Cuando compartís el link general de tu tienda o de una categoría en particular en redes sociales (como Instagram, Facebook y WhatsApp), se muestra por defecto el logo de tu tienda.
Sin embargo, también podés subir una imagen adicional para reemplazarlo, en caso de que quieras que en la vista previa se muestre una imagen diferente. En este tutorial te contamos cómo hacerlo y algunas sugerencias para elegir la imagen.
Helpjuice Warning Callout Title
Si compartís el link a un producto específico, la imagen que se muestra es una foto de ese producto.
Pasos para seleccionar la imagen
1. Ingresar a "Tienda online > Diseño". Luego, seleccionar "Editar" (o en "Subir logo").
2. Marcar la opción de "Usar otra imagen al compartir el link de tu tienda".
3. Vas a ver una nueva sección para subir la imagen que quieras. Seleccionar "Cargar imagen" para seleccionarla en tu dispositivo.
Warning
La imagen debe medir 600 x 600 px. Si es más pequeña, no se mostrará en la vista previa al compartir el link por redes sociales.
4. Una vez cargada la imagen, seleccionar "Guardar".
5. Después, ingresar al 🌐 depurador de Facebook o debugger, una herramienta de Facebook que te permite resetear la imagen asociada al dominio de tu tienda. Así, se tomará como imagen de vista previa la que subiste en el paso anterior.
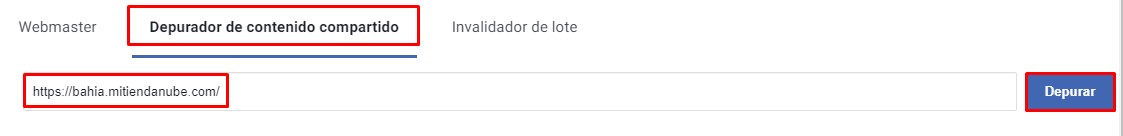
6. Dentro del depurador de Facebook, ingresar la URL o dominio de tu tienda y luego hacer clic en el botón de “Depurar”.

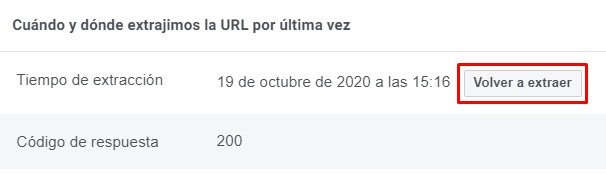
7. Finalmente, en la primera sección hacer clic en el botón de "Volver a extraer" para que Facebook busque la información más reciente de la imagen asociada al dominio de tu tienda.

¡Listo! 🙌
La imagen que cargaste se va a mostrar cuando compartas un link a tu tienda o una categoría de productos.
Recomendaciones para la imagen de la vista previa
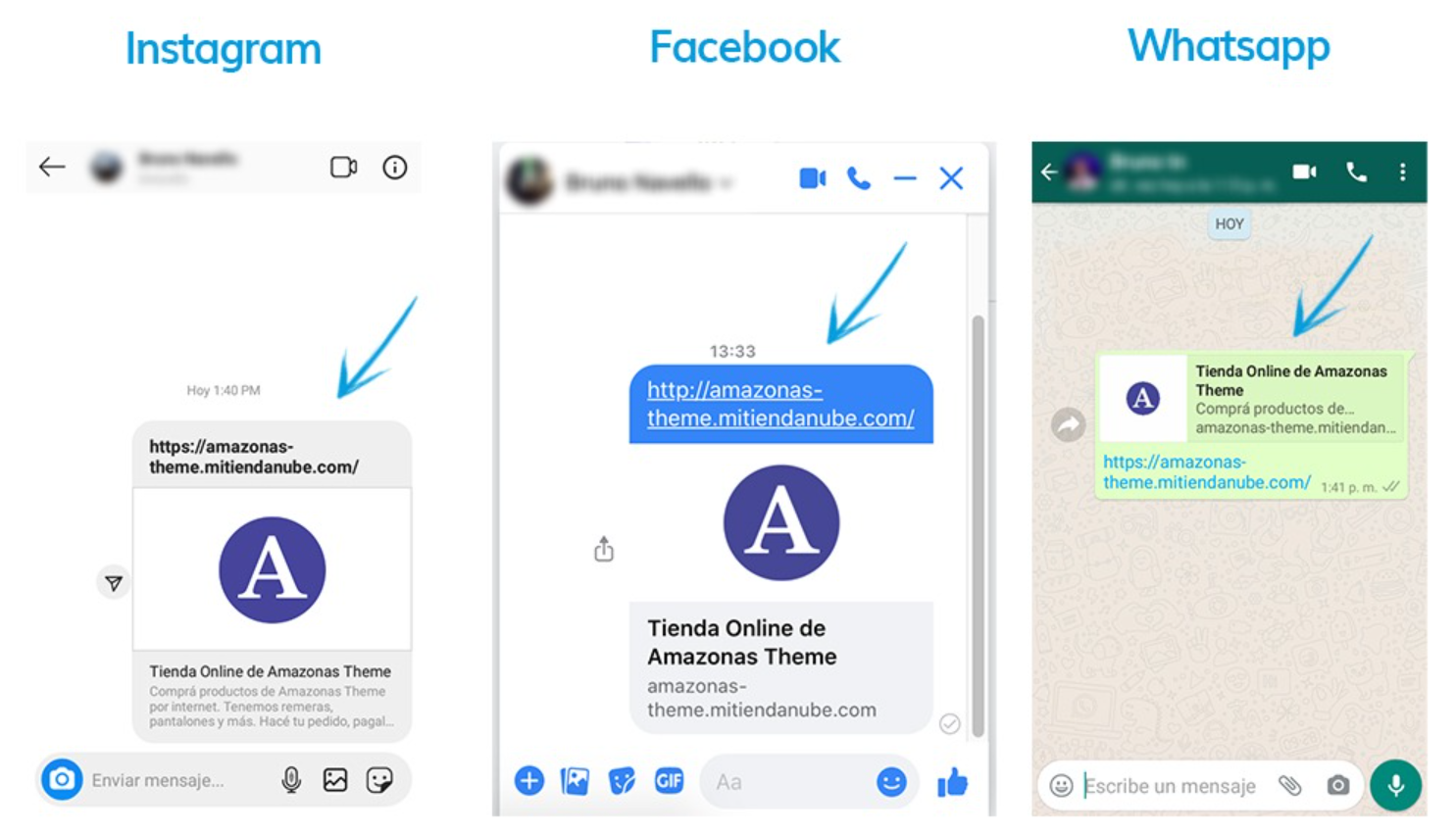
Al crear tu imagen para la vista previa, te sugerimos centrar el contenido relevante para que la información no se corte o se vea incompleta, según la plataforma donde compartas tu link.
Si bien el tamaño que te sugerimos es de 600 x 600 px, la imagen se verá cuadrada en WhatsApp, rectangular en Facebook, y rectangular, pero un poco más alta en Instagram.
Ejemplo:

Además, te aconsejamos tener en cuenta:
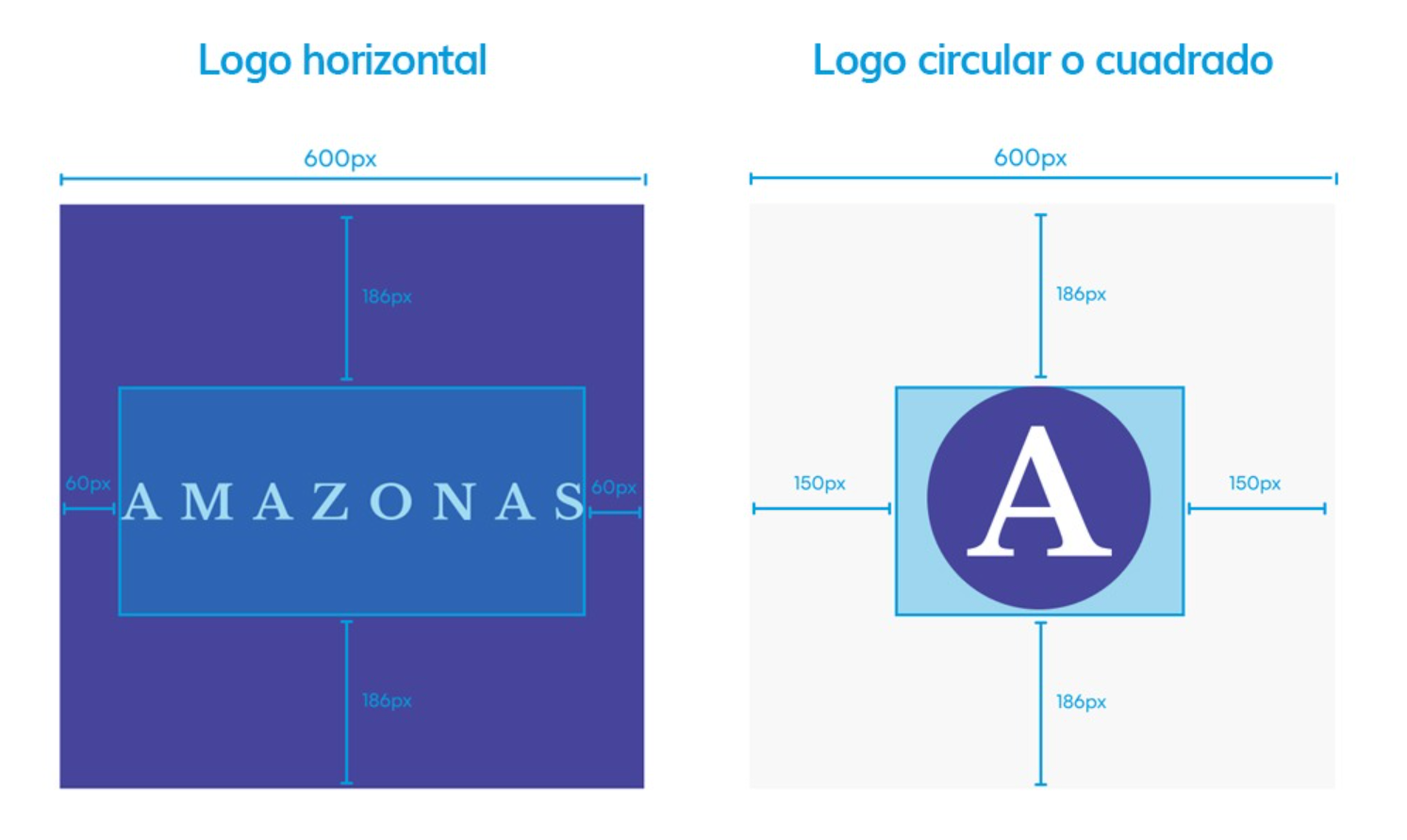
- Que la imagen tenga un formato cuadrado de 600 x 600 px.
- Si el logo es horizontal, deberás dejar un margen de 60px a la derecha e izquierda, y un margen de 186px arriba y abajo.
- Si el logo es cuadrado o circular, deberás dejar un margen de 150px a la derecha e izquierda, y un margen de 186px arriba y abajo.
De esta forma, tu logo o imagen principal se verá completa si el contenido fue centrado como te explicamos arriba.