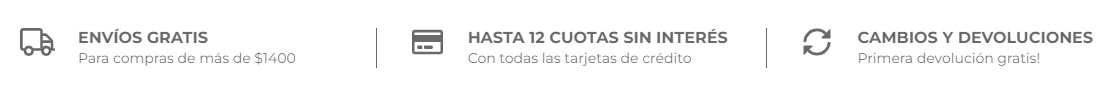
Para destacar información sobre tu negocio que puede ser importante para los visitantes de tu tienda, podés mostrar algunos banners con texto, acompañados de íconos representativos.
Por defecto, vienen configurados como banners de envíos, medios de pago, y de compra, pero podés personalizarlos con más opciones.

En este tutorial te contamos cómo configurar los banners informativos sobre los envíos, pagos y la compra en tu tienda.
¡Vamos a los pasos!
1. Ir a la sección "Tienda online > Diseño" dentro del administrador de tu tienda.
2. Hacer clic en "Editar diseño".
3. Hacer clic en "Página de inicio".
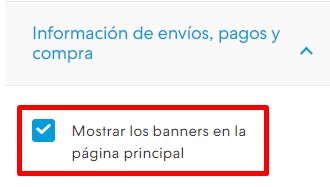
4. Hacer clic en la opción de "Información de envíos, pagos y compra".
5. Marcar la casilla "Mostrar los banners en...", según la ubicación que prefieras. Las opciones de ubicación disponibles dependen del diseño que estés usando en tu tienda:
- En Focus, Lifestyle, Silent, Simple y Trend pueden mostrarse en toda la tienda sobre el footer, solo en la página de inicio, o solo en el listado de productos.
- En Material se muestra en toda la tienda solamente.
- En los demás diseños, solo pueden mostrarse en la página de inicio.

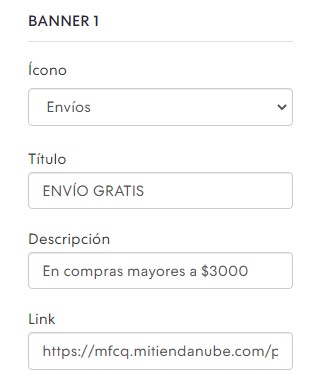
6. En las secciones Banner 1, Banner 2, Banner 3, configurar cada uno de los banners.

Dependiendo de la plantilla que utilices, vas a poder personalizar:
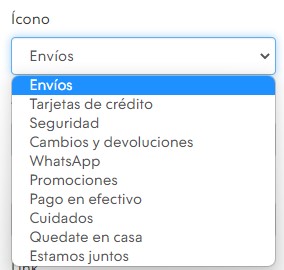
- Ícono: Corresponde al tema del banner (Envíos, Tarjetas de crédito, Seguridad, Cambios y devoluciones, WhatsApp, Promociones, Pago en efectivo, Cuidados, Quedate en casa, Estamos juntos).

Warning
La plantilla de diseño Bahía no incluye la opción para agregar iconos en los banners con información sobre envíos, pagos y compra.
- Título: Nombre del banner. Debería ser lo más corto y claro posible.
- Descripción: Una frase un poco más completa, contando algún detalle sobre cómo funciona, pero igualmente debería ser un texto breve.
- Link: Si querés que el banner lleve a alguna página, por ejemplo, alguna con más información sobre este ítem, agregar la URL. Si no, podés dejarlo en blanco.
- Imagen: para que se vea junto al banner (disponible únicamente en Río, Lima, Cali, Uyuni, Morelia y Recife).
7. Repetir completando los pasos para los banners informativos que quieras configurar.
Warning
La cantidad de banners informativos que se pueden configurar también depende del diseño de tu tienda. Todos los diseños tienen un máximo de 3, a excepción de Idea (máximo 6), Amazonas, Cali, Toluca, Recife y Bahía (máximo 4).
8. Publicar cambios.
¡Listo!
Ya se van a mostrar los banners con la información que configuraste en tu tienda.



























