Para generar códigos de CSS para la modificación de ciertos elementos del diseño de tu tienda, es necesario tener un conocimiento básico de ese lenguaje. Una vez que tengas los conceptos básicos, podés seguir los pasos que te contamos a continuación para empezar a probar pequeños cambios en el diseño de tu Tiendanube.
Info
Si no tenés conocimiento sobre CSS y quisieras aprender, podés encontrar muchos cursos y guías online gratuitos, como el de FreeCodeCamp.
¡Vamos a los pasos!
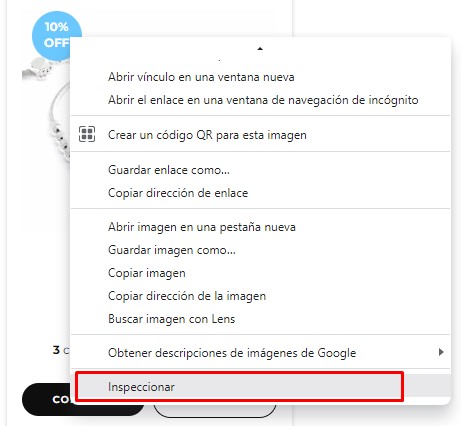
1. Ir a tu tienda (la parte visible para tus clientes), hacer clic derecho sobre la sección, botón o texto que quieras modificar y seleccionar "Inspeccionar".
En este ejemplo, seleccionamos la etiqueta con el porcentaje de descuento:

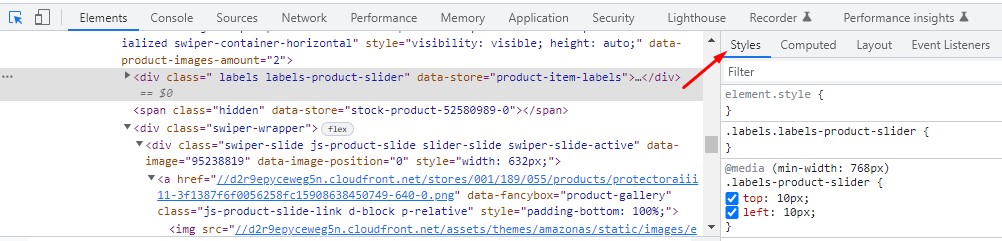
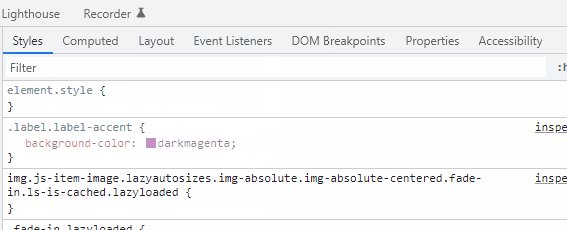
2. Se va a abrir la ventana del código en el navegador, y abajo a la derecha vas a encontrar el CSS (donde dice "Styles").

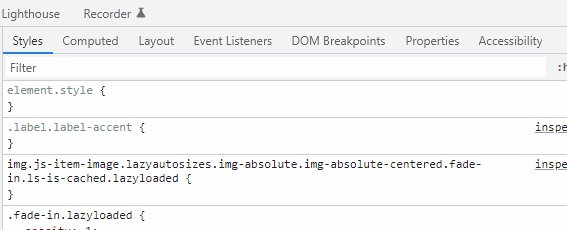
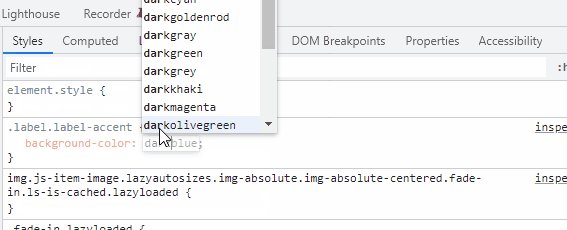
3. Desde ahí, podés modificar los aspectos visuales del elemento que seleccionaste.
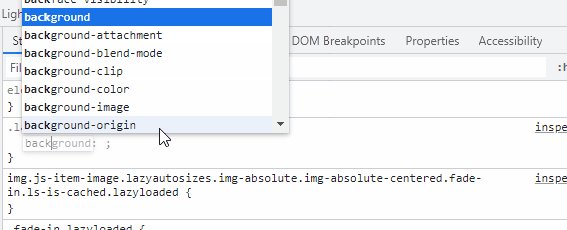
A modo de ejemplo, vamos a modificar el color de fondo de la etiqueta de porcentaje de descuento del producto.

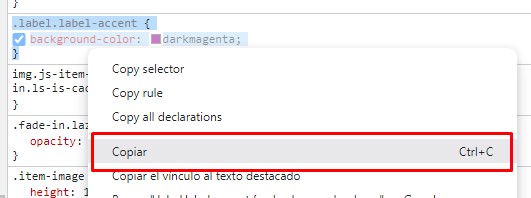
4. Enseguida vas a ver cómo el cambio impacta en tu tienda, pero no te preocupes, que no está guardado aún, solo lo ves vos. Si estás conforme con el cambio, podés seleccionar toda la regla de CSS y copiar el código final (Ctrl+C).

5. Seguir los pasos que te indicamos en ¿Cómo editar el diseño con códigos CSS?, para pegar (Ctrl+V) el código dentro del administrador de tu tienda y publicar el cambio.
¡Listo!
Ya va a estar aplicada la modificación que querías. Es importante que revises si se ve bien tanto desde la computadora como desde el celular.
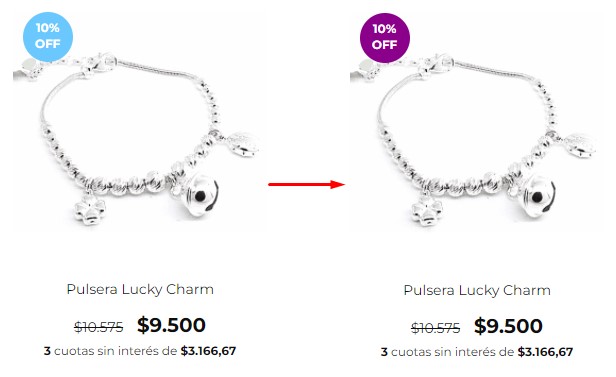
Así se mostraría el cambio aplicado en el ejemplo:

Info
Para ver ejemplos de personalización con este lenguaje, te recomendamos nuestro tutorial: ¿Qué partes del diseño se pueden modificar con códigos CSS? Además, encontrarás los códigos más utilizados para tu plantilla en nuestra sección de Edición avanzada de CSS.



























