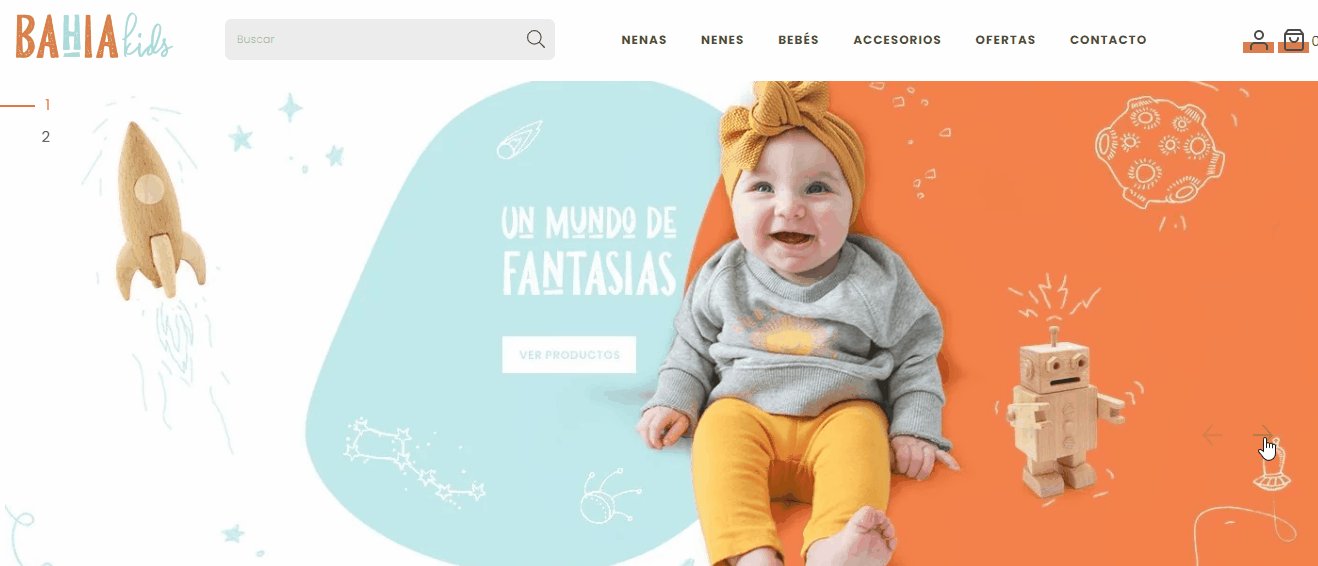
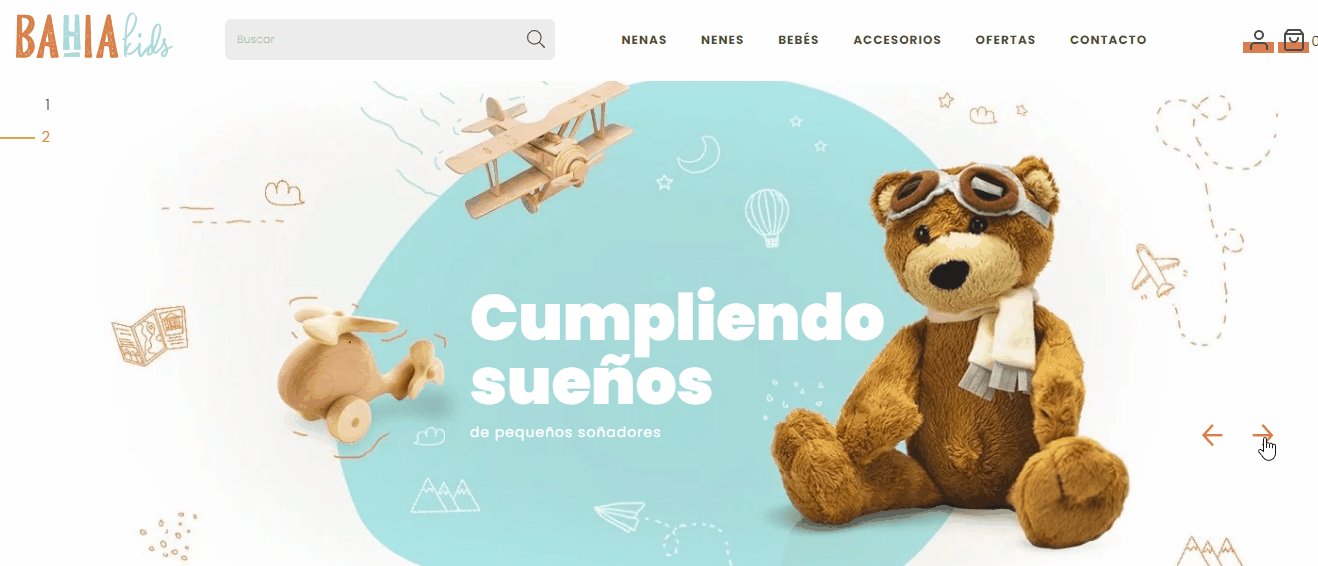
El slider o carrusel de imágenes te permite comunicar a tus clientes información importante sobre tu negocio y le da la identidad de tu marca a tu Tiendanube. Generalmente, está formado por varias imágenes, texto y botones para incentivar a tus clientes a realizar una acción.
En este tutorial te contamos cómo usar el carrusel de imágenes de tu tienda, contándote:
- Algunas recomendaciones
- Cómo configurar el carrusel (subiendo y editando las imágenes)
- Y qué hacer si la imagen aparece cortada en el celular

Recomendaciones sobre el carrusel
Contenido
Como el carrusel de imágenes es el primer contenido que se muestra en tu tienda, te recomendamos que comuniques en estas imágenes información muy relevante, como ventajas competitivas, promociones, productos exclusivos, o fechas especiales.
No sobrecargues de contenido cada imagen, ya que los mensajes deben ser impactantes y tus clientes deben captarlos con un simple vistazo. Además, aunque podés cargar la cantidad de imágenes que quieras, recomendamos no agregar más de cinco.
También es fundamental que las imágenes del carrusel tengan un link. Si, por ejemplo, comunicás un descuento para ciertos productos, los usuarios van a querer hacer clic en la imagen para verlos rápidamente.
Tamaño de imágenes
Es importante que sigas las dimensiones recomendadas para el carrusel. Podés encontrarlas en la sección “Tienda online > Diseño” haciendo clic en “Editar diseño” y luego ingresando a “Página de inicio > Carrusel de imágenes”.

Pasos de configuración
1. Subir imágenes para el carrusel
1.1. Ingresar a "Tienda online > Diseño" dentro del administrador de tu tienda.
1.2. Hacer clic en "Editar diseño".
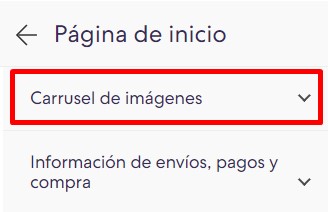
1.3. Seleccionar la opción de "Página de inicio".
1.4. Hacer clic en "Carrusel de imágenes".

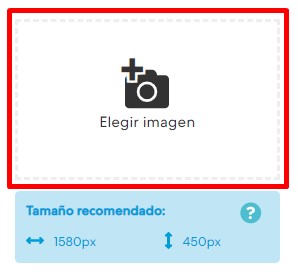
1.5. Hacer clic en "Elegir imagen" y cargar una imagen desde tu computadora.

Success
Tené en cuenta las medidas recomendadas para las imágenes que agregues, ya que te van a ayudar a que se vean bien en tu tienda. Para conocer más, te recomendamos: ¿Cuál es el tamaño recomendado del carrusel de imágenes de mi Tiendanube?
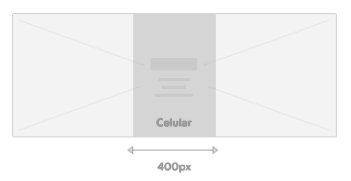
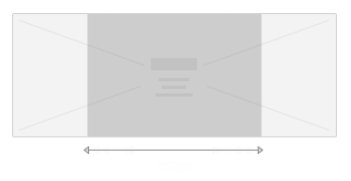
Las plantillas Atlántico, Amazonas, Idea, Cubo y Bahía están desarrolladas especialmente para ajustarse a pantallas de celulares, por lo que el carrusel se adapta recortándolo, como indica el modelo que vas a ver en esa sección:

Por eso te recomendamos leer también el tutorial:
📝 ¿Cómo usar el carrusel de imágenes para las plantillas Amazonas, Atlántico, Bahia, Cubo e Idea?
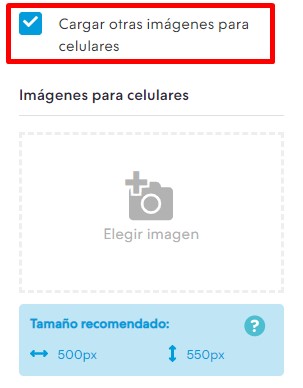
1.6. Algunas plantillas (todas, a excepción de Cubo, Lifestyle, Material y Silent) ofrecen la opción de agregar una imagen diferente para la versión móvil. Para usarla, marcar "Cargar otras imágenes para celulares" y elegir la imagen.
❗ Es muy recomendable usar esta opción, para obtener la mejor visualización del carrusel en diferentes dispositivos.

Warning
Las medidas recomendadas de las imágenes para celulares son diferentes a las sugeridas para la versión desktop (de computadora).
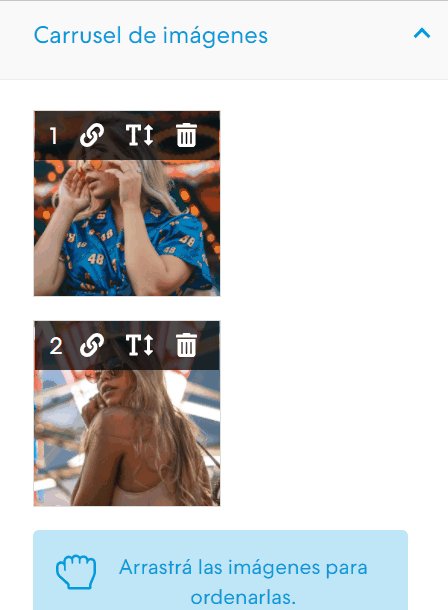
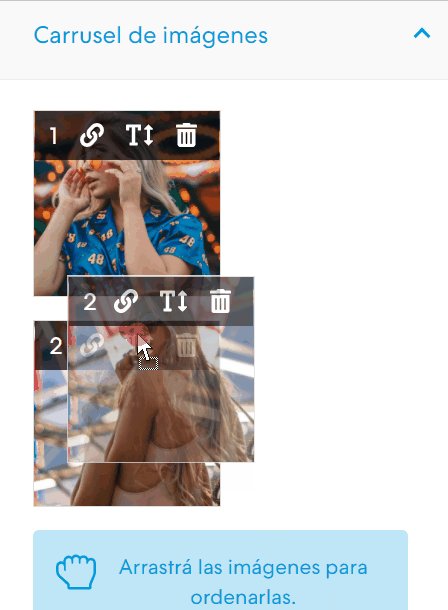
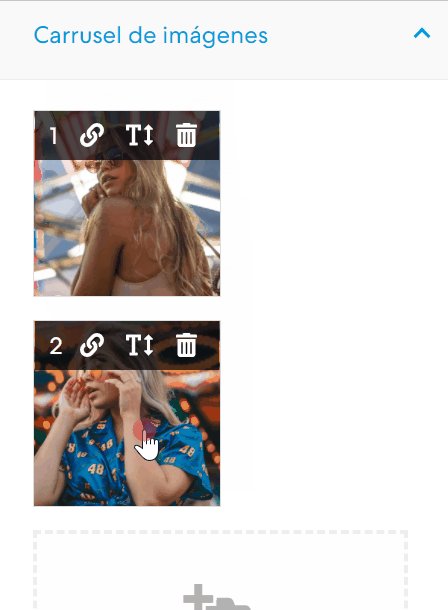
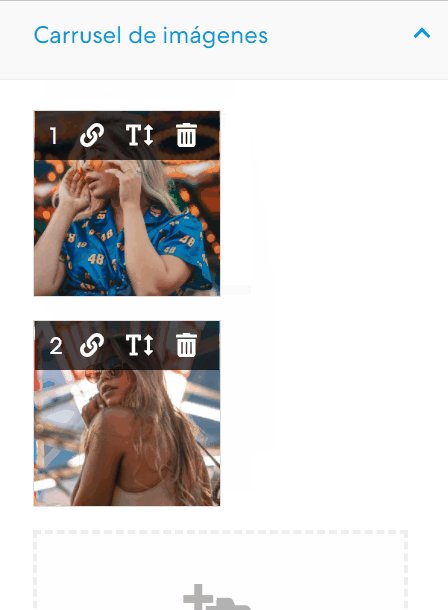
1.7. Agregar las demás imágenes que quieras. Luego, vas a poder modificar el orden en el que se muestran en tu tienda, haciendo clic sobre la imagen y arrastrándola hasta la posición deseada.

Info
Si necesitás eliminar alguna imagen de tu carrusel, podés hacer clic en el botón del tacho “🗑️”
1.8. Hacer clic en "Publicar cambios".
2. Editar las imágenes del carrusel
Después de cargar las imágenes del carrusel, vas a tener algunas opciones de edición, según la plantilla de diseño de tu tienda:
Simple, Material, Silent, Lifestyle, Trend, Focus
Para estos diseños, solo es posible agregar un link en cada imagen del carrusel, para redirigir a quién haga clic sobre ella a una página dentro o fuera de tu Tiendanube.
Para esto, hacer clic en el botón con el icono de link "🔗".

Copiar y pegar el link de la página a la que dirija al hacer clic sobre esa imagen.

Luego, hacer clic en "Publicar cambios".
Atlántico, Amazonas, Idea, Bahía, Cubo, Morelia
Estas plantillas permiten agregar un título, descripción, botón y editar el color del texto, además del link para redirigir a otra página, ya sea de tu tienda o externa.
Que el carrusel tenga un texto editable tiene ventajas como:
- El tamaño del texto se ajusta automáticamente a la pantalla del usuario
- Podés agregar una imagen sin texto sin editarla externamente para agregar el texto
- El texto editable es detectado e indexado por los buscadores, por lo que es una buena práctica de SEO
- Podés modificar el texto rápidamente desde tu administrador
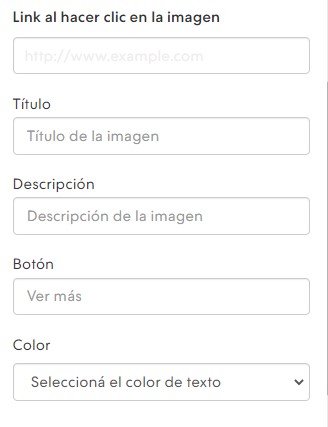
Para editarlo, podés hacer clic en el ícono con forma de lápiz. Vas a ver los campos a completar:
-
Link al que querés que se dirija quien haga clic sobre el botón
-
Título, que puede ser una frase muy corta sobre lo que querés comunicar
-
Descripción, para dar más detalles e información al respecto
-
Botón, un texto corto, como "Comprar" o "Ver más"
- Color del texto, para que coincida con el de otros textos o el del fondo de tu tienda

Una vez completada la información, hacer clic en "Publicar cambios".
Info
Si querés saber cómo crear banners para tu carrusel de imágenes, te recomendamos ver: ¿Cómo diseñar un banner para mi tienda usando Canva?
3. Eliminar imágenes del carrusel
Para eliminar imágenes, hacer clic en el símbolo con forma de tacho (🗑️):

Una vez completada la acción, hacer clic en “Publicar cambios”.
¡Listo!
Ya se van a mostrar las imágenes que agregaste y editaste en el carrusel de imágenes de tu tienda.

¿Qué hacer si la imagen aparece cortada?
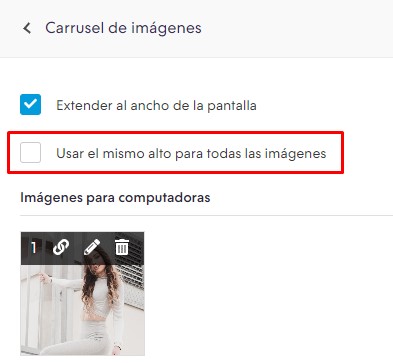
Si las imágenes del carrusel se muestran cortadas, te sugerimos desmarcar la siguiente casilla, dentro de la sección de configuración del carrusel en tu administrador:
- "Usar un alto máximo para las imágenes",
- "Usar el mismo alto para todas las imágenes",
- O "Extender el alto de la pantalla".
❗ El nombre de la casilla varía según el diseño que estés usando.

Se muestra cortada en el celular
Como mencionamos en los pasos de configuración, los banners del carrusel de imágenes se muestran en una escala reducida en los diseños Idea, Bahía, Cubo, Atlántico y Amazonas.
Por eso, si identificás que tu banner no aparece completo al verlo desde un celular y tu tienda tiene alguno de los diseños mencionados antes, te sugerimos ver este tutorial para crear un banner que se vea bien en todos los dispositivos:



























