La plantilla de diseño Brasília es diseño ideal para tiendas con gran cantidad de productos y categorías. Brasília tiene diferentes espacios para destacar productos y transmitir la identidad de tu marca.

En este tutorial, te mostramos cómo personalizar este diseño usando las funcionalidades que ofrece.
Logo, colores y tipo de letra
Tanto en Brasília como en los demás diseños, es fundamental que definas el logo, los colores y las tipografías para tu tienda. Estos son los aspectos centrales de su identidad visual.
Para configurar estos elementos, puedes consultar los siguientes tutoriales:
Insertar un logo
Puedes agregar el logo de tu marca en la tienda siguiendo nuestro tutorial:
Agregar un favicon
El favicon es el icono asociado a tu página que se muestra en la pestaña del navegador. Conocé cómo configurarlo en el tutorial:
Elegir la tipografía
Para cambiar los tipos de letra de tu tienda, seguí los pasos en el tutorial:
Cambiar los colores
Para elegir y modificar los colores de tu tienda, puedes ver los pasos en nuestro tutorial:
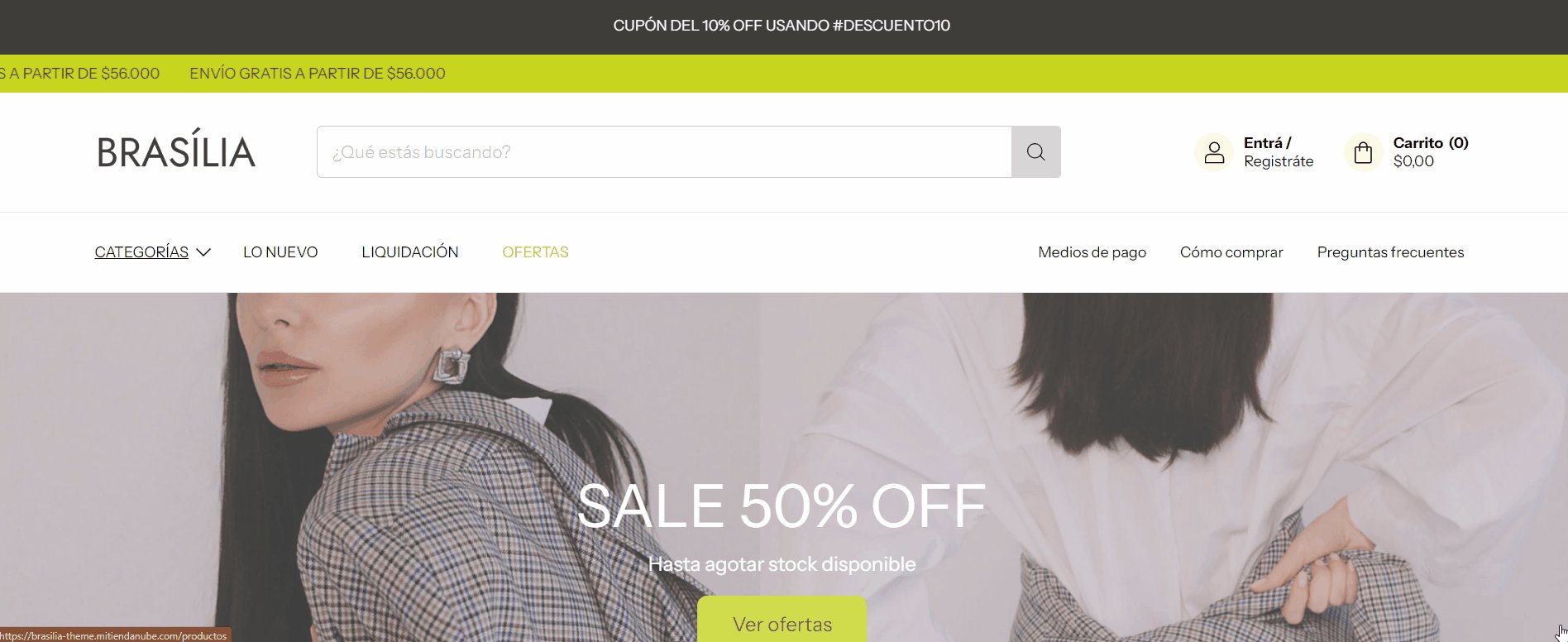
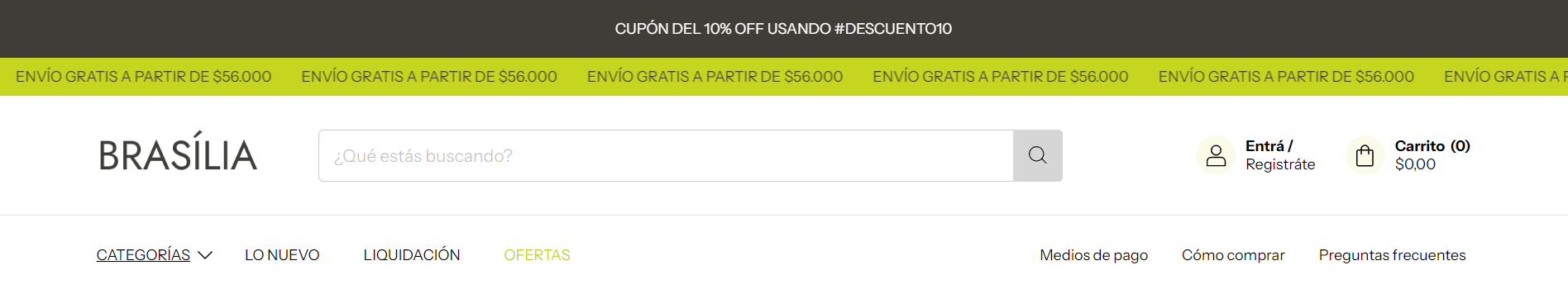
Encabezado
Puedes personalizar el encabezado, o parte superior de tu tienda, con este diseño, haciéndolo más atractivo y organizado.
Ver más información
El diseño Brasília tiene un encabezado muy flexible, para el que puedes:
- Elegir el color de fondo, y de textos e íconos.
- Agregar y personalizar 2 barras de anuncio, con hasta 3 mensajes cada una y animando el texto.
- Elegir el tamaño y ubicación del logo en celulares y computadoras.
- Mostrar un mensaje al cambiar de pestaña en el navegador.

Para aprender a personalizarlo, consulta el tutorial:
¿Cómo personalizar el encabezado de mi diseño?
Info
Puedes ver cómo ordenar el menú principal en ¿Cómo editar el menú principal de navegación?
Página de inicio
La página principal de tu tienda es la que más refleja tu imagen de marca. Con el diseño Brasília, tienes diversas posibilidades de personalización, haciendo la búsqueda de productos más amigable.
A continuación, enumeramos los tutoriales con los que puedes guiarte para personalizar tu página de inicio:
Carrusel de imágenes
Este diseño cuenta con un efecto de movimiento (es decir, que las imágenes pasan solas) en el carrusel. También permite mostrar imágenes diferentes en computadoras y celulares, para que se adapten mejor al dispositivo.
Conoce cómo configurar un carrusel de imágenes en:
Banners
En el diseño Brasília, puedes agregar diferentes banners, como los de categorías, de novedades y promocionales ilimitados. Además, estos banners se pueden mostrar como un carrusel o grilla. También se puede elegir si mostrar texto fuera o por encima de las imágenes, y si mostrarlos espaciados.
Conoce los diferentes banners que puedes configurar con este diseño:
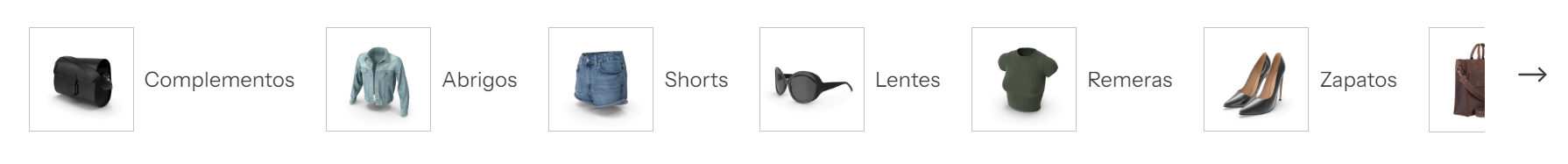
Categorías principales
Con este diseño, puedes configurar una sección con las categorías que elijas de tu tienda, con su nombre y una imagen.

Puedes ver cómo hacerlo en:
¿Cómo mostrar u ocultar la sección de Categorías principales en la página de inicio?
Pop-up promocional
Podés configurar un pop-up promocional para que se muestre una ventana con información sobre tus promociones, nuevos productos o lo que quieras destacar, o para que tus visitantes se suscriban a tu newsletter. Para eso, seguí estos pasos:
1. Ingresar a la sección "Tienda Online > Diseño" y hacer clic en "Editar diseño".
2. Ir a la opción de "Página de inicio" y hacer clic en "Pop-up promocional".
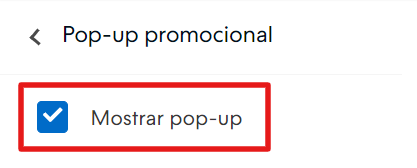
3. Marcar la casilla "Mostrar pop-up" para activarlo.

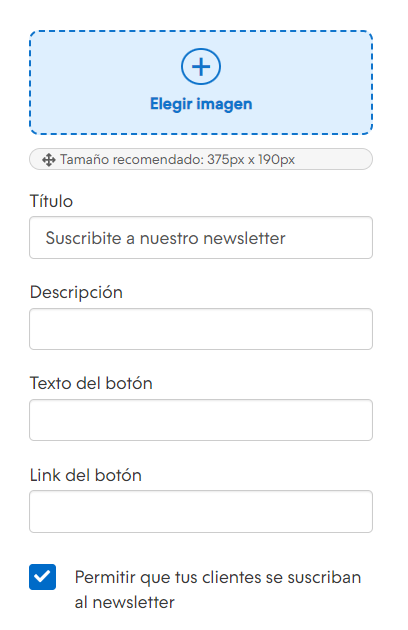
4. Agregar la imagen que querés mostrar, el título, descripción, texto y link del botón. Por ejemplo, para dirigir a tus clientes a una categoría de productos en promoción.

5. También puedes marcar la casilla "Permitir que tus clientes se suscriban al newsletter" para usar el pop-up como una forma de incentivar la suscripción a tu newsletter.
6. Al finalizar, hacer clic en "Publicar cambios".
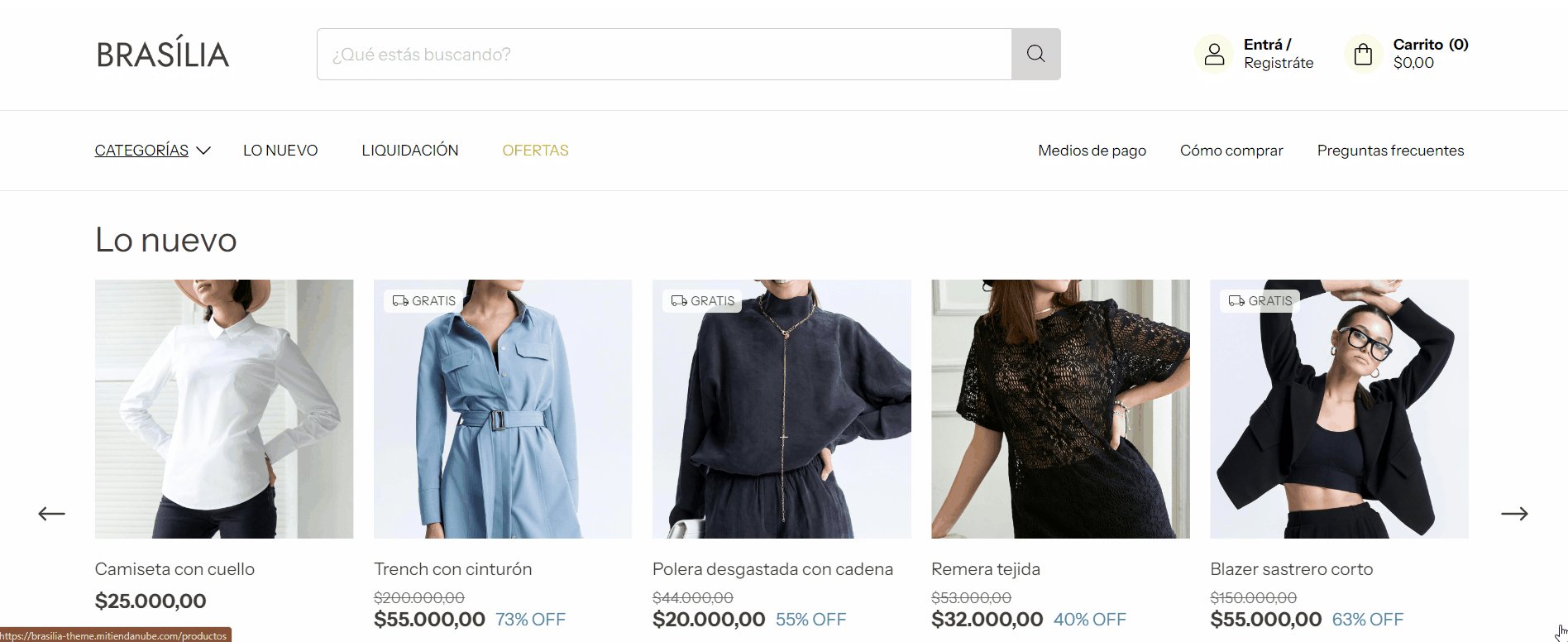
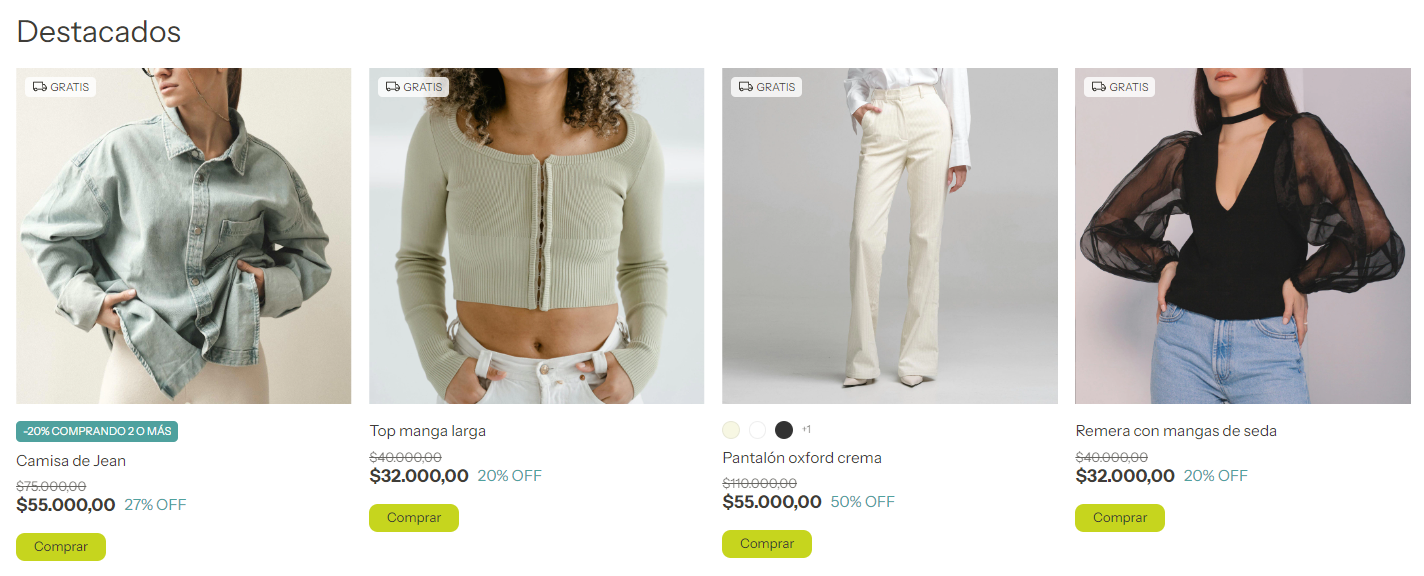
Productos destacados
Para destacar productos en la página de inicio, puedes seguir los pasos en el tutorial:
¿Cómo destacar mis productos en el inicio de mi tienda?
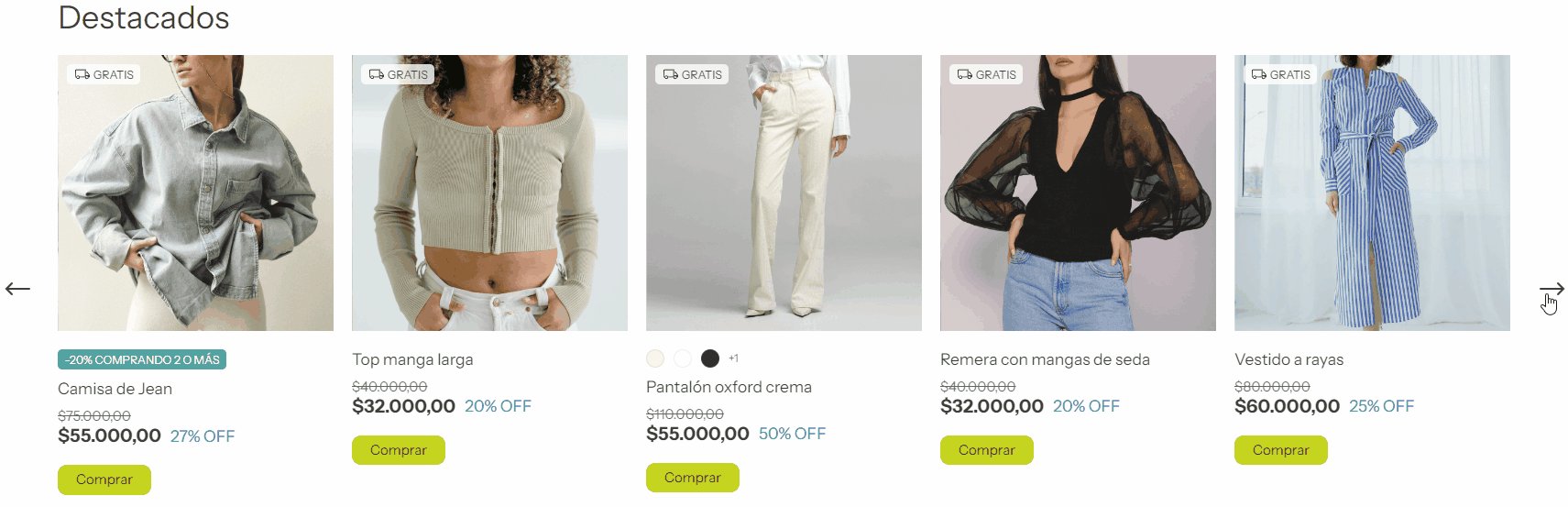
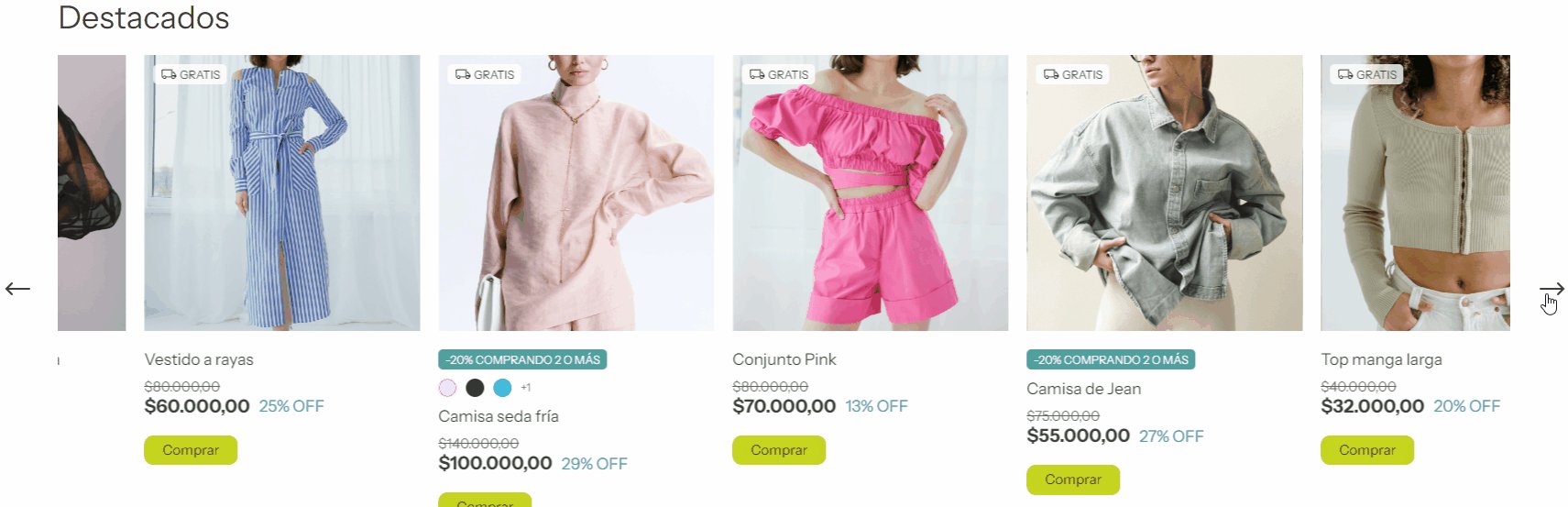
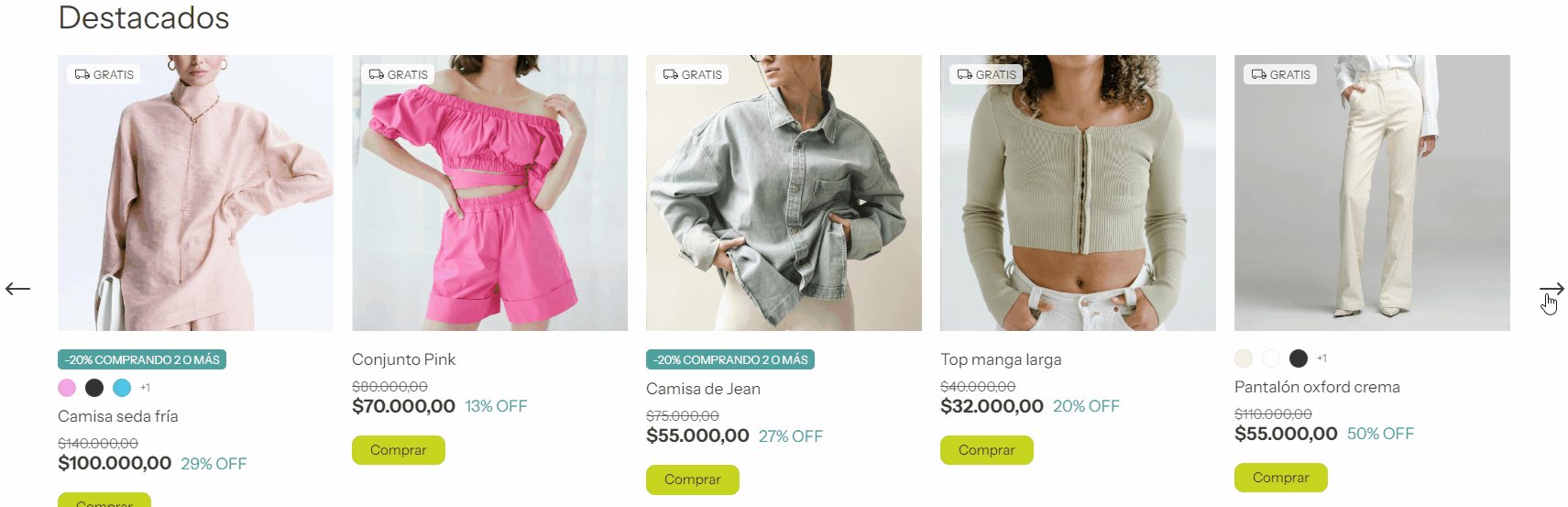
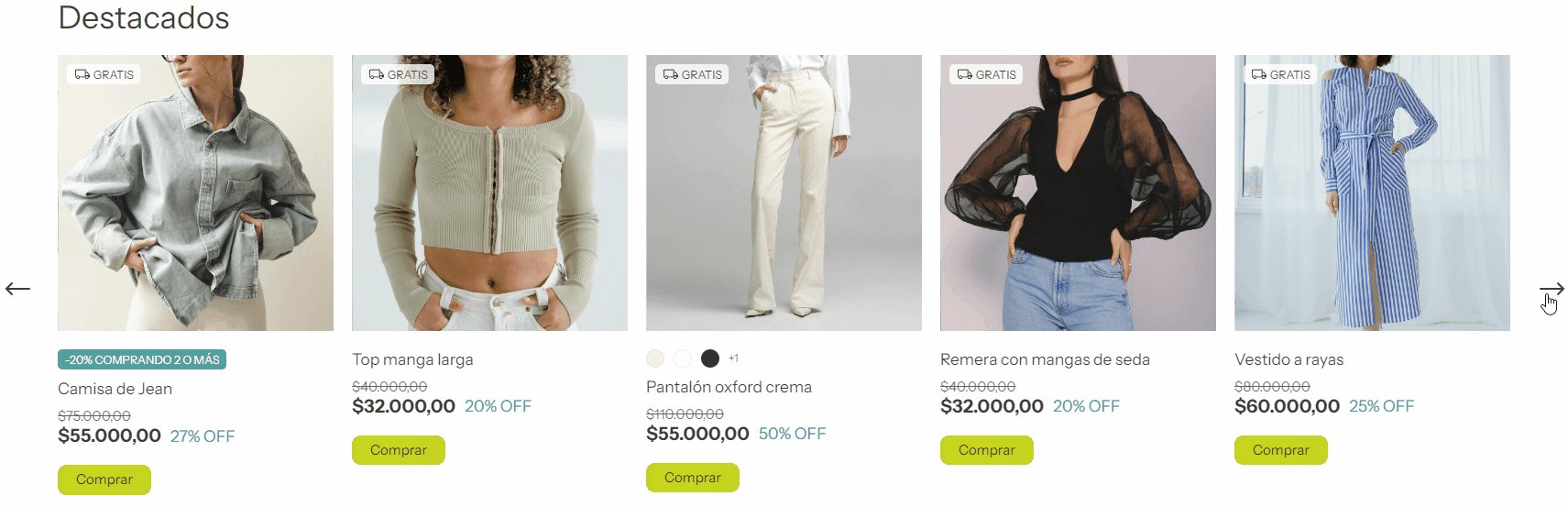
Además, puedes elegir el formato en que se exhiben los productos destacados (como carrusel o grilla), tanto para computadoras como celulares, desde la sección "Tienda Online > Diseño" haciendo clic en "Editar diseño" e ingresando a "Página de inicio > Productos destacados". Ahí, puedes hacer la configuración para cada sección de productos destacados.
Carrusel

Grilla

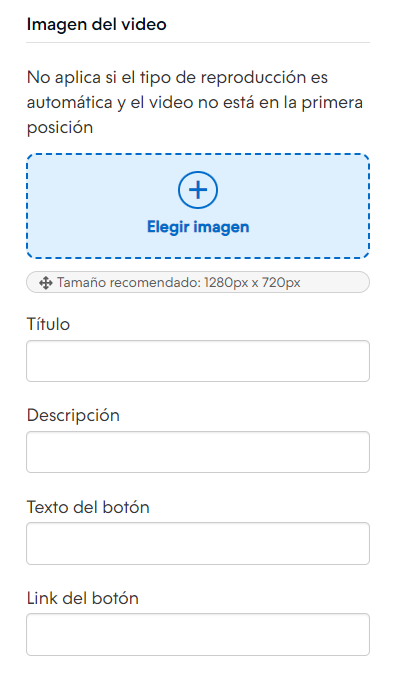
Video
Puedes agregar un video de YouTube en el inicio de tu tienda. Además, puedes configurar la reproducción automática del video. Para eso, seguí los pasos del tutorial:
¿Cómo agregar un video en el inicio de mi Tiendanube?
En el diseño Brasília, puedes agregar una imagen para que se muestre mientras el video esté listo para reproducirse, además de un título, descripción y un botón.

Testimonios
En este diseño, puedes exhibir opiniones de tus clientes sobre tu marca y productos para incentivar a otras personas a comprar en tu tienda.
Conoce cómo hacerlo en:
¿Cómo configurar la sección de testimonios en la página de inicio?
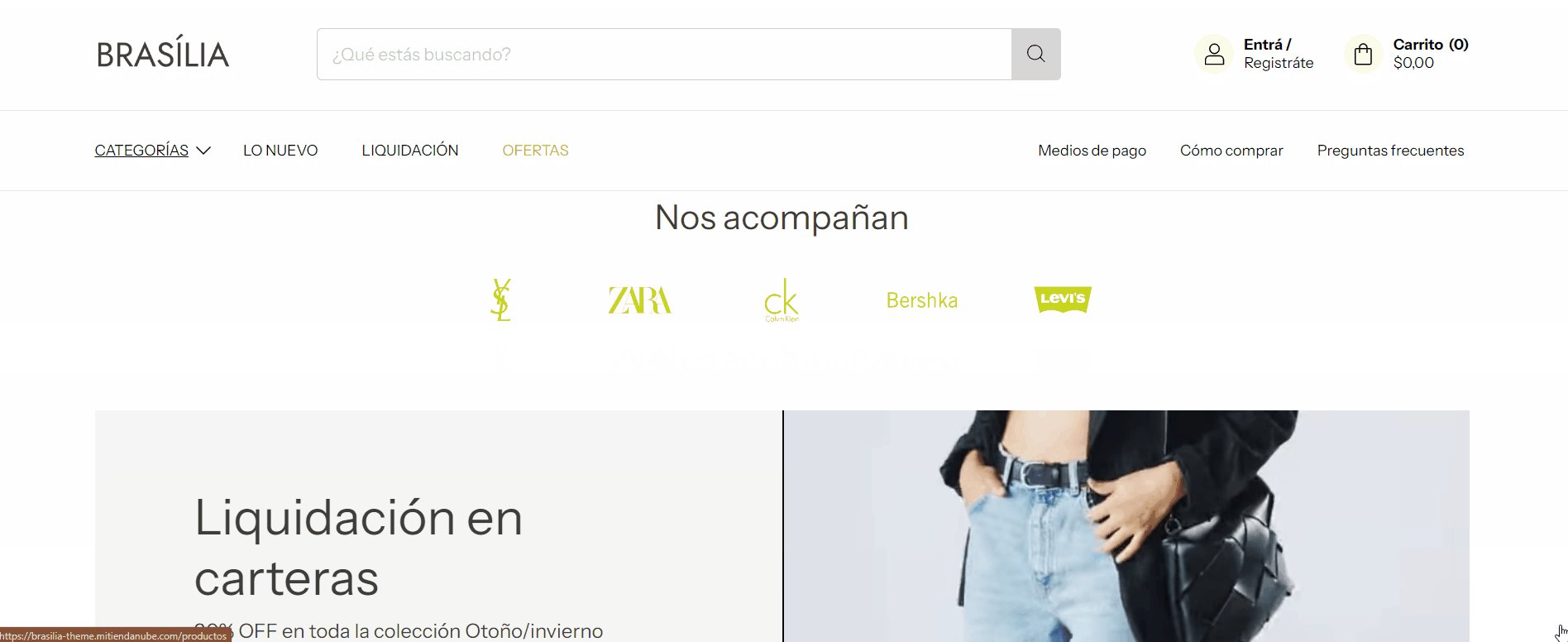
Carrusel de marcas
Puedes agregar un carrusel con los logos de las marcas que vendes en tu negocio con este diseño.
¿Cómo agregar un carrusel de marcas en el inicio de mi tienda?
Producto principal
Puedes aprovechar la página de inicio para destacar tu producto estrella, mostrando su información e imágenes.
Configuralo desde "Tienda Online > Diseño > Editar diseño", dentro de "Página de inicio > Producto principal".

Ofertas con temporizador (cuenta regresiva)
Puedes mostrar una cuenta regresiva en la página de inicio de tu tienda. Para eso, ingresar al editor de diseño desde “Tienda online > Diseño > Editar diseño”. Luego ingresar en la sección “Página de inicio” y hacer clic en “Ofertas con temporizador”.
En esta sección puedes editar:
Colores
Escoger cuáles colores utilizar para los textos y para el fondo.

Imágenes
Podrás agregar una imagen de fondo, pudiendo configurar por separado una imagen para celular y otra para computadoras.
Textos
Configurar el título, la descripción, el texto del botón, el link al que será redireccionado el cliente al hacer clic en el botón y la alineación del texto.

Productos
Seleccionar o no si mostrar un grupo de productos junto al banner del temporizador. Al hacer clic en “Elegí cuáles vas a mostrar”, podrás definir los productos a mostrar.

Temporizador
Configurar la fecha y hora de inicio y una fecha de finalización para que el temporizador sea visible en la tienda.

Al hacer clic en “Publicar cambios” se mostrará el temporizador de acuerdo a las configuraciones realizadas.

Ordenar las secciones
Después de personalizar los diferentes elementos de tu página de inicio, puedes ordenarlos, eligiendo la posición en que cada uno va a mostrarse en la tienda. Para eso, seguí nuestro tutorial:
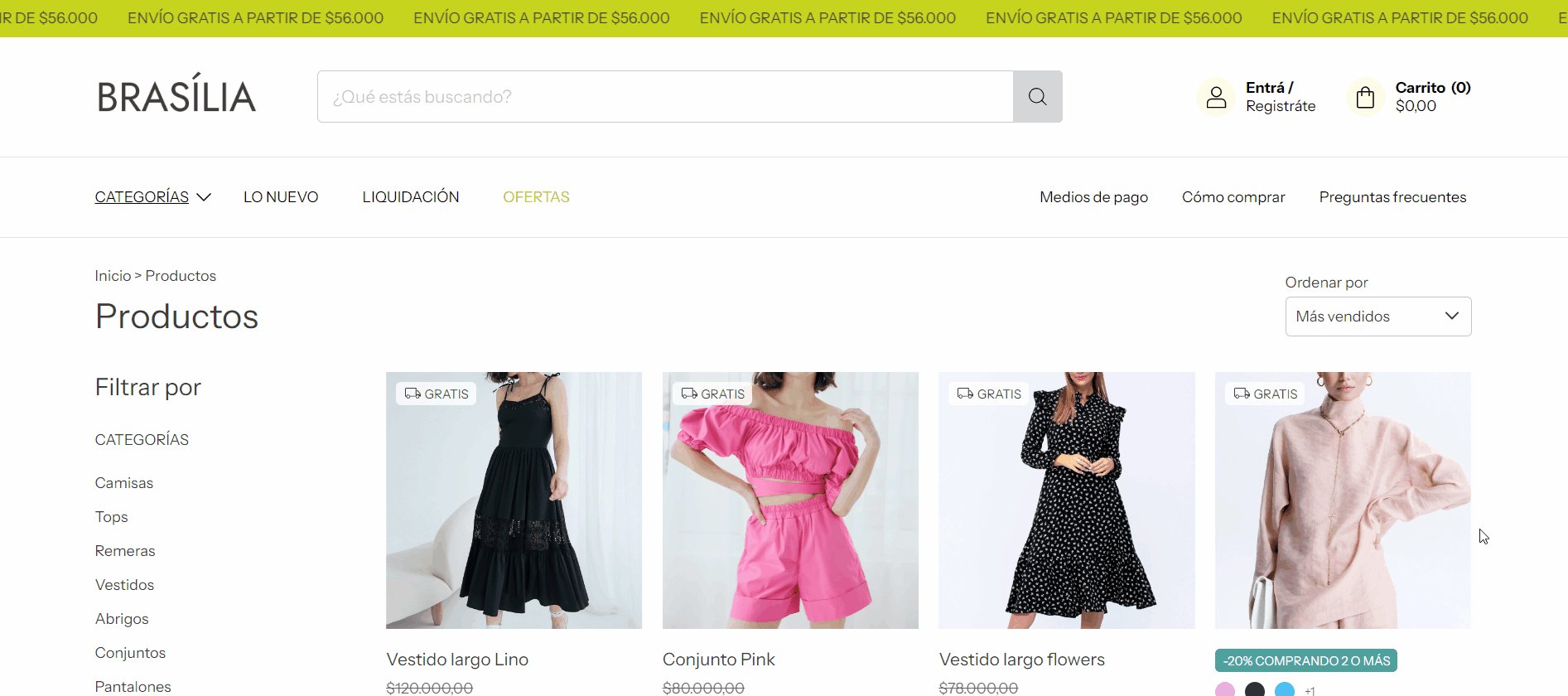
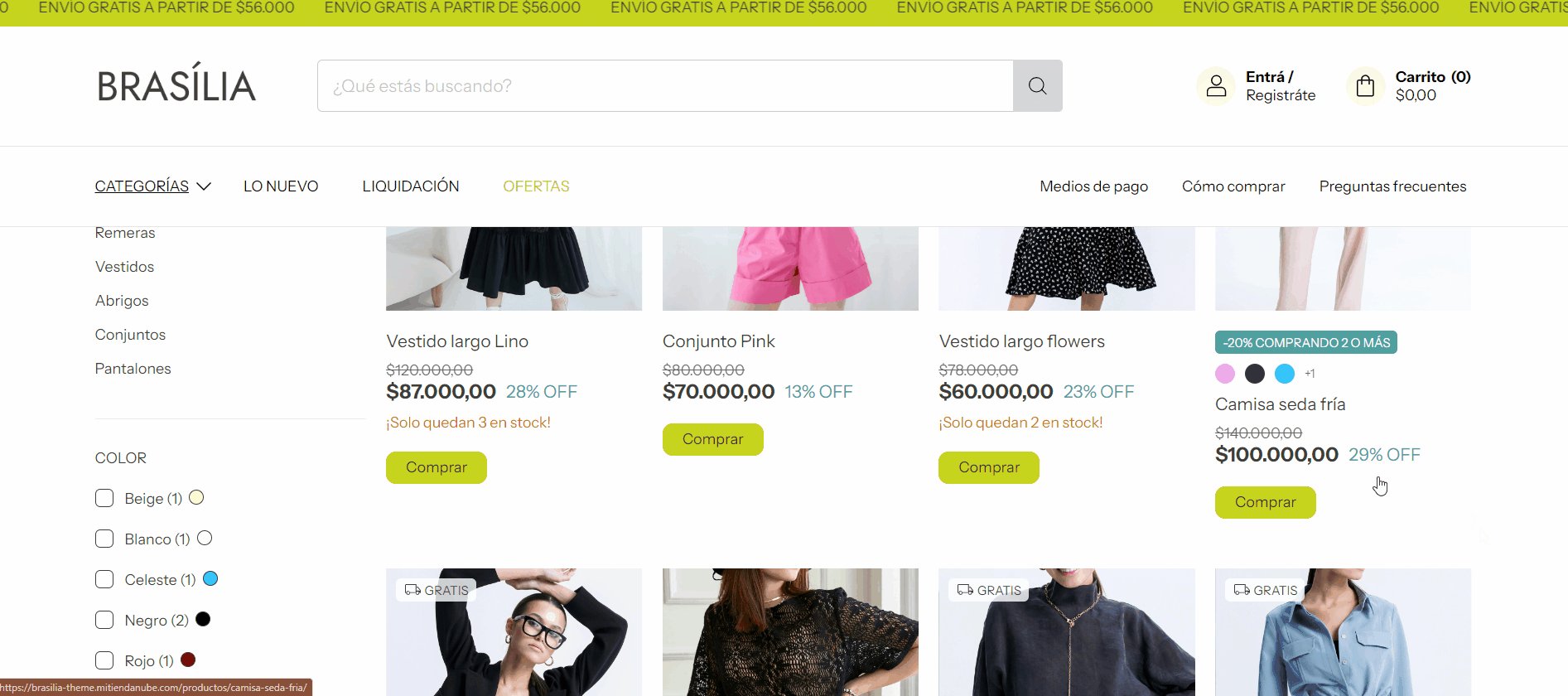
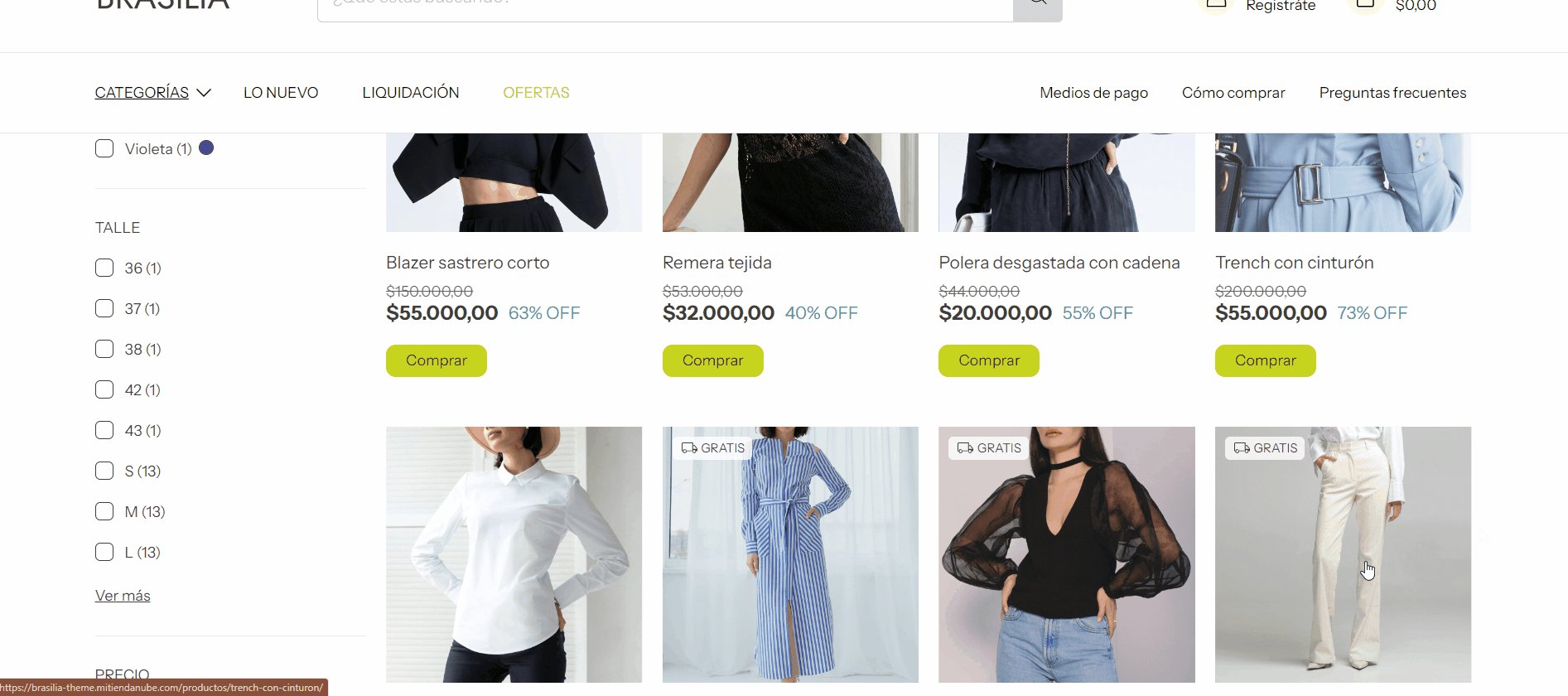
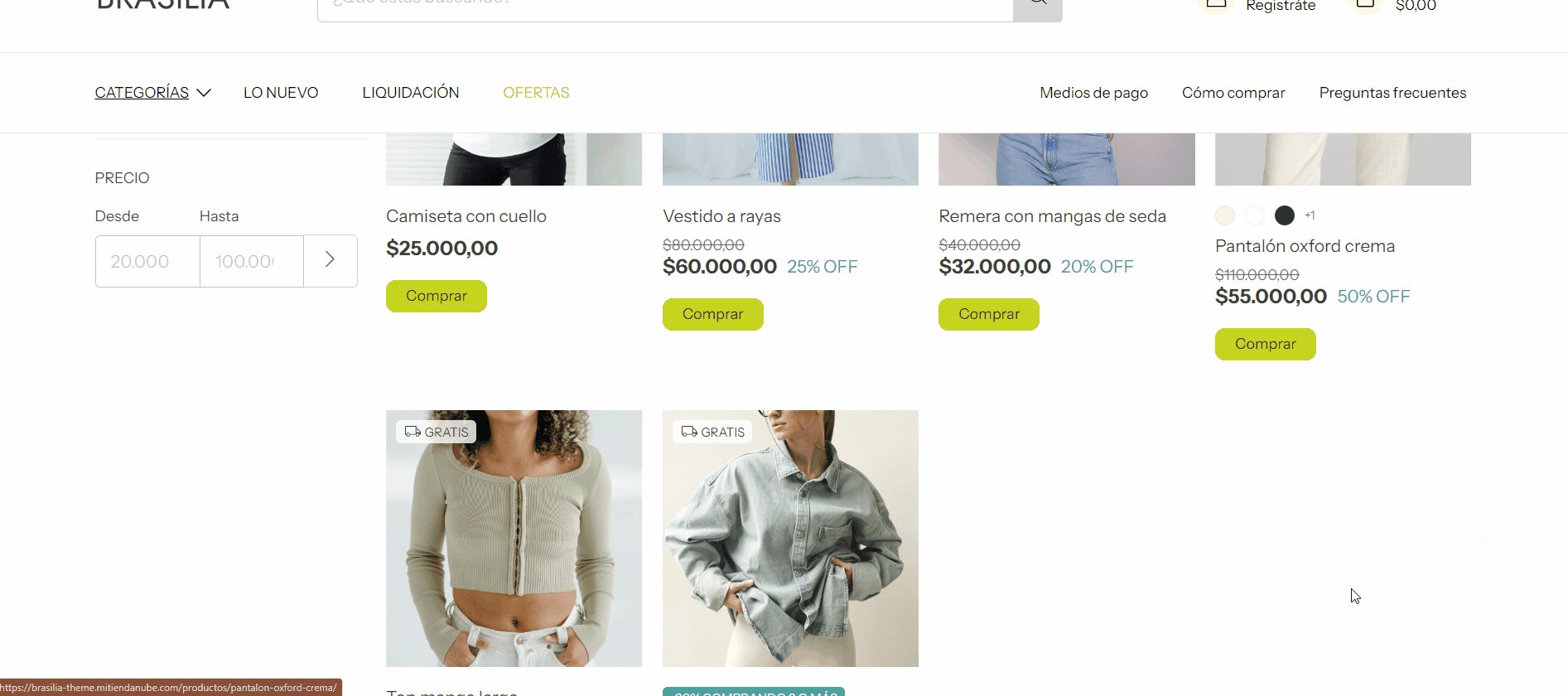
Lista de productos
También, puedes personalizar algunos elementos de la visualización del listado de productos dentro de las categorías. Por ejemplo, puedes configurar la visualización de filtros, el pop-up de compra rápida, y si se muestra la segunda imagen del producto al pasar el mouse.

Para editar tu lista de productos, puedes consultar el tutorial:
¿Cómo personalizar mi listado de productos?
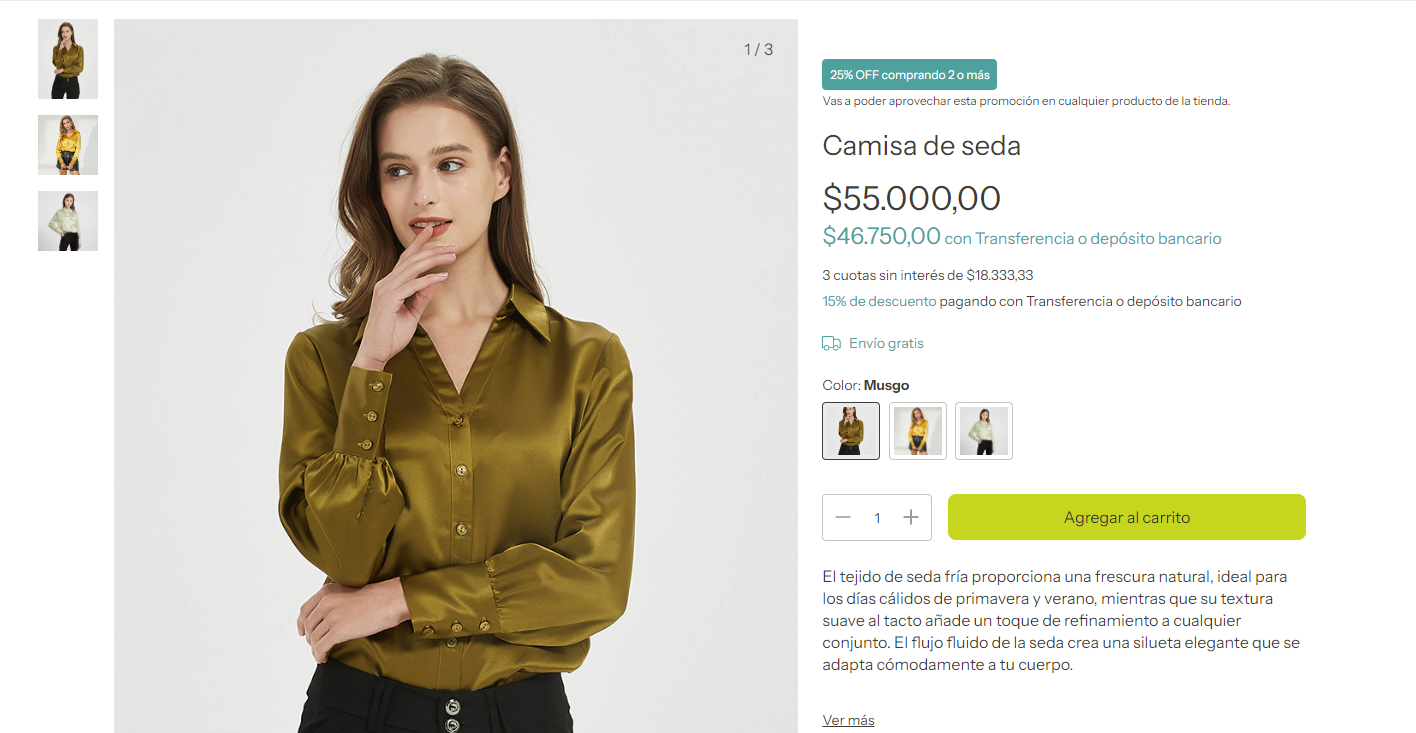
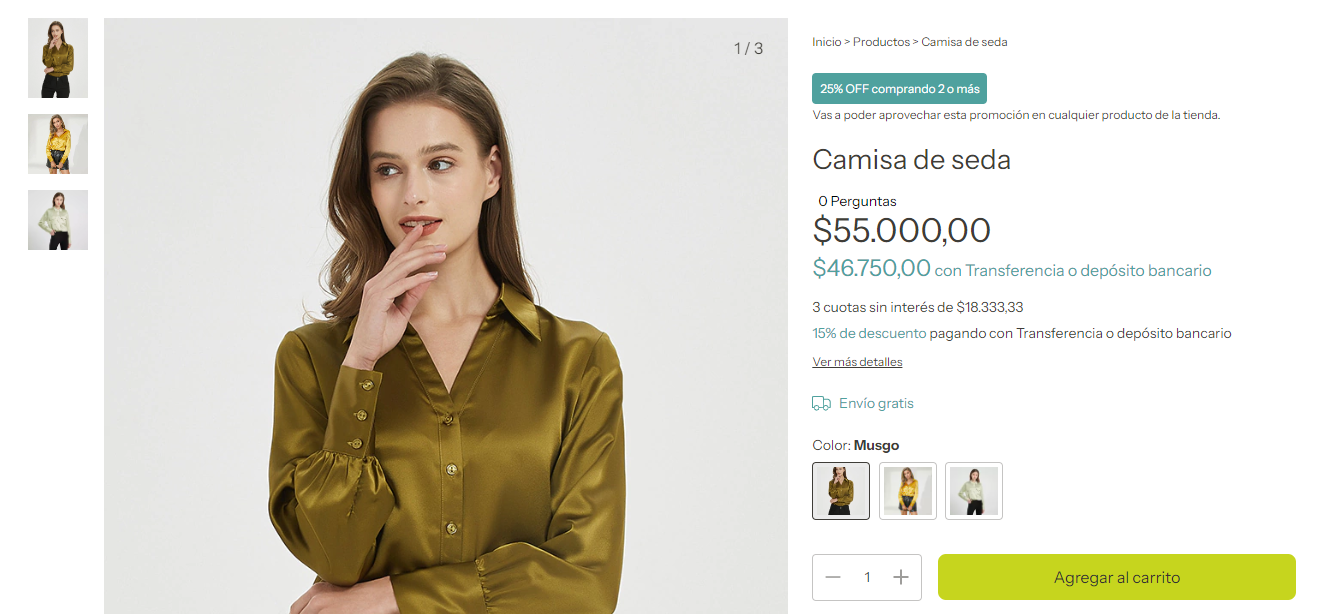
Detalle de producto
Puedes ingresar a "Tienda Online > Diseño", luego a "Editar diseño > Detalle del producto" para elegir si habilitar algunos elementos en la página del detalle de tus productos, como la visualización de variantes como botones o un menú desplegable, mostrar la cantidad de unidades o la guía de talles. También puedes elegir la forma de visualización de las fotos de los productos y si se muestra el descuento por pago personalizado.

Seguí el tutorial para cada una de las funcionalidades:
Calculador de envíos
Para habilitar el calculador de costos de envío, puedes ver los pasos en nuestro tutorial:
Descuento por medio de pago
Puedes elegir mostrar el precio con descuento por pago personalizado siguiendo este tutorial:
¿Cómo mostrar el precio con descuento por el pago personalizado?
Guía de talles
También puedes agregar una guía de talles con este diseño, siguiendo los pasos en:
Última unidad y cantidad en stock
Para mostrar el stock o configurar un mensaje informando a tus clientes que queda una última unidad de stock del producto e incentivar la compra de esta forma, seguí los pasos en el tutorial:
Información de cuotas
Puedes elegir si mostrar u ocultar la información de las cuotas en el detalle del producto. Conoce cómo en:
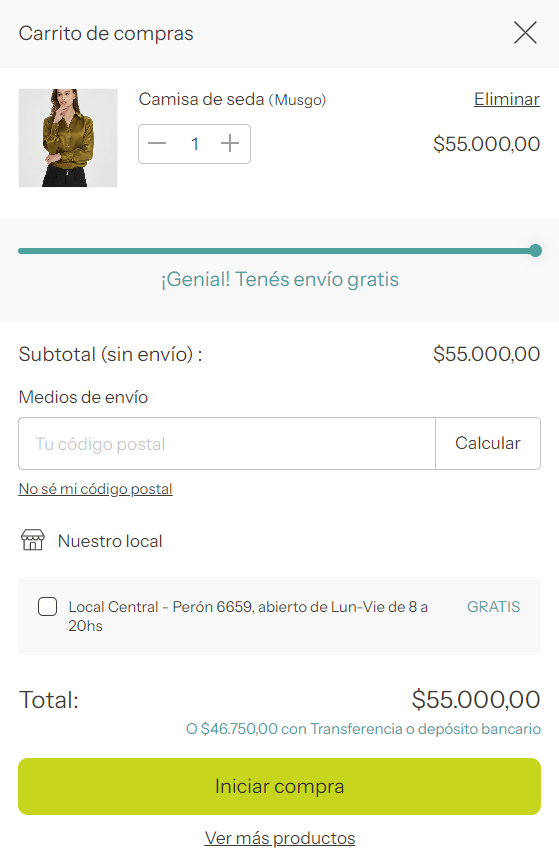
Carrito de compras
Personaliza la información que se muestra cuando tus clientes ingresen a su carrito de compras.

Botón "Ver más productos"
Puedes configurar ese botón para que tus clientes puedan seguir viendo y agregando productos a su compra, yendo directamente desde el carrito.
Para esto, marca la opción "Mostrar el botón 'Ver más productos' en el carrito de compras" en la sección "Tienda Online > Diseño > Editar diseño > Carrito de compras" de tu administrador.
Valor mínimo de compra
Si vendes al por mayor o simplemente tienes una estrategia de venta con la que no quieres permitir compras menores a cierto monto, puede configurar un valor mínimo de compra en tu tienda.
Para hacerlo, seguí los pasos en nuestro tutorial:
Carrito de compra rápida
La opción de compra rápida es una herramienta para que tus clientes puedan agregar productos a su carrito de forma simple y desde el listado de productos.
Conoce los pasos para activarlo en:
Calculador de envíos
Además de habilitar el calculador de costos de envío en el detalle del producto, puedes activarlo también en el carrito de compras. Para esto, puedes ver los pasos en nuestro tutorial:
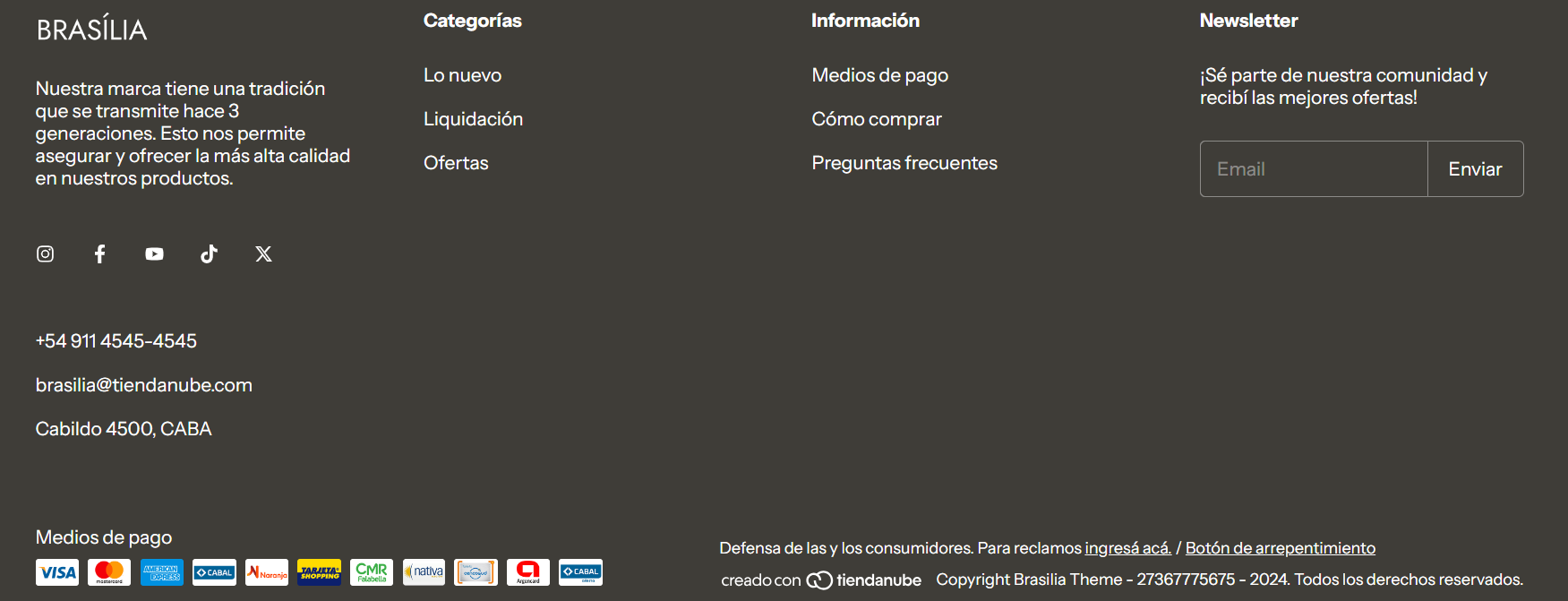
Pie de página
Como en todas las plantillas, puedes alterar algunos elementos del footer o pie de página, para incluir información relevante de tu negocio. Por ejemplo, puedes elegir qué botones mostrar, incluir información sobre medios de pago y de envío, y agregar sellos personalizados. También puedes mostrar el logo en la parte inferior de la tienda.

Menú inferior
Para editar un menú exclusivo para el pie de página, sigue los pasos en:
Íconos de medios de pago y envío
Puedes mostrar los íconos de las formas de entrega y pago en el pie de página. Encuentra los pasos a seguir en nuestro tutorial:
¿Cómo agregar íconos de medios de pago y envío en mi footer?
Sellos personalizados
En el pie de página también vas a poder agregar sellos personalizados o logos, siguiendo los pasos en:
Color de fondo, texto e iconos del pie de página
Desde la sección "Tienda Online > Diseño", haciendo clic en "Editar diseño" e ingresando a "Pie de página", vas a poder elegir los colores para el fondo, y el texto e iconos del footer de tu tienda, para personalizarla aún más.

Con esta información, vas a poder aprovechar las funcionalidades disponibles para el diseño Brasília, ofreciendo una excelente experiencia de compra para los clientes y visitantes de tu tienda.
Info
Recuerda que puedes ver tiendas de ejemplo para cada plantilla en Tiendanube Diseños, haciendo clic sobre el botón "Ver tiendas demo" para el diseño que te interese.





















