El carrusel de imágenes es un conjunto de imágenes que podés mostrar en el inicio de tu Tiendanube y con el cual podés darle a tu página la identidad de tu marca, así como comunicar información importante de tu negocio.
Según la plantilla de diseño que estés usando en tu tienda, el carrusel de imágenes tiene un tamaño recomendado diferente.
Tamaño recomendado por plantilla de diseño
Te mostramos cuáles son las medidas recomendadas del carrusel de imágenes para cada plantilla. Todos los tamaños están expresados en píxeles (px).
Con algunas plantillas podés configurar imágenes diferentes para la versión desktop (o de computadora) y la mobile (o en celulares). Usar esta opción es muy recomendable para una mejor visualización de las imágenes.
Desktop
| Plantilla | Medidas |
| Amazonas | 1580 x 450 px |
| Atlántico | 1580 x 740 px |
| Bahía e Idea | 1580 x 850 px |
| Rio, Lima, Cali, Patagonia y Cubo | 1580 x 600 px |
| Focus | 1130 x 500 px |
| Lifestyle, Silent y Material | 1920 x 500 px |
| Uyuni, Toluca, Recife, Brasilia y Baires | 1580 x 700 px |
| Simple | 1400 x 620 px |
| Trend y Morelia | 1920 x 900 px |
Mobile
❗ Esta opción no está disponible en los diseños Cubo, Focus, Lifestyle, Material y Silent, por lo que se van a mostrar las imágenes que cargues en todos los dispositivos.
|
Plantilla |
Medidas |
| Amazonas, Simple, Trend, Lima, Cali, Uyuni, Morelia, Toluca, Recife y Baires | 820 x 1000 px |
| Atlántico, Patagonia y Brasilia | 820 x 1200 px |
| Bahia e Idea | 820 x 1460 px |
Success
Para los diseños Idea, Bahía, Cubo, Atlántico y Amazonas, te recomendamos seguir: ¿Cómo usar el carrusel de imágenes en esos diseños?, ya que además de las medidas, es importante dónde se encuentra ubicado el contenido de la imagen para que se vea centrado y sin cortarse.
¿Cómo cambiar el tamaño del carrusel de mi diseño?
Como no hay una configuración predeterminada para poder hacer que el carrusel se vea más grande o más chico en tu tienda, te damos las siguientes alternativas:
Adaptar el tamaño de las imágenes
Si las imágenes que cargaste no se ven bien, lo que podrías hacer es adaptar su tamaño para que se acomoden correctamente dentro del carrusel. Para hacerlo, podés usar la herramienta Canva, como te contamos en:
📝 ¿Cómo adaptar el tamaño de una imagen para usarla como banner usando Canva?
Probar otra plantilla de diseño
Vas a poder probar otras plantillas, según el tamaño del carrusel que quieras.
En las tablas de arriba, podés ver las diferencias entre cada diseño, y también es posible tener una vista previa de cómo se ven en 🎨Tiendanube diseños, usando la opción "Ver tiendas demo".
Una vez que te decidas por otra plantilla, te recomendamos leer:
📝 ¿Cómo cambiar mi plantilla de diseño y qué implica?
Editar el código con CSS o HTML
Si tenés conocimientos en diseño web o trabajás con un experto, podés cambiar el tamaño del carrusel con la opción de "Edición avanzada de CSS":
📝 ¿Cómo editar el diseño con código CSS?
O si buscás personalizarlo aún más, con la "Edición del código base o FTP":
📝 ¿Cómo modificar el diseño desde el código de mi tienda?
La imagen aparece cortada, aunque tiene el tamaño recomendado
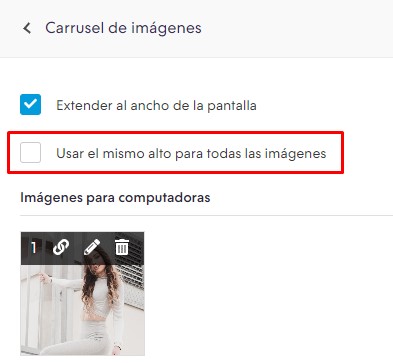
Si las imágenes del carrusel se muestran cortadas, te sugerimos desmarcar la siguiente casilla, dentro de la sección de configuración del carrusel en tu administrador:
- "Usar un alto máximo para las imágenes",
- "Usar el mismo alto para todas las imágenes",
- O "Extender el alto de la pantalla".
❗ El nombre de la casilla varía según el diseño que estés usando.

Se muestra cortada en el celular
Los banners del carrusel de imágenes se muestran en una escala reducida en los diseños Idea, Bahía, Atlántico, Cubo y Amazonas.
Por eso, si identificás que tu banner no aparece completo al verlo desde un celular y tu tienda tiene alguno de los diseños mencionados antes, te sugerimos ver este tutorial para crear un banner que se vea bien en todos los dispositivos:
Info
Si querés saber cómo crear banners o imágenes para el carrusel de tu tienda, te recomendamos nuestro tutorial: ¿Cómo diseñar un banner para mi tienda?.



























