Los banners son una herramienta de diseño que sirve para dar información importante a tus clientes sobre tu negocio (como promociones, nuevas colecciones,etc.), así como para transmitir la identidad de tu marca.

Info
Si necesitás inspiración para crear tus banners, te sugerimos probar la herramienta Canva, donde podés encontrar modelos de banners muy prácticos.
Existen diferentes tipos de banners de acuerdo con el diseño que elijas.
En este tutorial, te contamos cómo conocer el tamaño adecuado para el banner que quieras crear y te damos un listado con los tamaños recomendados para diferentes elementos de diseño, según cada plantilla.
Consultar las dimensiones recomendadas
Ver pasos
1. Ingresar a "Tienda online > Diseño" dentro del administrador de tu tienda.
2. Hacer clic en "Editar diseño".
3. Seguir el camino para llegar al banner o elemento que querés crear, que, en general, es dentro de la sección "Página de inicio".
En este ejemplo, vamos a buscar los banners de categorías desde "Página de inicio" y seleccionando Banners de categorías, para que se desplieguen las opciones.
El procedimiento es el mismo para el carrusel de imágenes, los banners con imágenes, y los banners promocionales.
4. Seleccionar "Cargar imagen".

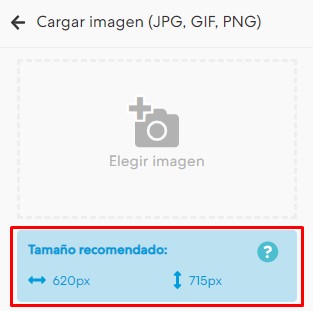
5. Ahí vas a ver la opción para cargar una imagen desde tu computadora y el tamaño recomendado para ese banner. En este caso, va a ser de 620x715 px, pero varía dependiendo del tipo de banner y plantilla de diseño que estés usando en tu tienda.

¡Listo!
Ya vas a saber las medidas recomendadas para ese banner. Podés conocer el tamaño para cada caso siguiendo los pasos, según el elemento que quieras.
Lista de tamaños recomendados
Success
Para todas las plantillas de diseño, el tamaño recomendado para el logo es de 575px x 230px y para el favicon es de 130px x 130px.
Carrusel de imágenes
Algunas plantillas de diseño ofrecen la posibilidad de cargar imágenes diferentes para las versiones desktop (en computadora) y mobile (en celular). Consultá las recomendaciones para cada versión:
Desktop
| Plantilla | Medidas |
| Amazonas | 1580 x 450 px |
| Atlántico | 1580 x 740 px |
| Bahía e Idea | 1580 x 850 px |
| Rio, Lima, Cali, Patagonia y Cubo | 1580 x 600 px |
| Focus | 1130 x 500 px |
| Lifestyle, Silent y Material | 1920 x 500 px |
| Uyuni, Toluca, Recife, Brasilia y Baires | 1580 x 700 px |
| Simple | 1400 x 620 px |
| Trend y Morelia | 1920 x 900 px |
Mobile
❗ Esta opción no está disponible en los diseños Cubo, Focus, Lifestyle, Material y Silent, por lo que se van a mostrar las imágenes que cargues en todos los dispositivos.
|
Plantilla |
Medidas |
| Amazonas, Simple, Trend, Lima, Cali, Uyuni, Morelia, Toluca, Recife, Brasilia y Baires | 820 x 1000 px |
| Atlántico, Rio, Patagonia | 820 x 1200 px |
| Bahia e Idea | 820 x 1460 px |
Banners de categoría
Podés agregar hasta 3 banners de categorías. Las dimensiones de los banners dependen de la cantidad que configures.
1 categoría
| Diseño | Medidas |
| Amazonas |
620px x 715px |
| Atlántico, Simple e Trend |
600px x 600px |
| Bahia |
1440px x 750px |
| Cubo |
620px x 620px |
| Focus y Silent |
700px x 700px |
| Idea |
1400 px x 700 px |
| Material |
770px x 620px |
| Simple |
1400px x 620px |
2 categorías
| Diseño | Medidas |
| Amazonas |
620px x 715px |
| Atlántico, Simple y Trend |
600px x 600px |
| Bahía |
700px x 750px |
| Cubo |
620px x 620px |
| Focus, Idea y Silent |
700px x 700px |
| Material | 770px x 620px |
3 categorías
| Diseño | Medidas |
| Amazonas |
620px x 715px |
| Atlántico, Simple y Trend |
600px x 600px |
| Bahía |
440px x 750px |
| Cubo |
620px x 620px |
| Focus |
700px x 700px |
| Idea |
700px x 340px |
| Material | 770px x 620px |
Warning
El diseño Idea es el único que permite incluir hasta 4 banners de categorías. Para ese caso, las dimensiones recomendadas son 340px x 340px.
Carrusel de marcas
| Diseño | Medidas |
| Amazonas, Lima, Cali, Uyuni |
300px x 200 px |
| Atlántico |
320px x 160px |
| Toluca, Morelia, Recife, Brasilia y Baires | 200px x 200px |
Banners promocionales
Podés incluir hasta 3 banners promocionales. Las dimensiones dependen de la cantidad que configures.
1 banner
| Diseño | Medidas |
| Amazonas |
620px x 715px |
| Bahía |
1440px x 750px |
| Cubo |
620px x 235px |
| Lifestyle |
1550px x 200px |
| Material |
1200px x 700px |
| Silent |
1425px x 285px |
| Simple |
600px x 600px |
| Trend |
600px x 900px |
2 banners
| Diseño | Medidas |
| Amazonas |
620px x 715px |
| Bahía |
700px x 750px |
| Cubo |
620px x 235px |
| Lifestyle |
775px x 200px |
| Material |
600px x 700px |
| Simple |
600px x 600px |
| Trend |
600px x 900px |
3 banners
| Diseño | Medidas |
| Amazonas |
620px x 715px |
| Bahía |
440px x 750px |
| Cubo |
620px x 235px |
| Lifestyle |
520px x 200px |
| Simple |
600px x 600px |
| Trend |
600px x 900px |
Módulos de imagen y texto
| Diseño | Medidas |
| Bahía y Simple |
600px x 400px |
| Cubo |
1270px x 300px |
| Focus |
1400px x 500px |
| Lifestyle |
770px x 335px |
| Trend |
1170px x 420px |
| Cali | 930px x 465px |
| Morelia | 1920px x 900px |
Banner con imagen
| Diseño | Medidas |
| Lifestyle |
570px x 330px |
| Material |
1170px x 100px |
| Silent |
435px x 390px |
Imagen de fondo
| Diseño | Medidas |
| Focus |
16px x 16px |
Banner horizontal
| Diseño | Medidas |
| Simple |
980px x 90px |
Pop-up para el Newsletter
| Diseño | Medidas |
| Cubo, Focus, Lifestyle, Material, Silent, Simple y Trend |
280px x 320px |
Pop-up promocional
| Diseño | Medidas |
| Rio, Lima, Cali |
345px x 190px |
| Toluca, Uyuni, Morelia, Recife, Brasilia y Baires | 375px x 190px |
Carrusel de productos
| Diseño | Medidas |
| Idea |
600px x 600px |
Mensaje institucional
| Diseño | Medidas |
| Lifestyle |
1400px x 320px |
Uso de texto en imágenes
La mejor forma de agregar texto o un botón a los banners es usando la opción dentro de editor de diseño, en el administrador de tu tienda
En caso de que, igualmente, quieras incluir texto directamente en la imagen, no debe estar cerca de los bordes, para garantizar que se vea en diferentes dispositivos.
Ahora podés seguir estos tutoriales para crear banners y adaptarlos a las dimensiones recomendadas, para usarlos en tu Tiendanube:
📝 ¿Cómo diseñar un banner para mi tienda?
📝 ¿Cómo adaptar el tamaño de una imagen para usarla como banner usando Canva?



























