Editar el código CSS de la tienda permite hacer pequeñas modificaciones en el diseño, sin cambiar el código HTML. Esto es más complejo, requeriría trabajar con una persona con conocimientos de diseño web y abrir el FTP (o código fuente) de tu diseño para modificarlo.
Para poder aprovechar mejor las diversas posibilidades de personalización con edición en CSS, es recomendable tener un conocimiento básico de este lenguaje. Para empezar, podés hacer algún curso básico, como el de Freecodecamp.
Info
Si ya tenés conocimientos básicos del lenguaje CSS, podés seguir también nuestro tutorial ¿Cómo obtener los códigos de CSS para hacer cambios en el diseño de mi Tiendanube?, para generarlos.
En este tutorial, te mostramos los pasos para localizar la herramienta de edición en CSS dentro del administrador de tu tienda.
¡Vamos a los pasos!
1. Ingresar a "Tienda online > Diseño" dentro del administrador de tu tienda.
2. Hacer clic en "Editar diseño".
3. Una vez dentro de la sección de personalización, hacer clic en "Edición avanzada de CSS" en las opciones del menú lateral.
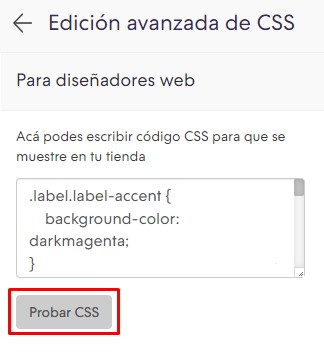
4. Pegar el código que quieras usar en el campo correspondiente (Ctrl+V en Windows o Command + V en Mac) y hacer clic en "Probar CSS".

5. Hacer clic en el botón de "Publicar cambios" en la parte inferior.
¡Listo!
Si tu código está bien redactado, vas a ver los cambios aplicados en tu tienda.
Helpjuice Success Callout Title
Guardar una copia de los códigos que tengas en “Edición Avanzada de CSS” en un archivo de texto, ya que no almacenamos el historial de cambios. Si borrás un código, no podremos recuperarlo.
En caso de que quieras hacer más cambios, te sugerimos pegar los distintos códigos uno arriba del otro, separados por un espacio. Sin embargo, no es recomendable hacer muchos cambios por CSS, ya que si cambiás de plantilla, se van a perder.
Info
Podés conocer más sobre las modificaciones que podés hacer con este lenguaje en: ¿Qué partes del diseño se pueden modificar con códigos CSS?
Si querés hacer cambios mayores, podés acceder al FTP de tu tienda siguiendo: ¿Cómo modificar el diseño desde el código de mi tienda?
Además, podés contactar a uno de los Tiendanube Especialistas en caso de que necesites ayuda en la personalización del diseño de tu tienda vía el FTP o código CSS.



























