Un favicon es un pequeño icono asociado a una página web. Los navegadores muestran este icono en la parte superior, junto a los títulos de las páginas y en la lista de favoritos o marcadores.

El objetivo principal del favicon es identificar más fácilmente las páginas y afianzar la identidad visual de la marca. Es un detalle importante para darle una identidad propia a tu tienda online.
Info
Para obtener un favicon de manera fácil y rápida, podés hacerlo desde 🌐 GenFavicon, una plataforma que te permite crear un icono o favicon online de manera gratuita.
En este tutorial te contamos cómo configurar un favicon en tu Tiendanube.
¡Vamos a los pasos!
1. Ingresar a "Tienda online > Diseño" dentro de tu administrador de Tiendanube.
2. Hacer clic en "Subir logo", si todavía no cargaste un logo en tu tienda.

O en "Editar logo", si ya tenías uno cargado.

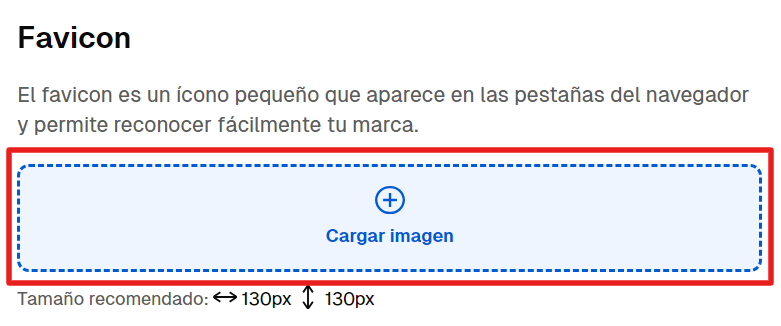
3. Al abrirse la ventana emergente, hacer clic en "Cargar imagen" en la sección de Favicon.

4. Seleccionar la imagen que quieras utilizar de tu computadora y hacer clic en "Abrir".
Te recomendamos tener en cuenta el tamaño recomendado para el favicon de 130x130px. Idealmente, debería ser el isotipo o isologo (un ícono o imagen sin texto o con poco texto) de tu marca.
Warning
Si agregás una imagen más pequeña que 130px x 130px, igualmente se va a cargar, pero es posible que tu favicon no se visualice con la mejor calidad posible. Por otro lado, si cargás una imagen más grande a las dimensiones recomendadas, automáticamente será comprimida a la medida de 130px x 130px.
5. Hacer clic en el botón de "Guardar".
¡Listo!
Tu Tiendanube ya va a tener agregada una imagen para el favicon.