Table of Contents
Recomendaciones sobre los coloresPasos para cambiar los coloresPreguntas frecuentes sobre coloresPara que tu tienda refleje la identidad de tu marca, podés personalizarla con colores que se adapten a tu logo. En este tutorial te contamos cómo cambiar los colores de tu diseño.
Recomendaciones sobre los colores
- Usar fondos claros para que tus productos se destaquen.
- Comprobar que no se superpongan los colores que elijas, para que todos los textos y botones se vean. Por ejemplo, no debés elegir el mismo para color de fondo y color principal.
- Revisar la accesibilidad de tu tienda en cuanto al contraste de colores. Es decir, la facilidad con la que personas con diferentes capacidades visuales pueden navegar e interactuar con tu página web. Hay herramientas online que verifican este aspecto, como la de 🌐 WebAIM.
Pasos para cambiar los colores
1. Ingresar a "Mi Tiendanube > Diseño" en el administrador de tu tienda.
2. Hacer clic en "Personalizar el diseño actual".
3. Hacer clic en la opción "Colores de tu marca". 
4. Ahí, vas a tener dos opciones:
4.1. Cambiar los colores de distintos elementos
Podés elegir el color para algunos elementos específicos de tu tienda. Te recomendamos usar, como máximo, tres o cuatro para mantener la unidad en el estilo.
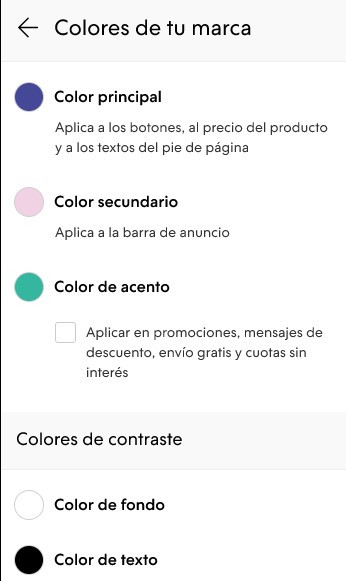
4.1.1. Dentro de la sección "Colores de tu marca", vas a ver los elementos para los que podés personalizar el color, según el diseño que hayas elegido (en algunos diseños hay más posibilidades de edición). 
4.1.2. Hacer clic sobre el círculo de color de cada elemento que quieras modificar y elegir el color que prefieras. Te recomendamos hacer clic sobre la opción "Nuevo color" para encontrar el color ideal que se adapte a tu marca. 
4.2. Usar combinaciones de colores predeterminadas
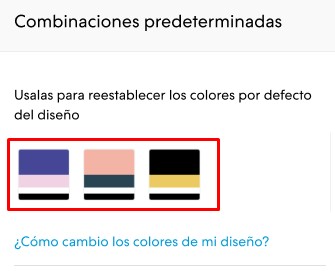
También vas a tener algunas combinaciones de colores predeterminadas. Podés elegir una para restablecer la combinación de colores por defecto del diseño que tengas configurado en tu tienda.
4.2.1. Elegir la combinación que más te guste de las que se ofrecen en esa sección. 
Vas a tener una vista previa en la parte derecha de la pantalla de edición. Al elegir una de las combinaciones predeterminadas, podrás ver el resultado ahí.
Delete
5. Una vez que hayas elegido los colores, seleccionar "Publicar cambios".
¡Listo! 🙌
Ya van a estar aplicados en tu tienda los nuevos colores.
En algunos diseños podés configurar los colores de elementos específicos desde "Mi Tiendanube > Diseño > Personalizar el diseño actual", en "Encabezado" o en algunos elementos de "Página de inicio".
Preguntas frecuentes sobre colores
¿Por qué hay colores en mi tienda que no son los que seleccioné?
Es posible que veas algunos colores en tu tienda que hayan sido seleccionados automáticamente basándose en los otros colores. Esto está pensado para que tu tienda se vea armoniosa y no tengas que elegir todos los colores, sino una base.
Si el color elegido automáticamente no te gusta, tendrías que hacer los 👉 cambios por CSS (es decir, editando los estilos de tu tienda, pero sin necesidad de abrir el código). Para esto, te recomendamos ver nuestro tutorial 📝 ¿Qué colores puedo usar para las variantes de producto y en el diseño de mi tienda?, donde podés ver el código de colores adicionales.
¿Puedo personalizar aún más los colores vía código?
Sí, podés hacerlo. Para eso, necesitás conocer un poco del lenguaje de programación CSS y seguir nuestro tutorial 👉 ¿Cómo editar el diseño con código css?.
Además, podés usar la lista de colores y códigos en nuestro tutorial 👉 ¿Qué colores puedo usar para el diseño de mi tienda y las variantes de producto?.
¿Puedo hacer que los colores de mi marca se vean también en el checkout de mi tienda?
¡Sí! Si querés que tus clientes vean también estos colores al finalizar el proceso de compra en tu tienda, podés personalizar esta opción.
Para hacerlo, te sugerimos seguir el tutorial 👉 ¿Cómo adaptar el checkout a los colores de mi marca?.
¿Qué colores elijo para mi tienda?
Si no sabés qué colores elegir para que la tienda tenga un aspecto profesional, te recomendamos algunas herramientas que generan paletas de colores, como:
-
🌐 Colorhunt, con distintas combinaciones de las que podés elegir y copiar los códigos.
- 🌐 Palettr, con distintos temas que podés buscar para ver paletas asociadas.
- 🌐 ColorThief, que te permite ver la paleta de colores de una imagen (podés subir una relacionada con tus productos, tu marca o tu logo).



























