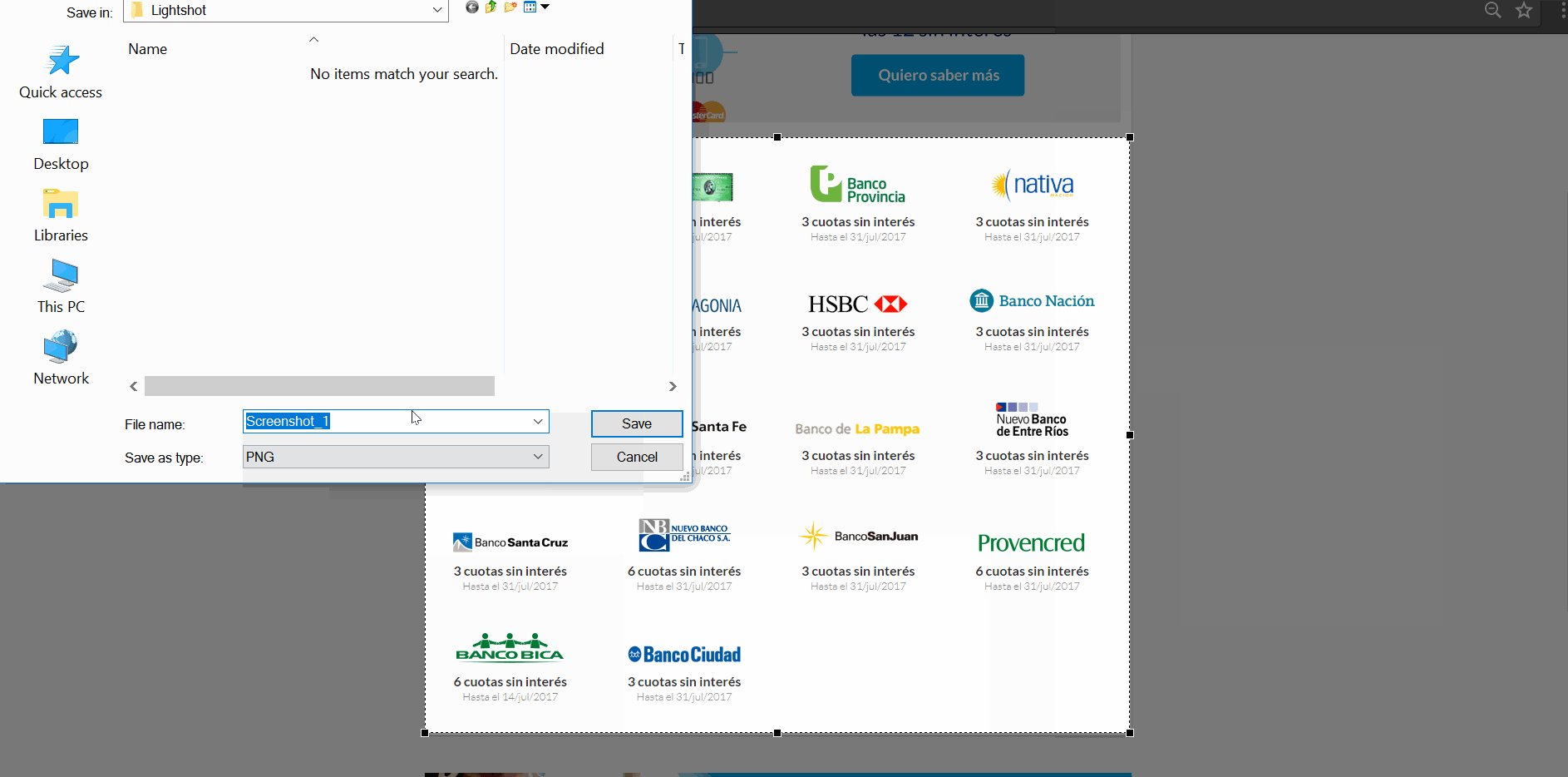
1. Ingresar a la página de la pasarela de pagos donde se muestren las promociones y hacer una captura de pantalla.
Info
Si no sabés cómo sacar la imagen de la pantalla, te recomendamos una herramienta que se llama 🌐 Lightshot. Solo tenés que descargarla y cuando quieras hacer la captura, abrir este programa o hacer clic en "Print screen" "Impr pant" (en la mayoría de los teclados). Luego, hacer clic en el botón de Guardar o Save.
Te recomendamos primero ajustar la visualización de tu navegador, alejando un poco la vista.

2. Ingresar al administrador de tu tienda e ir a la sección "Tienda online > Páginas".
3. Hacer clic en el botón "Crear" que se encuentra en la esquina superior derecha.

4. Luego seleccionar la opción de "Página en blanco".

5. En "Título" podés escribir algo similar a "Promociones con tu banco", o el título que prefieras. Esto se va a ver en el menú de tu tienda.
6. En la sección de "Contenido", hacer clic en el símbolo de imagen.

7. Se va a abrir una ventana emergente donde debés ir a la sección "Cargar" y luego hacer clic en "Buscar una imagen".

8. Vas a poder modificar el tamaño desde la sección "General" y en "Avanzado" podrás modificar la alineación, el borde y otras configuraciones de la imagen.

9. Ir abajo de todo en a edición de la página y hacer clic en "Crear".
¡Listo!
Ya se va a ver la imagen en tu tienda, como te mostramos en este ejemplo.

También te compartimos nuestro tutorial donde te contamos más en detalle: ¿Cómo subir una imagen a una página de contenido?.
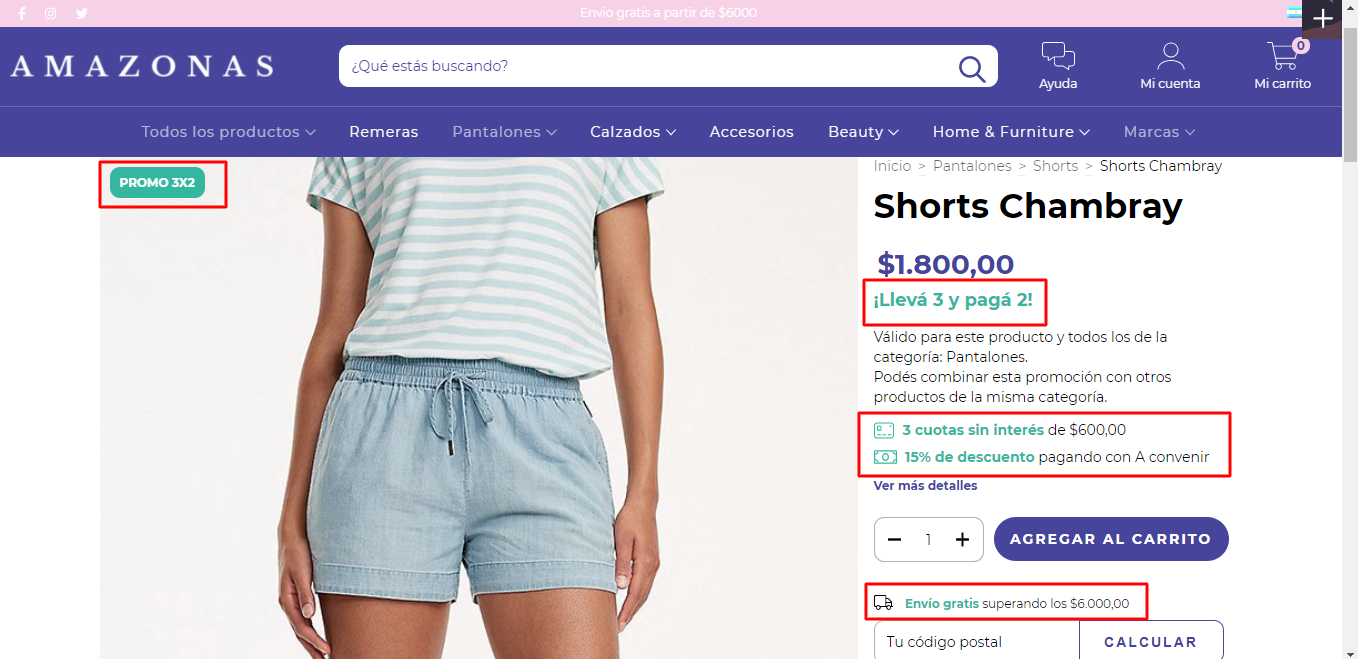
Configurar el color para etiquetas de promoción
También podés configurar un color promocional para destacar los beneficios que ofrecés a tus clientes, como cuotas sin interés, envío gratis, promociones y descuentos.
Success
Está opción está disponible únicamente si en tu tienda utilizás alguno de estos diseños: Amazonas, Simple, Trend, Cubo, Bahía o Idea.
¿Cómo configurar el color promocional?
Para activarlo, podés ingresar a la sección "Tienda online > Diseño > Editar diseño > Colores de tu marca", y en "Etiquetas de promoción" elegir el color con el cual querés destacar tus promociones y beneficios.

Así, los beneficios en tu tienda se verán resaltados como en este ejemplo: