Table of Contents
Cambiar el color de cualquier elementoOcultar elementosModificar tamaños Cambiar la alineación de algún elementoOtras posibles modificaciones vía CSSEl lenguaje CSS sirve para darle estilo a las páginas web, es decir, agregarle colores, cambiar tamaños, cambiar las posiciones de algunos elementos, ocultar otros, entre otras acciones.
Desde tu administrador de Tiendanube, es posible modificar algunos de estos elementos sin necesidad de acceder al código HTML, es decir, sin tener que abrir el FTP y trabajar con un diseñador. Esto tiene varias ventajas si querés realizar cambios más pequeños de estilo.
En este tutorial te contamos qué modificaciones podés realizar en tu tienda desde la sección de "Edición Avanzada de CSS".
Cambiar el color de cualquier elemento
Ver información
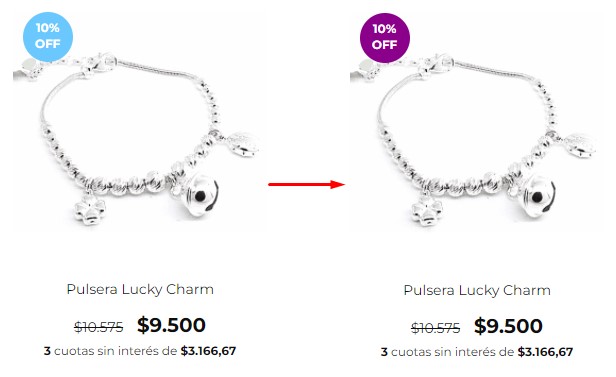
Podés, por ejemplo, modificar el color de la etiqueta de promoción o el botón de "Agregar al carrito".
Te mostramos un ejemplo, donde cambiamos el color de la etiqueta de celeste a violeta:

Ocultar elementos
Ver información
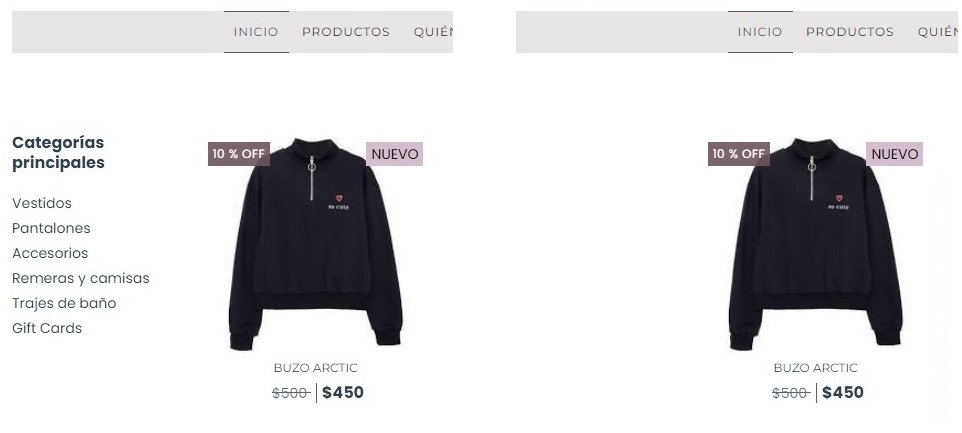
Es posible ocultar algunos elementos que no quisieras que se muestren en tu tienda.
Por ejemplo, acá te mostramos antes y después de ocultar las categorías principales:

Modificar tamaños
Ver información
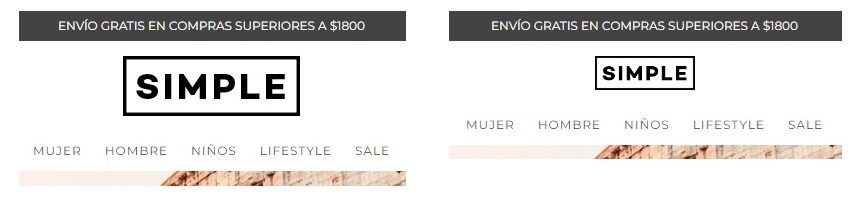
Con código CSS, podés aumentar o reducir el tamaño de algunos elementos.
En este ejemplo, modificamos el tamaño del logo de la tienda:

Cambiar la alineación de algún elemento
Ver información
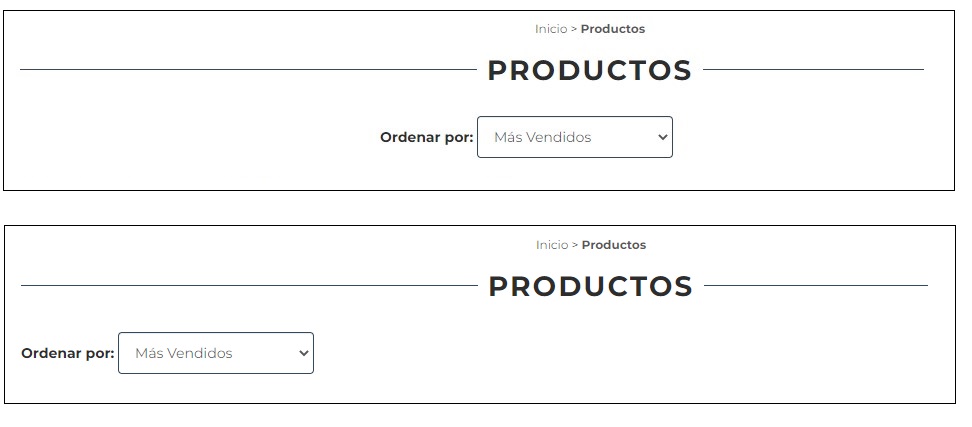
Podés mover un elemento para la izquierda, derecha o centrarlo, así como moverlo hacia arriba o abajo.
En este ejemplo modificamos la alineación de la opción para ordenar los productos en el listado de la tienda:

Otras posibles modificaciones vía CSS
Ver información
Básicamente, se pueden cambiar los formatos y estilos de diferentes elementos que ya existan en la tienda por medio de CSS. No es posible crear nuevos elementos.
Te damos otros ejemplos de posibles alteraciones con CSS:
- Cambiar el color del precio de un producto
- Ocultar la etiqueta de "Envío gratis" u "Oferta"
- Disminuir el espacio entre la imagen y la información de un producto
- Cambiar el tamaño de banners o el carrusel de imágenes
- Ocultar las opciones de variantes en los filtros de la izquierda
- Cambiar el icono de la página en construcción
Ahora que sabés qué modificaciones se pueden realizar en tu Tiendanube por medio de códigos CSS, podés ver los pasos para hacerlo en:
📝¿Cómo editar el diseño de mi tienda con código CSS?



























