Los blogs son sitios donde se publican contenidos sobre algún tema de forma periódica. Son muy utilizados para transmitir estilos de vida, compartir experiencias e, incluso, promocionar productos y servicios.
Vincular tu tienda online con tu blog es uno de los métodos más recomendados para mejorar el SEO o posicionamiento de tu sitio en buscadores como Google y, de esa forma, conseguir tráfico orgánico.
En este tutorial, te explicamos cómo agregar un blog en tu Tiendanube.
¡Vamos a los pasos!
Tenés dos alternativas, según si ya tenés un blog en una plataforma externa (como Wordpress, Site123 o SiteW) o si preferís crearlo directamente desde Tiendanube.
Crearlo desde Tiendanube
Helpjuice Warning Callout Title
Esta opción no está disponible para el diseño Patagonia.
Podés crear tu blog desde el administrador de tu tienda siguiendo estos pasos:
1. Crear artículos
1.1. Ingresar a “Tienda online > Blog” en tu administrador.
1.2. Seleccionar “Crear posteo”.

1.3. Escribir el título y contenido del artículo.
Podés usar la barra de herramientas de edición para darle formato al texto del artículo.

1.4. Elegir si querés publicar el artículo o dejarlo como borrador.

1.5. Cargar la imagen principal del artículo desde tu computadora. Esta imagen se va a mostrar como portada del artículo y entre su título y contenido.

Helpjuice Warning Callout Title
Tamaño mínimo recomendado: 1024 píxeles de ancho por 630 píxeles de alto.
Formato recomendado: PNG, JPEG o GIF.
1.6. Seleccionar “Editar” en el apartado de Tags y SEO para agregar el título y descripción para SEO (optimización en los motores de búsqueda) y la URL del artículo.
Te sugerimos completar estos campos pensando en las mejores palabras clave para el posicionamiento de tu negocio en los buscadores. Si no completás estos campos, se van a completar automáticamente a partir del título y contenido del artículo.

1.7. Opcionalmente, podés agregar un resumen, que se va a mostrar en el listado de artículos en tu blog.

1.8. Seleccionar “Guardar”.
Seguí estos mismos pasos para crear el resto de tus artículos. Luego, vinculá el blog al menú de navegación de tu tienda para que sea visible, como te contamos a continuación.
2. Vincular blog al menú
2.1. Ingresar a “Tienda online > Menús”.
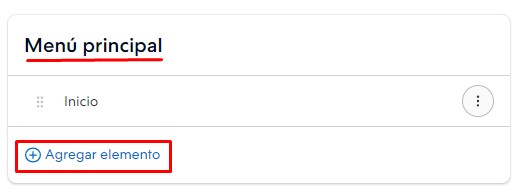
2.2. En el apartado de menú principal, seleccionar “Agregar link”.

2.3. Escribir el nombre con el que querés que se muestre el botón en el menú de tu tienda. Por ejemplo, “Blog”.
2.4. Seleccionar la opción para que dirija al blog. Luego, seleccionar “Agregar”.

2.5. Guardar los cambios al final de la sección “Menús”.
❗ Para que tus clientes puedan acceder a los artículos, debés agregar el botón al blog en el menú de navegación, siguiendo la etapa 2. Vincular blog al menú.
¡Listo!
Luego de seguir ambas etapas, se va a mostrar tu blog en tu tienda.

Helpjuice Warning Callout Title
Si tu tienda tiene el FTP abierto, podrás implementar el blog de Tiendanube siguiendo los pasos de 📝 esta documentación
Vincularlo desde una plataforma externa
Helpjuice Info Callout Title
Con los pasos a continuación, también podés vincular el sitio institucional de tu negocio o alguna otra página web de tu marca con tu Tiendanube.
1. Ir a "Tienda online > Menús" dentro del administrador de tu tienda.
2. Hacer clic en "Agregar link" dentro de la sección de Menú Principal.

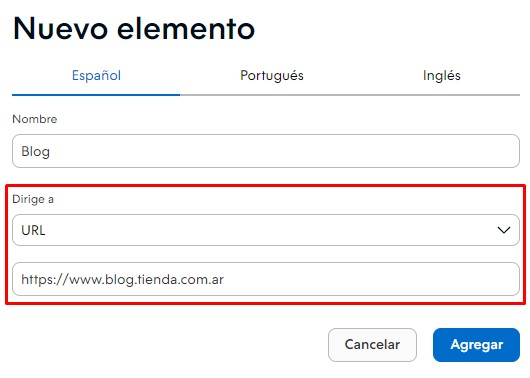
3. Completar los siguientes campos:
- Nombre: el texto que querés que tenga el botón en el menú, por ejemplo, "Blog"
- Dirige a: elegir "URL" y completar la URL o dirección web de tu blog
4. Seleccionar "Agregar".

¡Listo!
Ya se va a mostrar en tu tienda el botón que agregaste con el link a tu blog. Cuando tus clientes hagan clic en el botón que agregaste al menú, este los va a llevar directamente al sitio de tu blog.