En este artículo vas a encontrar todos los colores que se encuentran registrados en nuestra base de datos para usar como variantes de tus productos. Además, te compartimos una tabla de colores en código hexadecimal, que podés usar para modificar los colores del diseño de tu tienda.
Colores adicionales para las variantes de producto
Además de la lista de colores básicos que se muestra al agregar variantes de color en tu producto, tenemos muchos colores más registrados en nuestra base de datos que podés agregar como variantes de tus productos.

Más abajo te mostramos la tabla de colores adicionales para variantes, para que puedas agregarlos en tu tienda.
Info
Conocé 📝 cómo agregar variantes a tus productos.
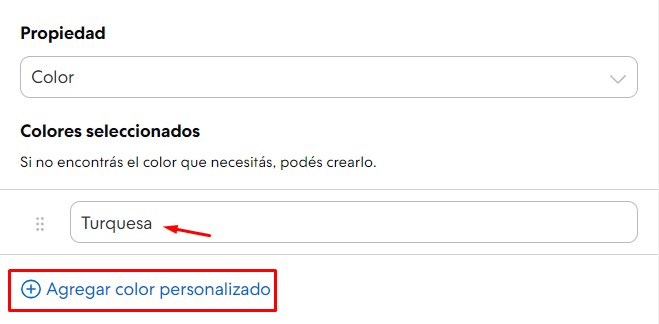
Para agregar uno de los colores adicionales como variante hay que hacer clic en "Agregar color personalizado" y escribir manualmente el color a ingresar.

Success
Si querés que se muestre en forma de "pastilla" o "círculo" de color, es necesario que los ingreses en tus variantes exactamente cómo se muestran en este listado, respetando acentos, espacios y mayúsculas. Te recomendamos copiar y pegar el nombre del color para evitar diferencias en la gramática u ortografía.
Haciendo clic abajo, podés ver los colores disponibles:
Lista de colores adicionales
Tonos de grises
|
|
Negro |
|
Plata |
|
Grafito |
|
|
Preto fosco |
|
Gris claro |
|
Cemento |
|
|
Gris plomo |
|
Platino |
|
Gris topo |
| Gris oscuro | Tiza | Ceniza | |||
| Gris | Blanco | Hueso | |||
| Acero |
Tonos de azul
|
|
Azul oscuro |
|
Real |
|
Azul acero |
|
|
Azul |
|
Cyan |
|
Azul noche |
|
|
Celeste |
|
Azul petróleo |
|
Petróleo |
| Azul francia | Jean | ||||
| Azul marino | Turquesa | ||||
| Azulino |
Celeste pastel |
Tonos de verde
|
|
Verde oscuro |
|
Verde militar |
|
Verde neon |
|
|
Esmeralda |
|
Verde musgo |
|
Verde lima |
|
|
Verde |
|
Verde pastel | Verde oliva | |
| Verde claro | Verde agua | Pera | |||
| Verde inglés | Verde seco | Verde manzana |
Tonos de marrón y amarillo
|
|
Marrón oscuro |
|
Habano |
|
Mostaza |
|
|
Chocolate |
|
Pardo |
|
Maíz |
|
|
Marrón claro |
|
Peltre |
|
Miel |
| Marrón | Perla | Amarillo pastel | |||
| Madera | Sepia | Caqui | |||
| Champagne | Café |
|
Crema | ||
|
|
Caramelo |
|
Avellana |
|
Marfil |
|
|
Siena |
|
Beige |
|
Limón |
|
|
Cobre |
|
Arena |
|
Amarillo |
|
|
Nude |
|
Dorado |
|
Amarillo neon |
| Natural | Suela | Manteca | |||
| Coco | Ocre | Ámbar | |||
| Visón | Camel |
Tonos de rosa y violeta
|
|
Indigo |
|
Frambuesa |
|
Fucsia fluo |
|
|
Violeta |
|
Rose gold |
|
Chicle |
|
|
Lila |
|
Rosa oscuro |
|
Rosa fluo |
| Lavanda | Rosa viejo | Rosa bebé | |||
| Púrpura | Sandia | Fucsia | |||
| Rosa | Rosa claro | Flamenco | |||
| Obispo | Rosa pastel | Morado | |||
| Borravino | Borgoña | Malva | |||
| Ciruela |
Tonos de rojo y naranja
|
|
Vino |
|
Terracota |
|
Naranja fluo |
|
|
Bordó |
|
Granate |
|
Naranja |
|
|
Rojo |
|
Caoba |
|
Durazno |
| Tomate | Coral | Piel | |||
| Colorado | Óxido | Salmón | |||
| Cereza | Bronce | ||||
| Frutilla | Mandarina |
Success
Hay algunos diseños con los que no está disponible la funcionalidad de mostrar las variantes como "pastillas" de color. Estos son: Amazonas, Idea, Cubo y Uyuni.
Para estos, aun agregando los colores como mostramos acá, la variante de color va a mostrarse en formato texto.
Colores para usar en el diseño de la tienda, vía código CSS
Con el código CSS se pueden hacer algunas modificaciones visuales en el diseño de tu tienda, como en los colores o tamaño de algunos elementos, o para ocultar alguna información.
Info
Para saber más sobre la configuración de los colores de tu diseño vía CSS, te recomendamos ver primero nuestros tutoriales:
Para el caso del código CSS, no se utiliza el nombre de cada color, sino su código hexadecimal. Por ejemplo, para el color "Negro", el código hexadecimal es "#000000". Más abajo, encontrás la tabla con los códigos para los colores.
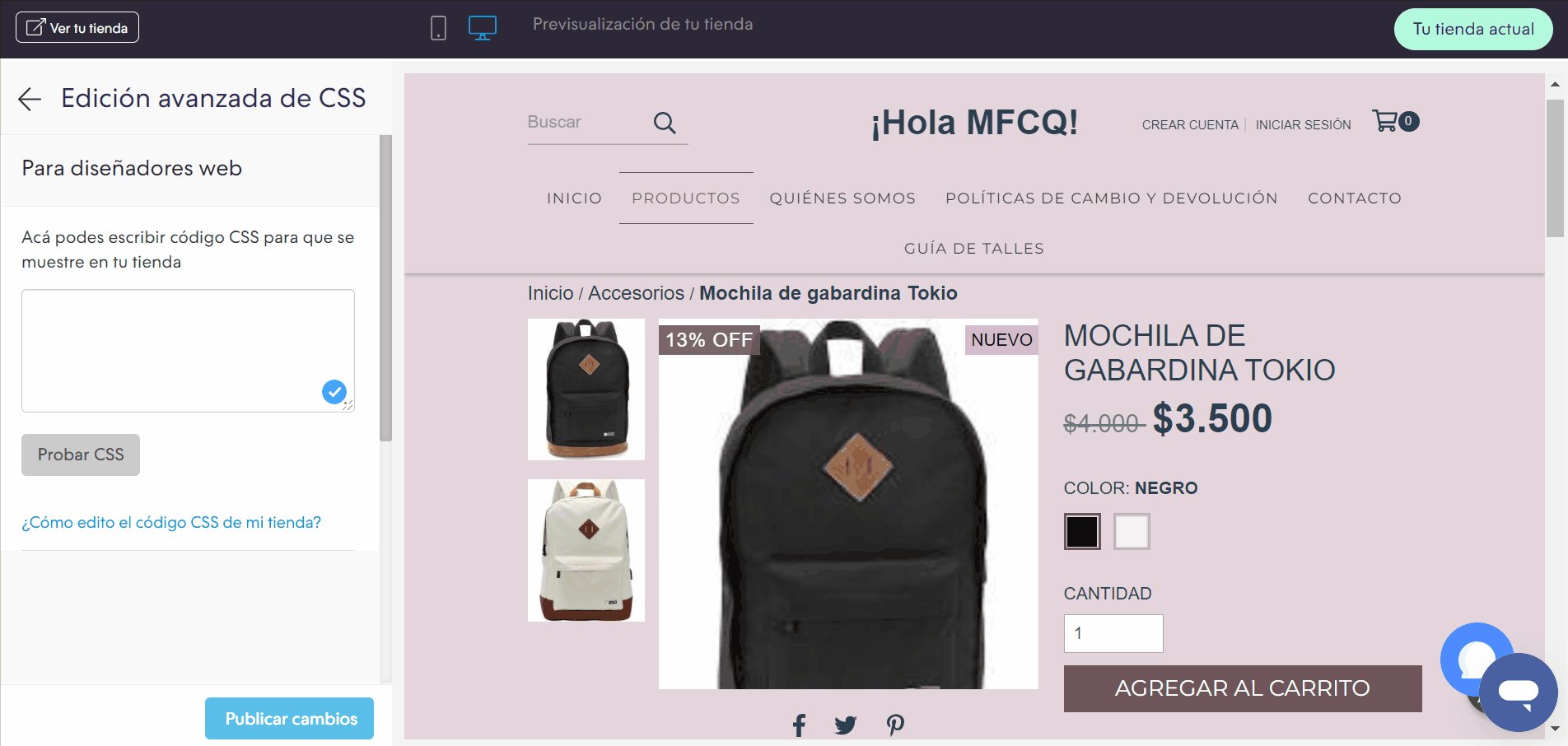
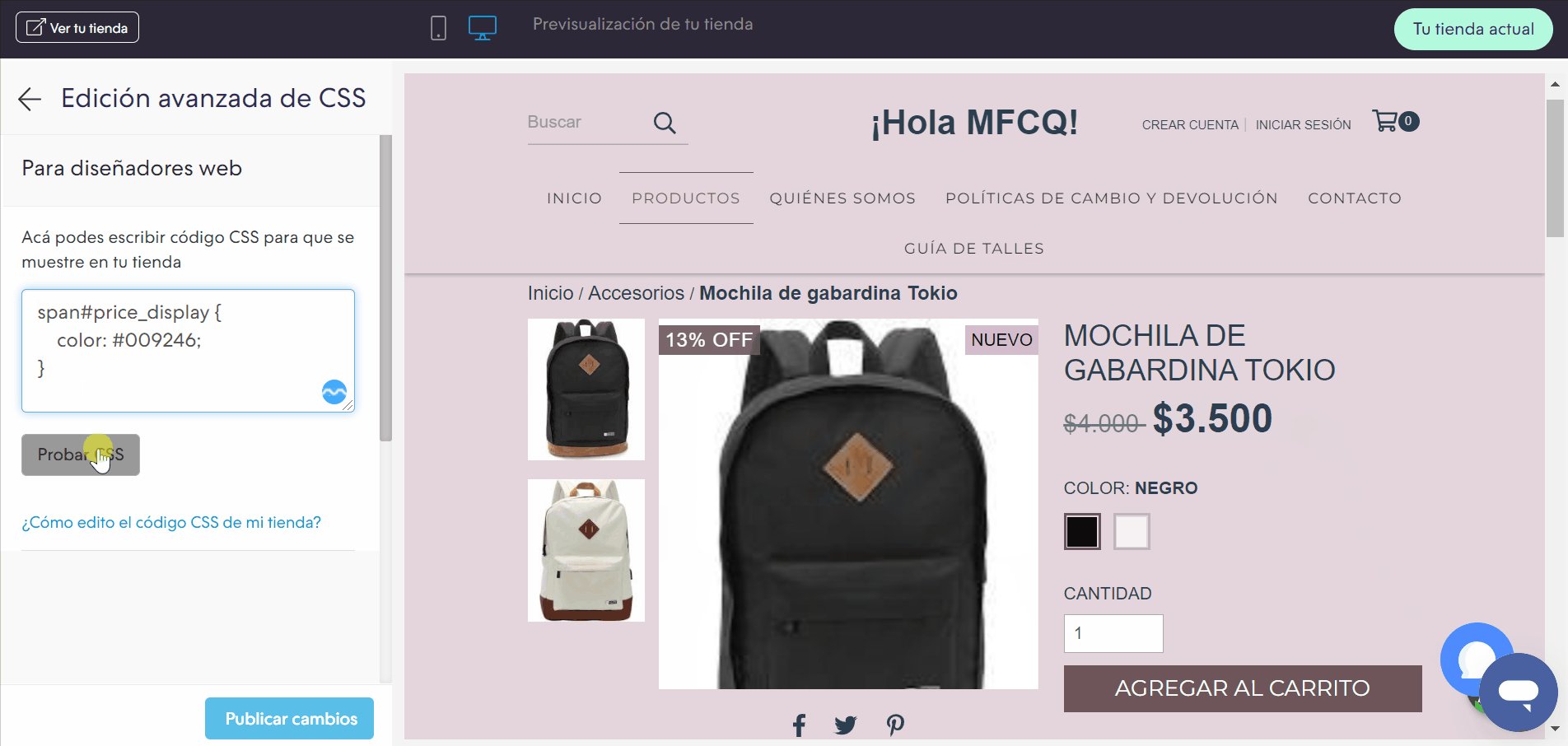
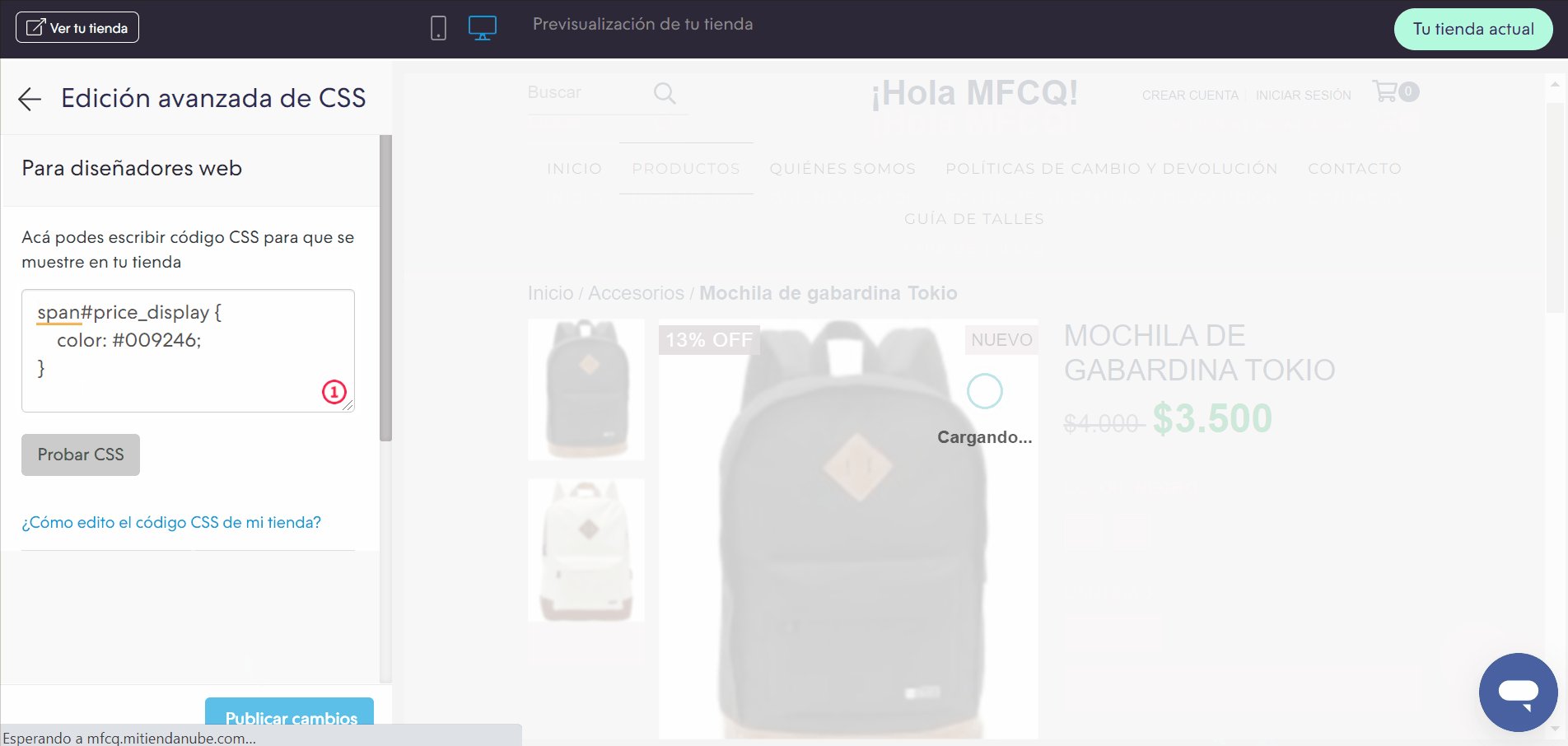
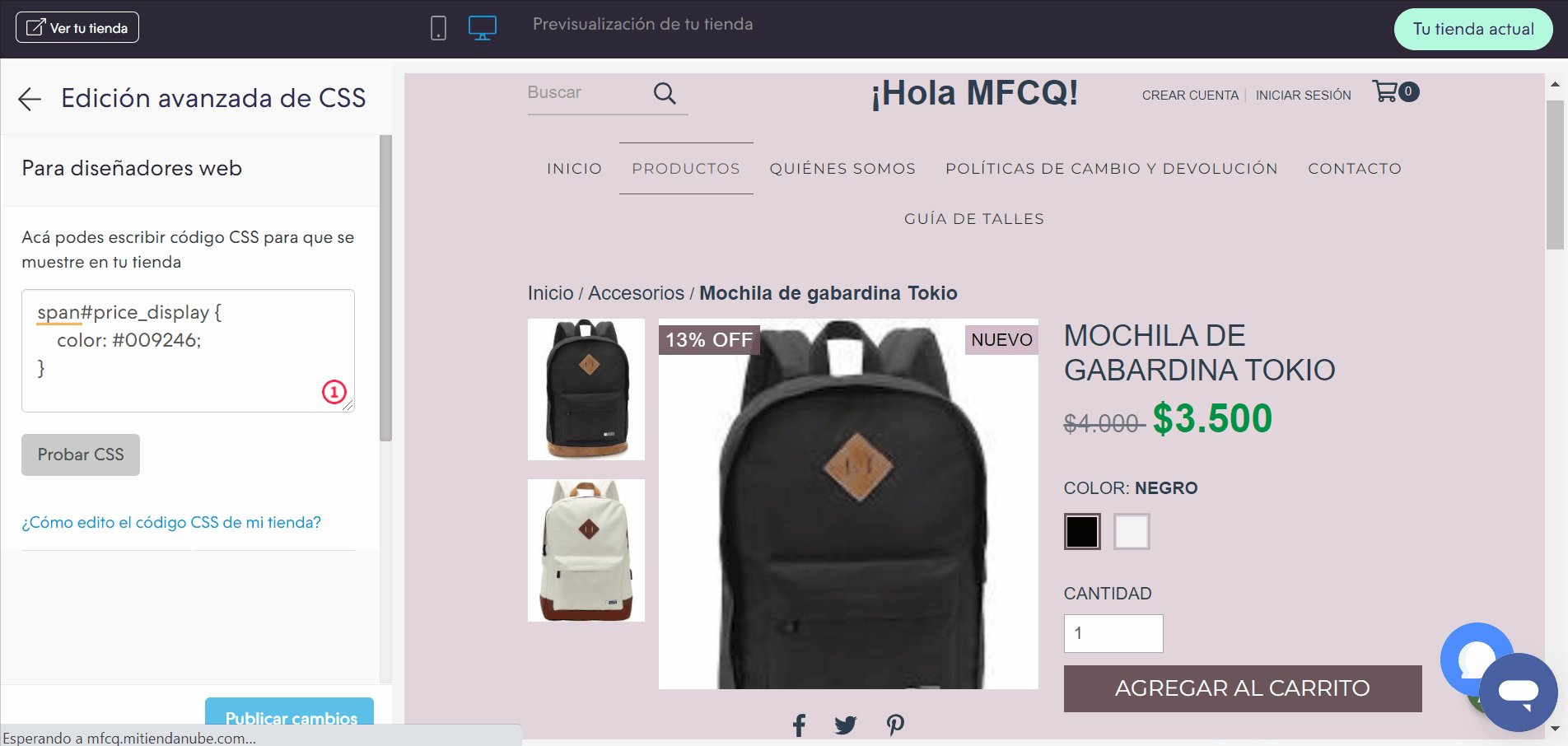
Para usar uno de los colores, copiar y pegar el código CSS correspondiente al elemento y color que quieras modificar en el campo editor de CSS, en la sección Tienda online > Diseño > Personalizar mi diseño actual (o borrador, según lo que quieras) > Edición avanzada de CSS.
Te mostramos un ejemplo a continuación, en donde cambiamos el color del precio del producto:

Haciendo clic abajo, podés ver los códigos hexadecimales de diferentes colores:
Lista de colores
Tonos grises
|
|
#000000 |
|
#808080 |
|
#383428 |
|
|
#1C1C1C |
|
#A9A9A9 |
|
#D2D1CD |
|
|
#383838 |
|
#C0C0C0 |
|
#483C32 |
| #4E5355 | #D3D3D3 | #B2BEB5 | |||
| #666666 | #E5E4E2 | #F8F8FF | |||
| #808080 | #F5F5F5 | #FFFFFF |
Tonos de azul
|
|
#000080 |
|
#0000FF |
|
#1D4768 |
|
|
#0000DC |
|
#00BFFF |
|
#1560BD |
|
|
#00BFFF |
|
#87CEFA |
|
#8FBADC |
| #87CEEB | #B8E9EE | #0ABAB5 | |||
| #194E92 | #084D6E | #00CED1 | |||
| #4169E1 | #4682B4 | #40E0D0 | |||
| #6495ED | #ADD8E6 | #00FFFF |
Tonos de verde
|
|
#006400 |
|
#009246 |
|
#9ACD32 |
|
|
#008000 |
|
#3CB371 |
|
#D1E231 |
|
|
#228B22 |
|
#ADDFAD | #008080 | |
| #32CD32 | #39FF14 | #20B2AA | |||
| #00DC00 | #7CFC00 |
#5F9EA0 |
|||
| #90EE90 | #7FFF00 |
#66CDAA |
|||
| #D9F4ED | #ADFF2F |
#48D1CC |
|||
| #355E3B | #556B2F |
#7FFFD4 |
|||
| #2E8B57 | #6B8E23 | #00FA9A | |||
| #8FBC8F | #808000 |
#98FB98 |
Tonos de marrón y amarillo
|
|
#654321 |
|
#D2B48C |
|
#FFD700 |
|
|
#7B4A27 |
|
#6F5C43 |
|
#FFFF00 |
|
|
#B5651D |
|
#A8937D |
|
#FFDB58 |
| #CD853F | #B3A198 | #FFF8DC | |||
| #F4A460 | #EAE0C8 | #DAB30A | |||
| #FFDEAD | #704214 |
|
#E4D96F | ||
|
|
#883801 |
|
#6F4E37 |
|
#F0E68C |
|
|
#A0522D |
|
#AE9F80 |
|
#FFFDD0 |
|
|
#B87333 |
|
#C2B280 |
|
#FFFFF0 |
|
|
#EBC8B2 |
|
#F5DEB3 |
|
#FDE910 |
| #F8F7ED | #F5F5DC |
#FFEE02 |
|||
| #704214 | #DAA520 |
#CCFF00 |
|||
| #6F4E37 | #FFBF00 |
Tonos de rosa y violeta
|
|
#4B0082 |
|
#800080 |
|
#C71585 |
|
|
#663399 |
|
#E998FF |
|
#FF1493 |
|
|
#8A2BE2 |
|
#B3446C |
|
#FF69B4 |
| #B57EDC | #B76E79 | #F4C2C2 | |||
| #9400D3 | #DB7093 | #FF00FF | |||
| #9932CC | #FC6C85 | #FF66CC | |||
| #BA55D3 | #FFB6C1 | #DA70D6 | |||
| #E998FF | #E75480 | #DDA0DD | |||
| #7B68EE | #F08080 | #EE82EE | |||
| #9370DB | #FFC1CC |
Tonos de rojo y naranja
|
|
#722F37 |
|
#B22222 |
|
#DC143C |
|
|
#800000 |
|
#D9603B |
|
#FF7F50 |
|
|
#DC0000 |
|
#E9967A |
|
#D2691E |
| #FF6347 | #FFA07A | #CD7F32 | |||
| #FA8072 | #733635 | #FF4500 | |||
| #790604 | #955261 | #FF8300 | |||
| #A52A2A | #CD5C5C | #F28500 | |||
| #BF3030 | #DF816B | #FFA500 | |||
| #E2725B | #BC8F8F | #FFCC99 |
Tonos pasteles
|
|
#D8BFD8 |
|
#EEE8AA |
|
#FFEBCD |
|
|
#E6E6FA |
|
#F5F5DC |
|
#FDF5E6 |
|
|
#F5F5F5 |
|
#FFE4E1 |
|
#FAF0E6 |
|
|
#F8F8FF |
|
#FFF0F5 |
|
#FFFACD |
|
|
#B0E0E6 |
|
#FFDAB9 |
|
#FFF8DC |
|
|
#E0FFFF |
|
#FFE4C4 |
|
#FFFAF0 |
|
|
#F0FFFF |
|
#FFE4B5 |
|
#FAFAD2 |
|
|
#F0FFF0 |
|
#FFEFD5 |
|
#FFFFE0 |
| #F5FFFA | #FAEBD7 | #FFFFF0 | |||
| #FFFAFA | #FFF5EE |
Info
Si el color que querés usar no está disponible en esta tabla, te sugerimos algunas herramientas online con las que podés identificar el código hexadecimal del color que quieras.
Páginas web: 🌐 Adobe Color y 🌐 Image Color Picker
Extensiones para Google Chrome: 🌐 ColorZilla y 🌐 Eye Dropper



























