Además de las fotos de cada producto, podés subir imágenes en las páginas de contenido de tu tienda, ya sea de tus campañas, de tu marca, o con información relacionada con tu negocio que quieras mostrar.
En este tutorial te contamos cómo agregar imágenes a las páginas de contenido de tu tienda.
¡Vamos a los pasos!
1. Ingresar a "Tienda online > Páginas" dentro del administrador de tu tienda.
2. Agregar una página nueva o ingresar a la página ya creada donde quieras mostrar la imagen.
Info
Para crear una página nueva, podés seguir nuestro tutorial: ¿Cómo crear una página de contenido?
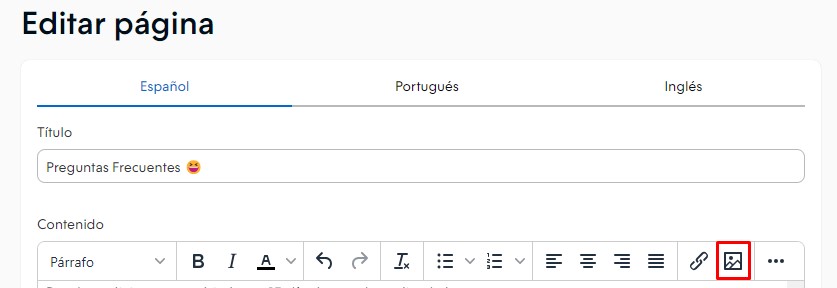
3. Una vez dentro del editor, hacer clic en el botón de imagen.

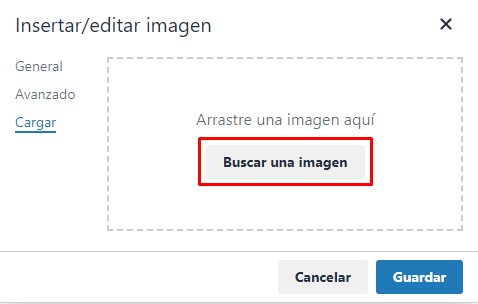
4. Se va a abrir una ventana emergente con las propiedades de imagen, donde tenés que buscar la pestaña "Cargar".
Warning
La ventana que se abre te pide un "Enlace", pero no es necesario agregarlo, ya que cuando cargues la imagen al servidor se va a completar automáticamente.
Si ya tenés la URL de la imagen porque está subida a otro servidor, podés completarla directamente.
Luego, hacer clic en "Buscar una imagen" para elegir la imagen que quieras agregar.

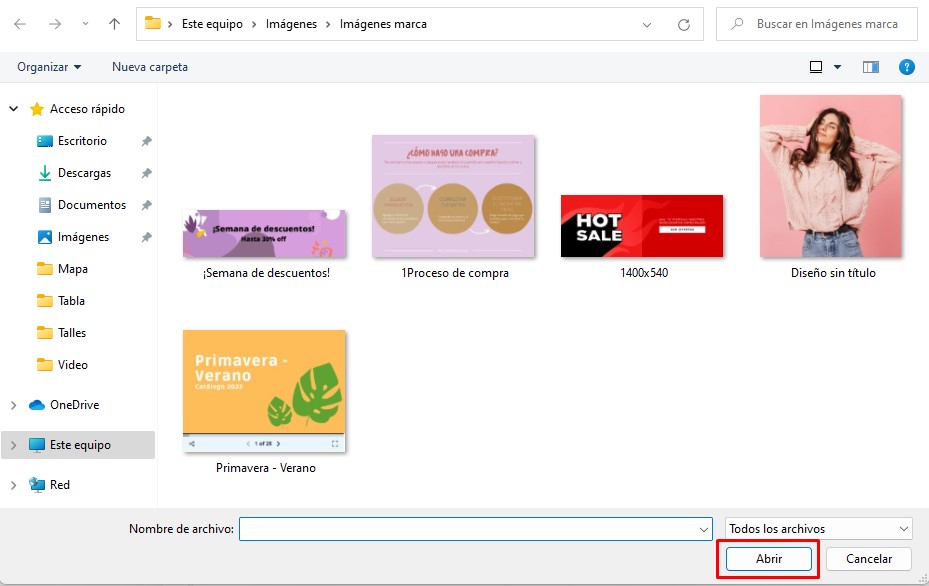
5. Seleccionar la imagen que quieras en tu computadora y hacer clic en "Abrir".

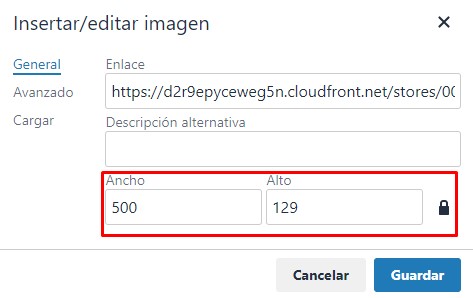
6. Inmediatamente, el sistema te va a redireccionar a la pestaña "General", con la URL que se completó de forma automática. Desde ahí solo tenés que modificar el "Ancho", y el "Alto" se va modificando proporcionalmente. Te recomendamos no utilizar una medida más grande de 500. Después, hacer clic en "Guardar".

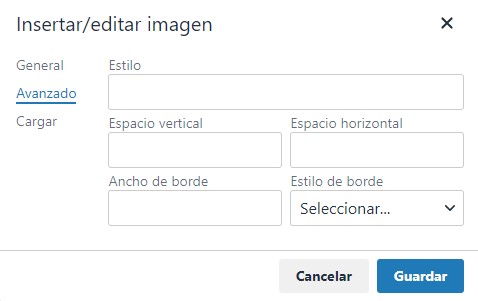
Además, desde la pestaña "Avanzado" vas a poder hacer modificaciones respecto a los márgenes y bordes que le quieras agregar a tu imagen.

8. Vas a ver la imagen en el campo de Contenido, donde podés agregar texto si querés. Una vez que termines de editar la página, hacer clic en "Guardar" o "Crear", según si estabas creando una página o ya estaba creada.
¡Listo!
Ya se va a mostrar la imagen en la página de contenido de tu tienda.




























