La plantilla de diseño Lima es ideal para tiendas con muchos productos y categorías, ya que ofrece diferentes espacios para destacar productos y transmitir la identidad de tu marca.
Una de las características que diferencian a este diseño es que, en la página de inicio, te permite:
- personalizar los colores de las secciones
- y agregar una cantidad ilimitada de banners.

En este tutorial, te mostramos cómo personalizar este diseño usando las funcionalidades que ofrece.
Logo, colores y tipo de letra
Tanto en Lima como en los demás diseños, es fundamental que definas el logo, los colores y las tipografías para tu tienda. Estos son los aspectos centrales de su identidad visual.
Para configurar estos elementos, puedes consultar los siguientes tutoriales:
Insertar un logo
Puedes agregar el logo de tu marca en la tienda siguiendo nuestro tutorial:
📝 ¿Qué es un logo y cómo agregarlo a mi tienda?
Info
Además, vas a poder modificar su tamaño y ubicación desde "Tienda Online > Diseño", haciendo clic en "Personalizar mi diseño actual" e ingresando a "Encabezado".
Agregar un favicon
El favicon es el icono asociado a tu página que se muestra en la pestaña del navegador. Conoce cómo configurarlo en el tutorial:
Elegir la tipografía
Para cambiar los tipos de letra de tu tienda, sigue los pasos en el tutorial:
Cambiar los colores
Para elegir y modificar los colores de tu tienda, puedes ver los pasos en nuestro tutorial:
Encabezado
Podés personalizar el encabezado, o parte superior de tu tienda, con este diseño, haciéndolo más atractivo y organizado.
Ver más información
El diseño Lima tiene un encabezado muy flexible, para el que puedes:
- Elegir el color de fondo, y de textos e íconos
- Seleccionar la posición del logo en celular y computadora, además de modificar el tamaño de la barra de búsqueda
- Agregar y personalizar la barra de anuncio, con hasta 3 mensajes
- Incluir información sobre la compra con texto, iconos y links

Para aprender a personalizarlo, consulta el tutorial:
📝 ¿Cómo personalizar el encabezado de mi diseño?
Info
Puedes ver cómo ordenar el menú principal en: ¿Cómo editar el menú principal de navegación?.
Página de inicio
La página principal de tu tienda es la que más refleja tu imagen de marca. Con el diseño Lima, tienes diversas posibilidades de personalización, haciendo la búsqueda de productos más amigable, tanto para grandes negocios, como para tiendas menores.
A continuación, enumeramos los tutoriales con los que puedes guiarte para personalizar tu página de inicio:
Carrusel de imágenes
Este diseño permite configurar efecto de movimiento (es decir, que las imágenes pasen solas) en el carrusel. También permite mostrar imágenes diferentes en computadoras y celulares, para que se adapten mejor al dispositivo.
Conoce cómo configurar un carrusel de imágenes en:
Banners
En el diseño Lima, puedes agregar banners de categorías y promocionales ilimitados. Además, estos banners se pueden mostrar como un carrusel. También se puede elegir si mostrar texto fuera o por encima de las imágenes, y si usar el mismo alto para todas las imágenes cargadas.
Conoce los diferentes banners que puedes configurar con este diseño:
Newsletter
Con este diseño, puedes configurar una sección para que las personas que visiten tu tienda se inscriban en tu newsletter.
Puedes ver cómo configurarlo en:
Pop-up promocional
Puedes configurar un pop-up promocional para que se muestre una ventana con información sobre tus promociones, nuevos productos o lo que quieras destacar, o para que tus visitantes se suscriban a tu newsletter. Para eso, sigue estos pasos:
Productos destacados
Para destacar productos en la página de inicio, puedes seguir los pasos en el tutorial:
📝 ¿Cómo destacar mis productos en el inicio de mi tienda?
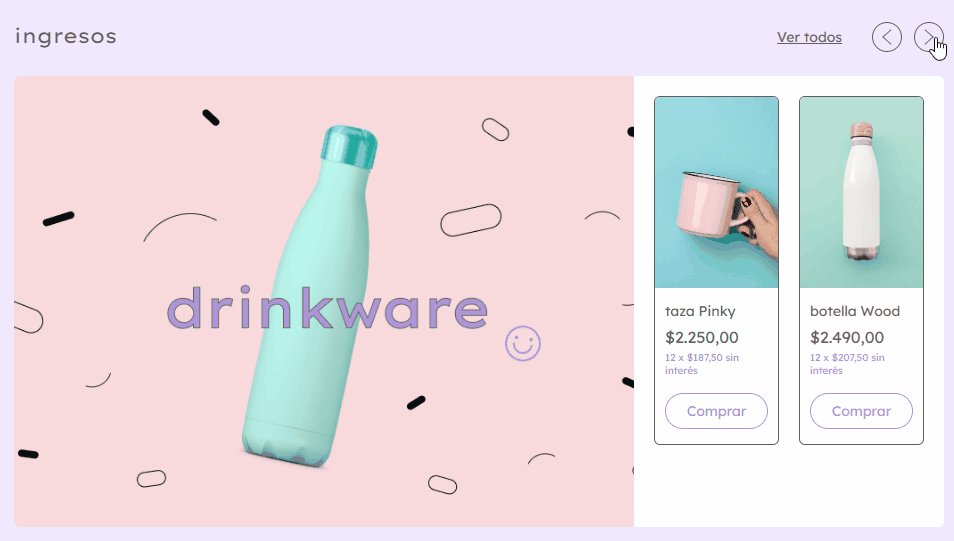
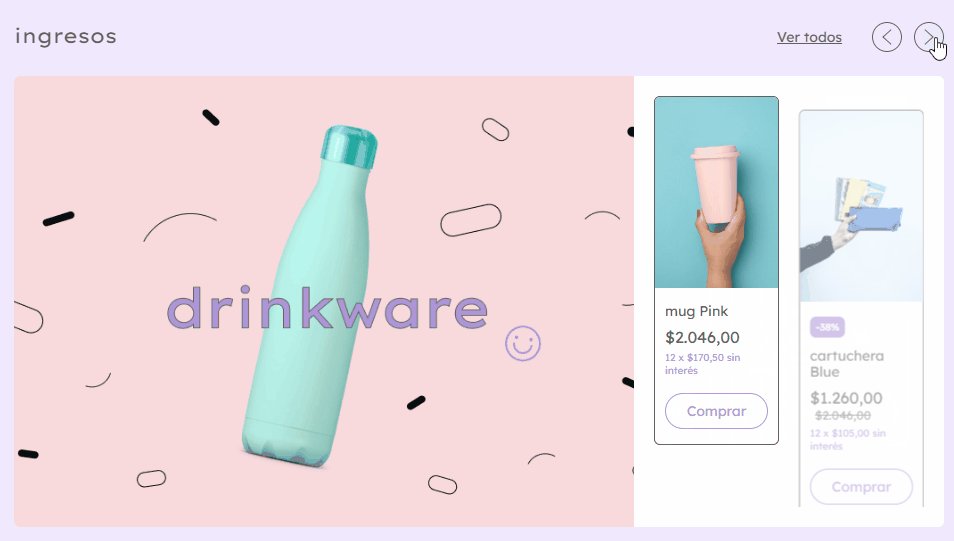
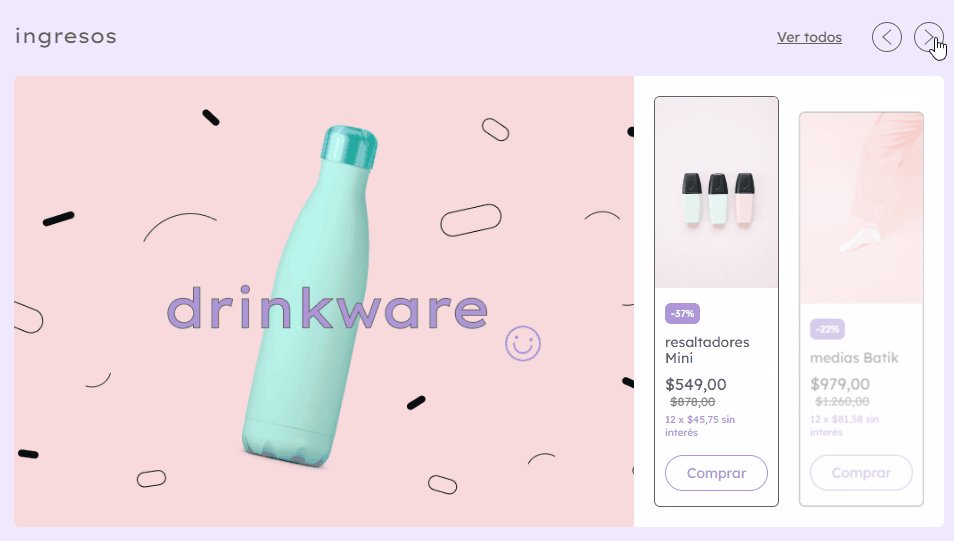
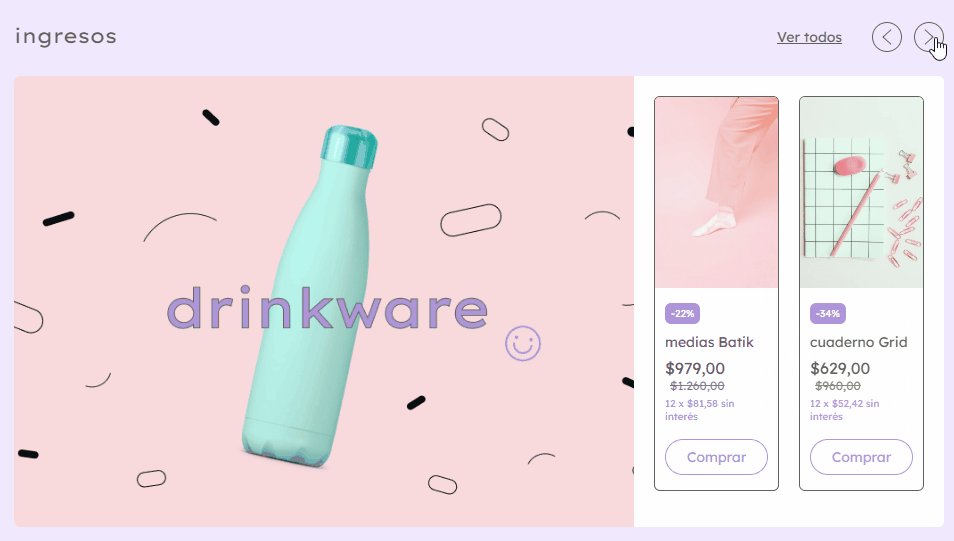
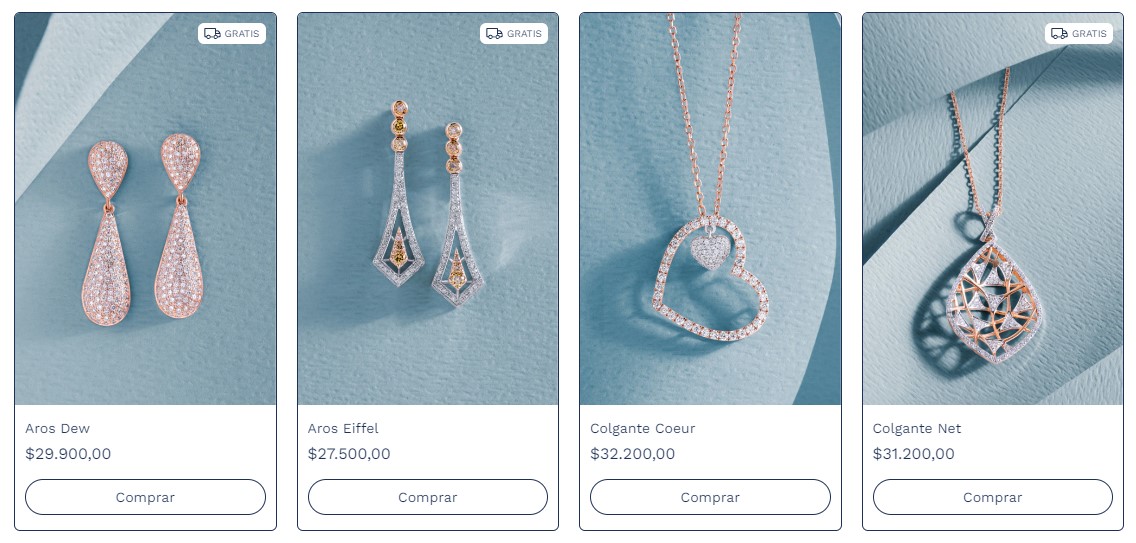
Además, puedes elegir el formato en que se exhiben los productos destacados: como carrusel o grilla.
Carrusel

Grilla

Video
Puedes agregar un video de YouTube en el inicio de tu tienda. Además, puedes configurar la reproducción automática del video. Para eso, seguí los pasos del tutorial:
📝 ¿Cómo agregar un video en el inicio de mi Tiendanube?
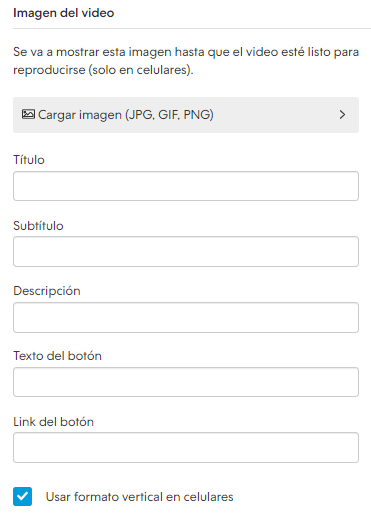
En el diseño Lima, puedes agregar una imagen para que se muestre mientras el video esté listo para reproducirse, además de un título, subtítulo, descripción y un botón.

Publicaciones de Instagram
También puedes mostrar las publicaciones del Instagram de tu negocio en el inicio de tu tienda.
📝 ¿Cómo mostrar mis publicaciones de Instagram en mi Tiendanube?
Testimonios
En este diseño, puedes exhibir opiniones de tus clientes sobre tu marca y productos para incentivar a otras personas a comprar en tu tienda.
Conoce cómo hacerlo en:
📝 ¿Cómo configurar la sección de testimonios en la página de inicio?
Ordenar las secciones
Después de personalizar los diferentes elementos de tu página de inicio, puedes ordenarlos, eligiendo la posición en que cada uno va a mostrarse en la tienda. Para eso, sigue nuestro tutorial:
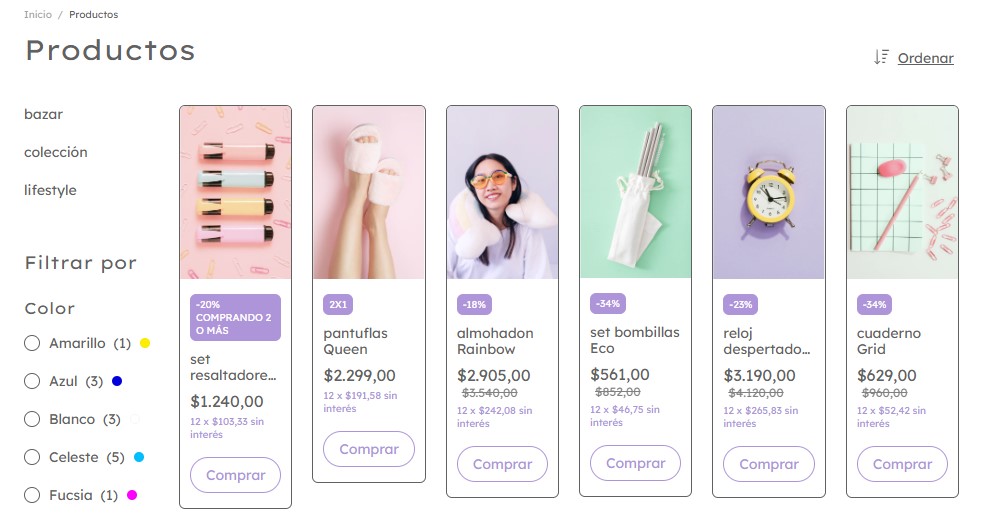
Listado de productos
También, vas a poder personalizar algunos elementos de la visualización de tus productos. Por ejemplo, puedes configurar la cantidad de productos por fila en computadoras, la visualización de filtros, el pop-up de compra rápida, y si se muestra la segunda imagen del producto al pasar el mouse.

Para editar tu listado de productos, puedes consultar el tutorial:
📝 ¿Cómo personalizar mi listado de productos?
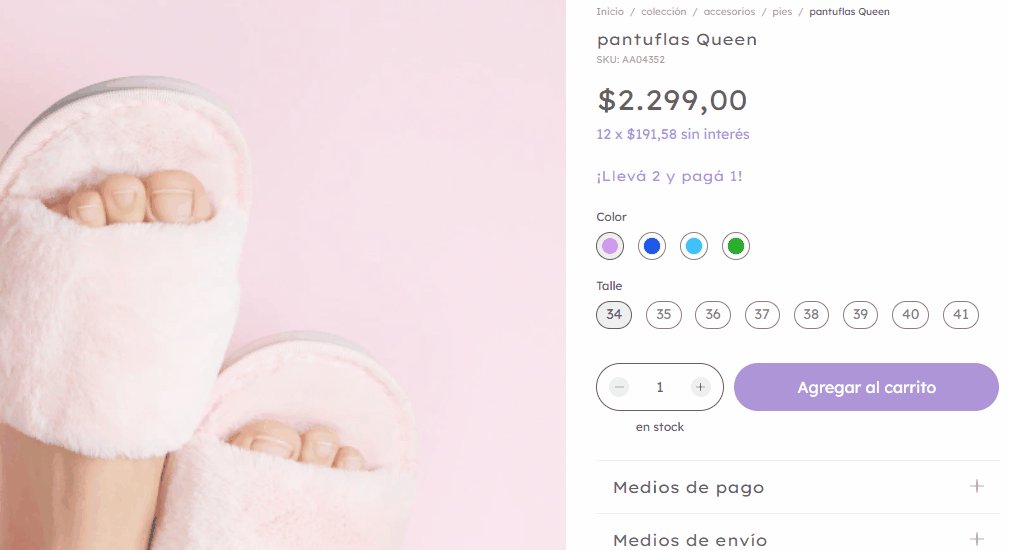
Detalle de producto
Puedes elegir si habilitar algunos elementos en la página del detalle de tus productos, como el calculador de costo de envío, la visualización de variantes como botones o un menú desplegable, mostrar la cantidad de unidades o la guía de talles.

Seguí el tutorial para cada una de las funcionalidades:
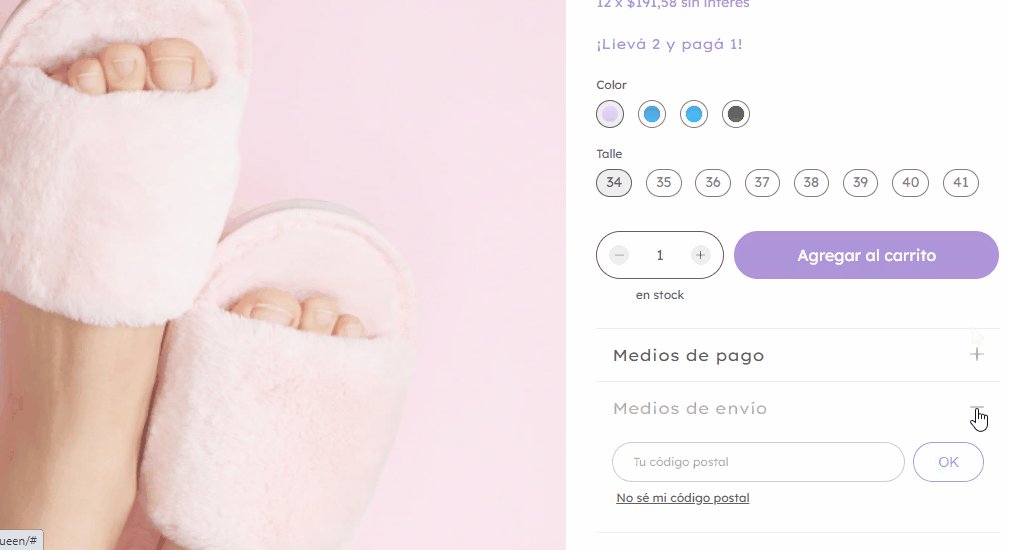
Calculador de envíos
Para habilitar el calculador de costos de envío, puedes ver los pasos en nuestro tutorial:
Guía de talles
También puedes agregar una guía de talles con este diseño, siguiendo los pasos en:
Última unidad en stock
Para configurar un mensaje informando a tus clientes que queda una última unidad de stock del producto e incentivar la compra de esta forma, sigue los pasos en el tutorial:
Stock disponible
Además de mostrar una leyenda cuándo queda una sola unidad, también puedes mostrar la cantidad de productos disponibles. Para configurarlo, puedes seguir estos pasos:
1. Ingresar a "Tienda Online > Diseño" en el administrador de tu tienda, y hacer clic en "Personalizar mi diseño actual".
2. Hacer clic en "Listado de productos".
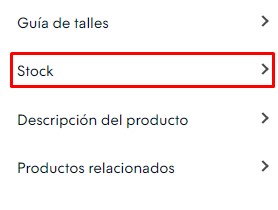
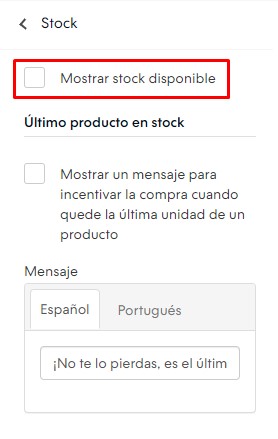
3. Ir a la sección "Stock".

4. Tildar la casilla de "Mostrar stock disponible".

5. Para guardar los cambios, hacer clic en "Publicar cambios".
¡Listo! En el detalle del producto, se va a mostrar el stock que tiene cada uno de tus productos.
Información de cuotas
Puedes elegir si mostrar u ocultar la información de las cuotas en el detalle del producto. Conoce cómo en:
SKU
A su vez, con esta plantilla, puedes hacer visible el SKU que configuras internamente desde el administrador de tu Tiendanube. Para configurarlo, puedes seguir estos pasos:
1. Ingresar a "Tienda Online > Diseño" en el administrador de tu tienda, y hacer clic en "Personalizar mi diseño actual".
2. Hacer clic en "Listado de productos".
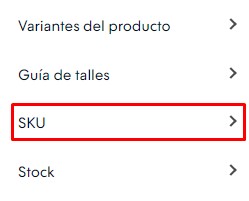
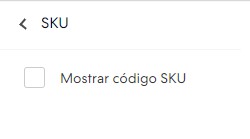
3. Ir a la sección "SKU".

4. Tildar la casilla de "Mostrar código SKU".

5. Para guardar los cambios, hacer clic en "Publicar cambios".
Para conocer como cargar el SKU en tus productos, puedes seguir estos pasos:
Carrito de compras
Personaliza la información que se muestra cuando tus clientes ingresen a su carrito de compras.

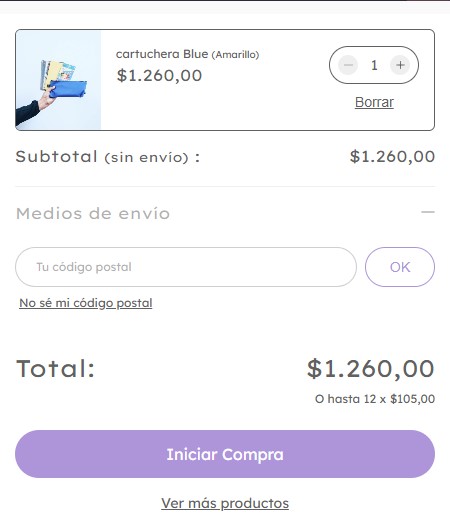
Botón "Ver más productos"
Puedes configurar ese botón para que tus clientes puedan seguir viendo y agregando productos a su compra, yendo directamente desde el carrito.
Para esto, marca la opción "Mostrar el botón 'Ver más productos' en el carrito de compras" en la sección Tienda Online > Diseño > Personalizar el diseño actual > Carrito de compras de tu administrador.
Valor mínimo de compra
Si vendes al por mayor o simplemente tienes una estrategia de venta con la que no quieres permitir compras menores a cierto monto, puedes configurar un valor mínimo de compra en tu tienda.
Para hacerlo, sigue los pasos en nuestro tutorial:
Carrito de compra rápida
La opción de compra rápida es una herramienta para que tus clientes puedan agregar productos a su carrito de forma simple y desde el listado de productos.
Conoce los pasos para activarlo en:
Calculador de envíos
Además de habilitar el calculador de costos de envío en el detalle del producto, puedes activarlo también en el carrito de compras. Para esto, puedes ver los pasos en nuestro tutorial:
Pie de página
Como en todas las plantillas, puedes alterar algunos elementos del footer o pie de página, para incluir información relevante de tu negocio. Por ejemplo, puedes elegir qué botones mostrar, incluir información sobre medios de pago y de envío, y agregar sellos personalizados.

Menú inferior
Para editar un menú exclusivo para el pie de página, sigue los pasos en:
Íconos de medios de pago y envío
Puedes mostrar los íconos de las formas de entrega y pago en el pie de página. Encuentra los pasos a seguir en nuestro tutorial:
📝¿Cómo agregar íconos de medios de pago y envío en mi footer?
Sellos personalizados
En el pie de página también vas a poder agregar sellos personalizados o logos, siguiendo los pasos en:
Color de fondo, texto e iconos del pie de página
Desde la sección Tienda Online > Diseño, haciendo clic en "Personalizar el diseño actual" e ingresando a Pie de página, vas a poder elegir los colores para el fondo, y el texto e iconos del footer de tu tienda, para personalizarla aún más.

Con esta información, vas a poder aprovechar las funcionalidades disponibles para el diseño Lima, ofreciendo una excelente experiencia de compra para los clientes y visitantes de tu tienda.
Info
Recuerda que puedes ver tiendas de ejemplo para cada plantilla en Tiendanube Diseños, haciendo clic sobre el botón "Ver tiendas demo" para el diseño que te interese.























