Un logo es un ícono que identifica una marca y comunica los valores que la representan. Mostrar el logo de tu marca en tu tienda online puede hacer que quienes la visitan identifiquen mejor tu negocio.
En este tutorial te mostramos cómo subir tu logo en 3 formatos diferentes que se van a mostrar en distintos contextos:
- Logo de tu marca que se muestra en la tienda;
- Imagen para la vista previa al compartir el link en redes sociales;
- Favicon que se muestra en la ventana del navegador.
Info
Si todavía no tenés el logo de tu negocio, conocé las claves para crearlo
Además, podés crear el logo de forma gratuita en Canva, o trabajar con especialistas en diseño para hacerlo. Puede ser en formato PNG, JPG, Webp o GIF.
Logo de tu marca
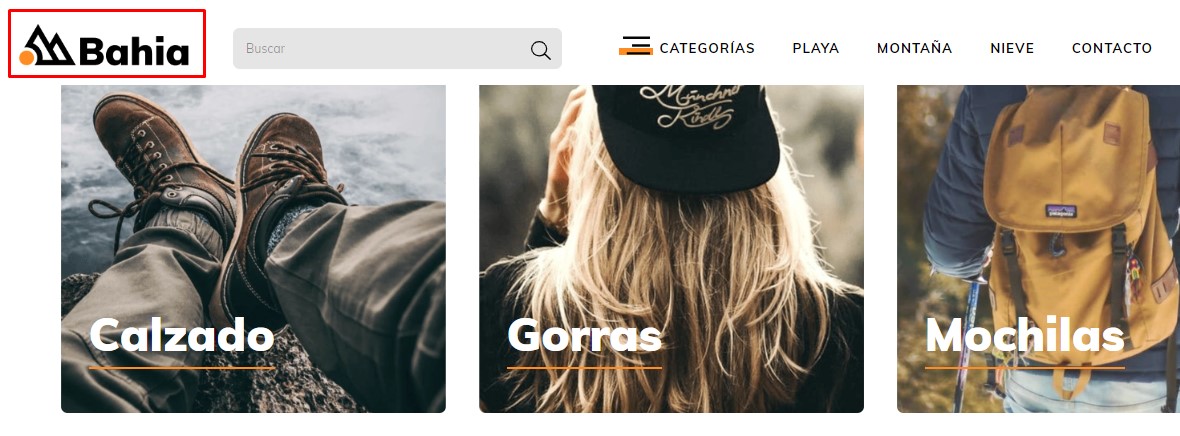
El logo de tu marca se muestra en la parte superior de tu tienda y, según el diseño que elijas, podés configurarlo a la izquierda o en el centro. Se muestra en todas las secciones en que las personas naveguen y, al seleccionarlo, dirige a la página principal de tu tienda.

Pasos para configurar el logo
1. Ingresar a "Tienda online > Diseño" dentro del administrador de tu tienda.
2. En “Logo de tu tienda”, seleccionar "Subir logo" o "Editar".
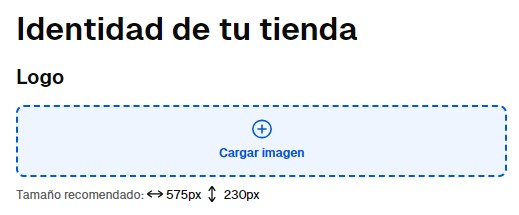
3. Al abrirse la ventana emergente, hacer clic en "Cargar imagen".

Info
Te recomendamos prestar atención a las medidas recomendadas para tu logo, 575 x 230 px, para que se vea correctamente en todos los dispositivos.
4. Seleccionar la imagen que quieras utilizar y hacer clic en "Abrir".
5. Hacer clic en "Guardar".
¡Listo!
Ya vas a tener tu logo cargado en la tienda.
Warning
La alineación del logo (centro o izquierda) depende de cada diseño y, en algunos casos, podés editarla desde "Tienda online > Diseño > Editar diseño > Encabezado".
Configurar tamaño del logo
Podés modificar el tamaño con el que se muestra el logo desde tu administrador.
Para hacerlo, ingresá a "Tienda online > Diseño > Editar diseño actual". Dentro de "Encabezado", vas a ver la opción para elegir el tamaño del logo.
Imagen para la vista previa al compartir en redes sociales
Si el logo cumple con el tamaño recomendado, se usa como imagen por defecto al compartir el link de tu tienda. Igualmente, podés elegir otra imagen para reemplazarlo.
Conocé cómo hacerlo:
📝 ¿Cómo cambiar la imagen que se muestra al compartir el link de mi tienda?
Favicon de tu tienda
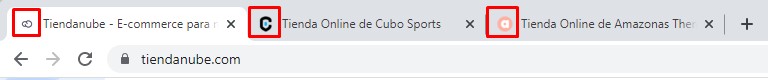
Un favicon es un pequeño icono asociado a una página web. Los navegadores muestran este icono en la parte superior, junto a los títulos de las páginas y en la lista de favoritos o marcadores.

Para configurarlo, podés ver:



























