Para destacar categorías en la página de inicio de tu tienda, además de contar con el menú de navegación, podés mostrar banners con imágenes y links, que van a llevar al visitante de tu tienda a la categoría específica que vincules.

El tamaño y la cantidad de banners que se pueden configurar va a depender del diseño que tengas:
- Simple, Trend, Base, Cubo, Amazonas, Atlántico: hasta 3 banners de 600 x 600px.
- Idea y Bahía: en estos diseños el tamaño de los banners va a cambiar según cuántos quieras agregar en tu tienda. En Idea podés configurar un máximo de 4 banners, y en Bahía un máximo de 3.
- Río, Lima, Cali, Uyuni, Toluca, Baires, Brasilia, Morelia y Recife: en estos diseños vas a poder cargar infinitos banners de 930 x 465px.
Info
Si querés que los banners lleven a otro lugar que no sean las categorías, podés configurar para que abran un link externo (que no es muy recomendable, ya que puede distraer a tu cliente de su intención de compra) o uno dentro de tu tienda.
¡Vamos a los pasos!
Simple, Trend, Base, Cubo, Amazonas, Atlántico, Idea y Bahía
1. En el administrador de tu tienda, ir a "Tienda online > Diseño > Editar diseño actual".
2. Ir a la sección "Página de inicio".

3. Deslizar hasta "Banners de categorías" y hacer clic para que se abra esa opción.

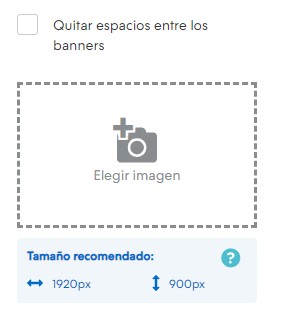
4. Hacer clic en "Cargar imagen".

5. Luego, hacer clic en "Elegir imagen" para cargar desde tu computadora el archivo que querés mostrar en ese banner. Ahí mismo, vas a poder ver el tamaño recomendado, según el diseño que estés usando en tu tienda.

6. Después de subir la imagen, volver a la pantalla anterior.

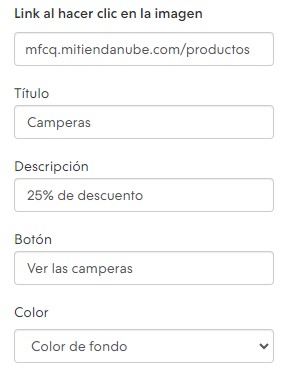
7. Completar todos los campos y preferencias para el banner de esa categoría.
- Mostrar banner: Podés habilitar o deshabilitar el banner con esta casilla en cualquier momento.
- Título: Puede ser una frase o simplemente el nombre de tu categoría.
- Texto del botón/Descripción: Llamada a la acción del botón que va a aparecer en el banner. Algo como "Ver más" o "Comprar" podría funcionar.
- Link: La dirección o URL a la que querés que lleve el botón. Para obtenerla, visitá la página de la categoría en tu tienda y copiá la dirección del navegador.
Adicional en algunas plantillas de diseño:
- Alineación del texto: Podés elegir que el texto esté centrado o a la izquierda.
- Color del texto: Puede ser blanco o negro, para que se vea bien; la mejor opción depende de la imagen de fondo.
- Extender al ancho de pantalla: para que ocupe todo el ancho del dispositivo.
8. Repetir los pasos 4 a 7 para los banners de categorías que quieras cargar.
Warning
No es necesario que agregues todos los banners disponibles, podés agregar los que quieras, según la cantidad disponible en tu diseño.
9. Hacer clic en "Publicar cambios".
Otros diseños
1. Ingresar a "Tienda online > Diseño" dentro del administrador de tu tienda, y hacer clic en "Editar diseño actual".
2. Ir a "Página de inicio".

3. Hacer clic en la opción de "Banners de categoría".

4. Hacer clic en "Elegir imagen" para seleccionar alguna imagen de tu computadora. Cuando la selecciones, hacer clic en "Abrir" para subirla.

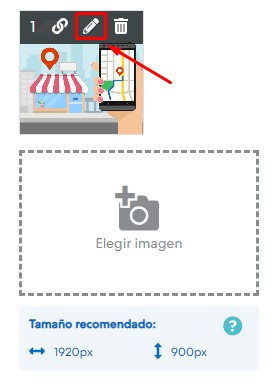
5. Una vez que hayas cargado la imagen, hacer clic en el lápiz para editar la información de este banner.

6. Ingresar un título y un link para dirigir al usuario a la categoría que quieras y, si tu diseño lo permite, una descripción, el texto del botón del banner y el color del texto.


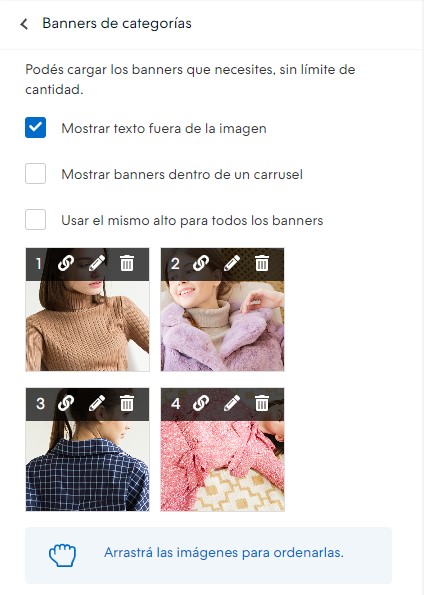
Además, dependiendo del diseño que estás utilizando, vas a poder configurar que:
- El texto se muestre fuera de la imagen.
- La visualización sea en formato carrusel.
- Todos los banners ocupen el mismo alto.
- Que no se visualicen espacios entre los mismos.
- Seleccionar la cantidad de banners por fila.

Info
De la misma manera, podrás configurar banners de novedades en las plantillas Cali, Uyuni, Toluca, Baires y Recife. Conocé más sobre los banners en este artículo: ¿Qué es un banner y cómo lo agrego a mi tienda?
¡Listo!
Ya se van a mostrar en tu tienda los banners de categorías que hayas configurado.
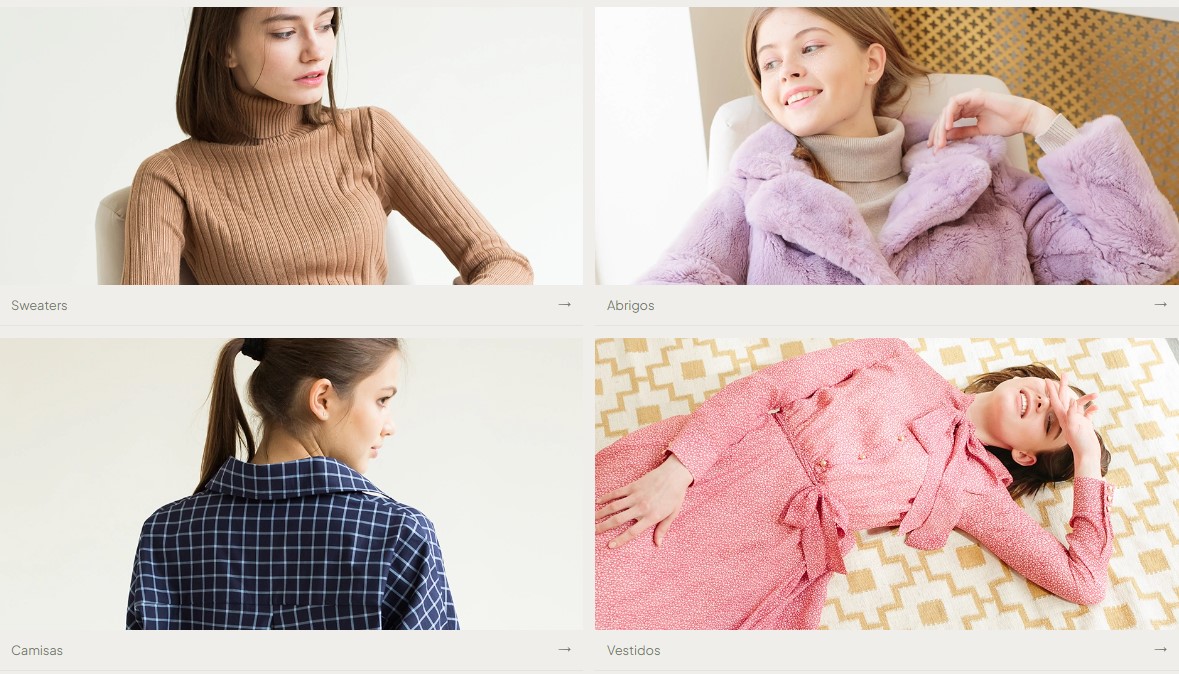
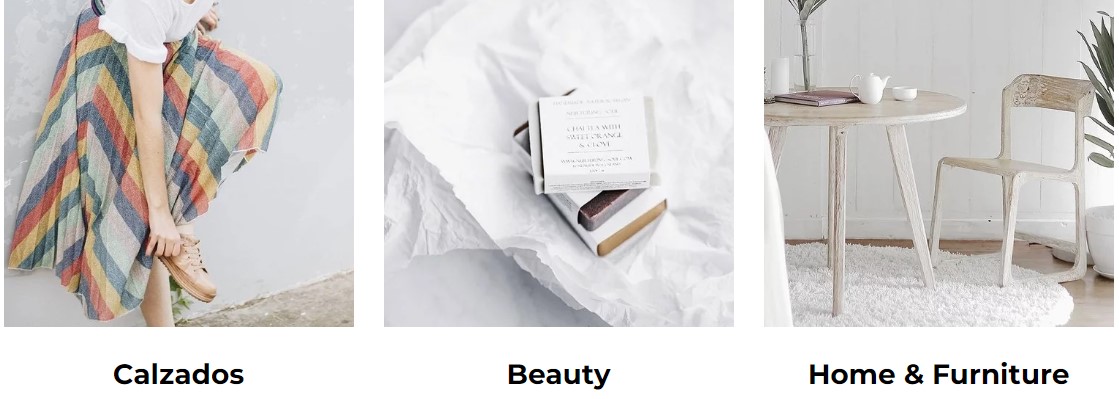
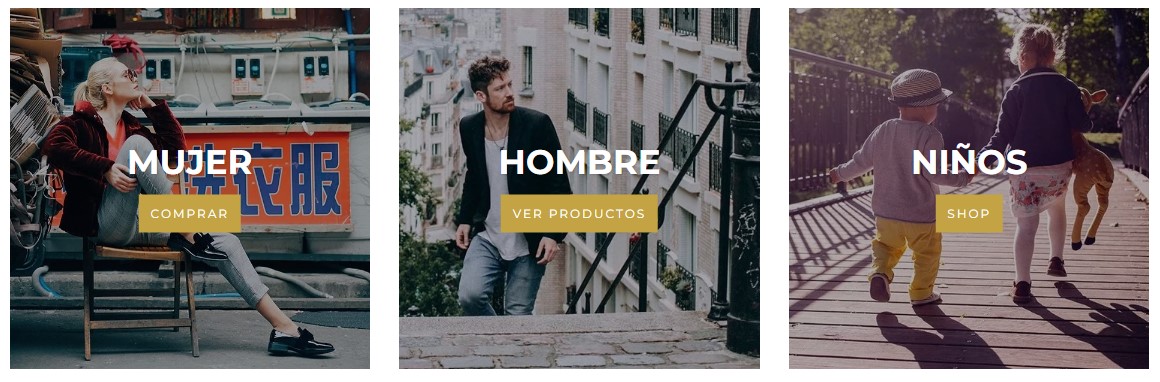
Tené en cuenta que la visualización de los banners de categorías va a depender de la plantilla de diseño que estés utilizando. Te mostramos algunos ejemplos:
Simple

Río