El 🎨diseño Idea es uno de los más modernos y versátiles de Tiendanube. Está pensado para lograr una excelente experiencia en celulares, y ofrece diversas posibilidades de personalización.

En este tutorial, te mostramos cómo personalizar este diseño usando las funcionalidades que ofrece.
Logo, colores y tipo de letra
Es fundamental que definas el logo, los colores y las tipografías para tu tienda. Estos son los aspectos centrales de su identidad visual.
Para configurar estos elementos, puedes consultar los siguientes tutoriales:
Insertar un logo
Puedes agregar el logo de tu marca en la tienda siguiendo nuestro tutorial:
📝¿Qué es un logo y cómo agregarlo a mi tienda?
DeleteAgregar un favicon
El favicon es el icono asociado a tu página que se muestra en la pestaña del navegador. Conoce cómo configurarlo en el tutorial:
📝¿Qué es un favicon y cómo agregarlo a mi tienda?
DeleteElegir la tipografía
Para cambiar los tipos de letra de tu tienda, sigue los pasos en el tutorial:
📝¿Cómo cambiar los tipos de letra de mi diseño?
DeleteCambiar los colores
Para elegir y modificar los colores de tu tienda, puedes ver los pasos en nuestro tutorial:
📝¿Cómo cambiar los colores de mi diseño?
DeleteTipo de diseño
Poder elegir qué tipo de diseño usar: compacto o espaciado. Mientras que el compacto muestra todos los elementos de diseño juntos, el espaciado, como su nombre lo indica, los separa con espacios.
Para poder apreciar mejor las diferencias, te sugerimos visitar:
Una vez que elijas la opción adecuada para tu negocio, puedes aplicarla en tu tienda:
Encabezado
Este diseño también posee algunas posibilidades de personalización del encabezado, o parte superior de la tienda, para hacerlo más atractivo y funcional. Por ejemplo, puedes elegir su color y agregar una barra de anuncios con un texto y un link.

Para aprender a personalizarlo, consulta el tutorial:
📝¿Cómo personalizar el encabezado de mi diseño?
Página de inicio
La página principal de tu tienda es la que más refleja tu imagen de marca, y es el primer contacto de tus clientes con tus productos. El diseño Idea tiene varias posibilidades de personalización, para hacer la visualización de productos más fácil.
A continuación, enumeramos los tutoriales con los que puedes guiarte para personalizar tu página de inicio:
Carrusel de imágenes
Conoce cómo configurar un carrusel de imágenes en:
📝¿Cómo agregar un carrusel de imágenes en mi tienda?
DeleteBanners
Conoce los banners que puedes configurar con el diseño Idea:
📝 Agregar Banners con información de envíos, pagos y compras
📝 Agregar Banners de categorías
DeleteCarrusel de productos
Puedes agregar un carrusel de productos siguiendo los pasos en:
📝¿Cómo agregar un carrusel de productos en el inicio?
DeleteProductos destacados
Para destacar productos en la página de inicio, puedes seguir los pasos en el tutorial:
📝¿Cómo destacar mis productos en el inicio de mi tienda?
DeleteMensaje de bienvenida
Para agregar y editar el mensaje de bienvenida, sigue nuestro tutorial:
📝¿Cómo cambiar el mensaje institucional del inicio?
DeleteVideo
Puedes agregar un video de YouTube o Vimeo en el inicio de tu tienda, siguiendo los pasos del tutorial:
📝¿Cómo agregar un video en el inicio de mi Tiendanube?
DeletePublicaciones de Instagram
También puedes mostrar las publicaciones del Instagram de tu negocio en el inicio de tu tienda.
📝¿Cómo mostrar mis publicaciones de Instagram en mi Tiendanube?
DeleteOrdenar las secciones
Después de personalizar los diferentes elementos de tu página de inicio, puedes ordenarlos, eligiendo la posición en que cada uno va a mostrarse en la tienda. Para eso, sigue nuestro tutorial:
📝¿Cómo ordenar las secciones de mi página de inicio?
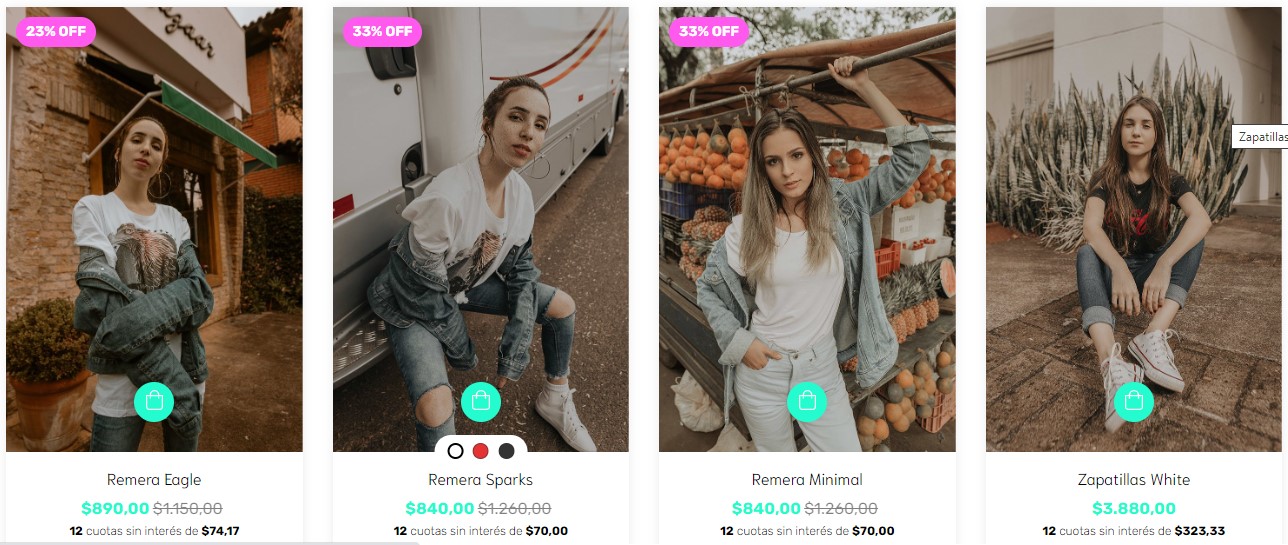
DeleteListado de productos
Puedes personalizar algunos elementos de la visualización del listado de productos. Por ejemplo, puedes configurar la cantidad de productos por fila en computadoras, las variantes de color, y si se muestra la segunda imagen del producto al pasar el mouse.

Para editar tu listado de productos, puedes consultar el tutorial:
📝¿Cómo personalizar mi listado de productos?
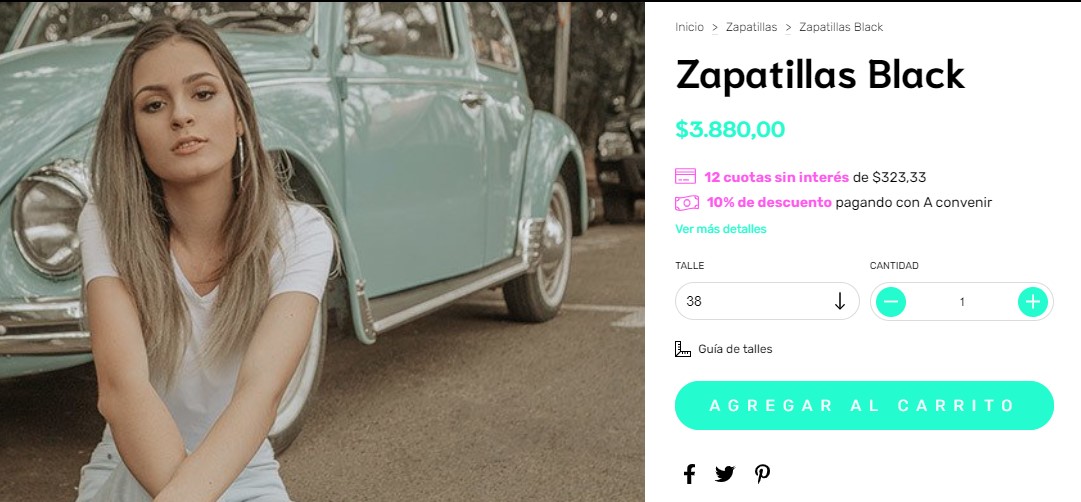
Detalle del producto
Puedes elegir si habilitar algunos elementos en la página del detalle de tus productos, como el calculador de costo de envío o la guía de tallas.

Sigue el tutorial para cada una de las funcionalidades:
Calculador de envíos
Para habilitar el calculador de costos de envío, puedes ver los pasos en nuestro tutorial:
📝¿Cómo mostrar mi calculador de costos de envío?
DeleteGuía de tallas
También puedes agregar una guía de tallas con este diseño, siguiendo los pasos en:
📝¿Cómo agregar una guía de tallas en mi tienda?
DeleteÚltima unidad en stock
Para configurar un mensaje informando a tus clientes que queda una última unidad de stock del producto e incentivar la compra de esta forma, sigue los pasos en el tutorial:
📝¿Cómo mostrar cuando solo queda un producto en stock?
DeleteInformación adicional de compra
Para incluir información adicional sobre tu negocio o el proceso de compra en tu tienda, sigue los pasos en:
📝¿Cómo agregar información de compra adicional en el detalle del producto?
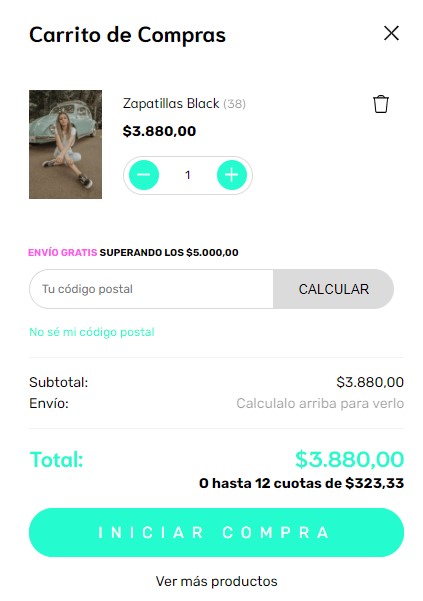
DeleteCarrito de compras
Personaliza la información a mostrar cuando tus clientes ingresen a su carrito de compras.

Valor mínimo de compra
Si vendes al por mayor o simplemente tienes una estrategia de venta con la que no quieres permitir compras menores a cierto monto, puedes configurar un valor mínimo de compra en tu tienda.
Para hacerlo, sigue los pasos en nuestro tutorial:
📝¿Cómo configurar un mínimo de compra en mi tienda?
DeleteCarrito de compra rápida
La opción de compra rápida es una herramienta para que tus clientes puedan agregar productos a su carrito de forma simple y desde el listado de productos.
Conoce los pasos para activarlo en:
📝¿Cómo activar la opción de compra rápida en mi tienda?
DeleteCalculador de envíos
Además de habilitar el calculador de costos de envío en el detalle del producto, puedes activarlo también en el carrito de compras. Para esto, puedes ver los pasos en nuestro tutorial:
📝¿Cómo mostrar mi calculador de costos de envío?
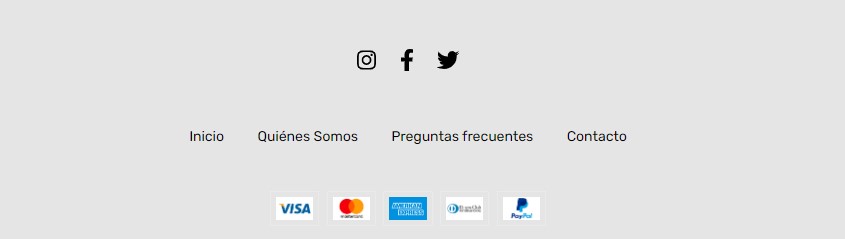
DeletePie de página
Como en todas las plantillas, puedes alterar algunos elementos del footer o pie de página, para incluir información relevante de tu negocio. Por ejemplo, puedes elegir qué botones mostrar, incluir información sobre métodos de pago y de envío, y agregar sellos personalizados.

Menú inferior
Para editar un menú exclusivo para el pie de página, sigue los pasos en:
📝¿Cómo cambiar el menú inferior de mi tienda?
DeleteSuscripción al newsletter
Para habilitar la sección de suscripción al newsletter en el pie de página, sigue los pasos en:
📝¿Cómo activar la suscripción al Newsletter en el pie de página de mi tienda?
DeleteÍconos de métodos de pago y envío
Puedes mostrar los íconos de las formas de entrega y pago en el pie de página. Encuentra los pasos a seguir en nuestro tutorial:
📝¿Cómo agregar íconos de medios de pago y envío en mi footer?
DeleteSellos personalizados
En el pie de página también vas a poder agregar sellos personalizados o logos, siguiendo los pasos en:
📝¿Cómo agregar sellos personalizados a mi tienda?
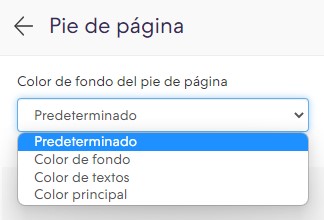
DeleteColor de fondo del pie de página
Desde la sección Tienda en línea > Diseño, haciendo clic en "Personalizar el diseño actual" e ingresando a Pie de página, vas a poder elegir el color de fondo del footer, para que coincida con otras secciones de tu tienda.

Con esta información, vas a poder aprovechar las funcionalidades disponibles para el diseño Idea, ofreciendo una excelente experiencia de compra para los clientes y visitantes de tu tienda.





















