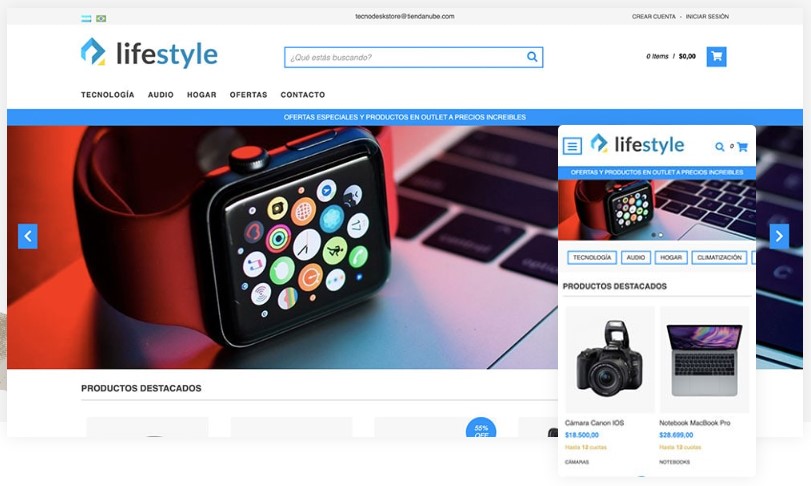
El 🎨diseño Lifestyle tiene diversas opciones de personalización, y te da la posibilidad de lograr resultados muy diferentes, dejando tu tienda con una apariencia única y profesional, para reflejar la identidad de tu marca en el inicio.

En este tutorial, te mostramos cómo personalizar este diseño usando las funcionalidades que ofrece.
Logo, colores y tipo de letra
Es fundamental que definas el logo, los colores y las tipografías para tu tienda. Estos son los aspectos centrales de su identidad visual.
Para configurar estos elementos, puedes consultar los siguientes tutoriales:
Insertar un logo
Puedes agregar el logo de tu marca en la tienda siguiendo nuestro tutorial:
Agregar un favicon
El favicon es el icono asociado a tu página que se muestra en la pestaña del navegador. Conoce cómo configurarlo en el tutorial:
Elegir la tipografía
Para cambiar los tipos de letra de tu tienda, sigue los pasos en el tutorial:
Cambiar los colores
Para elegir y modificar los colores de tu tienda, puedes ver los pasos en nuestro tutorial:
Encabezado
Este diseño también posee algunas posibilidades de personalización del encabezado, o parte superior de la tienda, para hacerlo más atractivo y funcional. Por ejemplo, puedes elegir su color y agregar una barra de anuncios con un texto y un link.

Para aprender a personalizarlo, consulta el tutorial:
📝¿Cómo personalizar el encabezado de mi diseño?
Página de inicio
La página principal de tu tienda es la que más refleja tu imagen de marca, y es el primer contacto de tus clientes con tus productos. El diseño Lifestyle tiene varias posibilidades de personalización, para hacer la visualización de productos más fácil.
A continuación, enumeramos los tutoriales con los que puedes guiarte para personalizar tu página de inicio:
Carrusel de imágenes
Conoce cómo configurar un carrusel de imágenes en:
Banners
Conoce los diferentes banners que puedes configurar con el diseño Lifestyle:
📝 Agregar Banners con información de envíos, pagos y compras
Categorías principales
Para activar o desactivar la sección de categorías principales, sigue nuestro tutorial:
📝¿Cómo mostrar u ocultar la sección de Categorías principales en la página de inicio?
Productos destacados
Para destacar productos en la página de inicio, puedes seguir los pasos en el tutorial:
Mensaje de bienvenida
Para agregar y editar el mensaje de bienvenida, sigue nuestro tutorial:
Módulo de imagen y texto
Puedes conocer los pasos para agregar hasta dos módulos de imagen y texto en el tutorial:
📝¿Cómo agregar módulos de imagen y texto en el inicio de mi tienda?
Video
Puedes agregar un video de YouTube o Vimeo en el inicio de tu tienda, siguiendo los pasos del tutorial:
Pop-up de suscripción al Newsletter
Para habilitar el pop-up o ventana emergente para suscribirse al Newsletter, sigue los pasos en:
Publicaciones de Instagram
También puedes mostrar las publicaciones del Instagram de tu negocio en el inicio de tu tienda.
📝¿Cómo mostrar mis publicaciones de Instagram en mi Tiendanube?
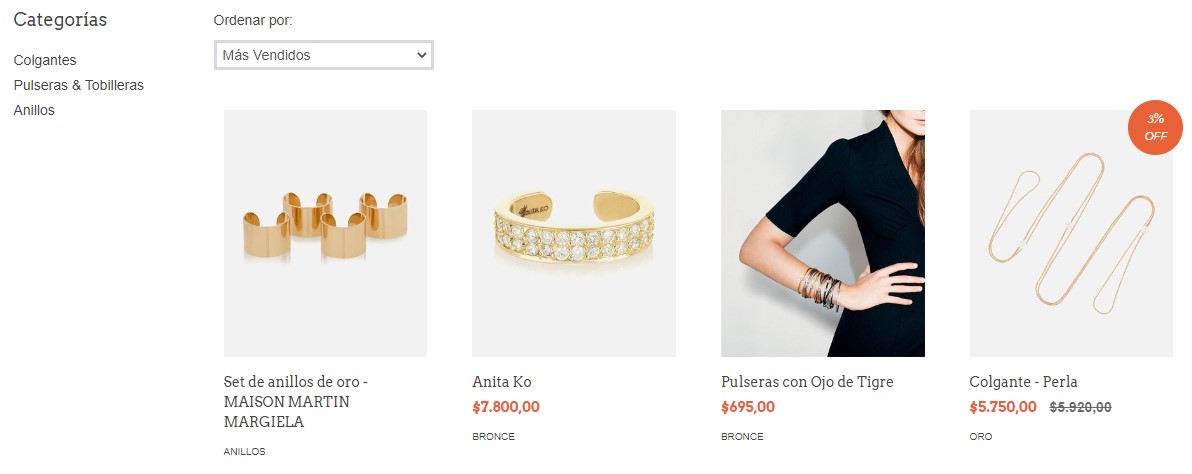
Listado de productos
Puedes personalizar algunos elementos de la visualización del listado de productos. Por ejemplo, puedes configurar la cantidad de productos por fila en computadores o la visualización de filtros.

Para editar tu listado de productos, puedes consultar el tutorial:
📝¿Cómo personalizar mi listado de productos?
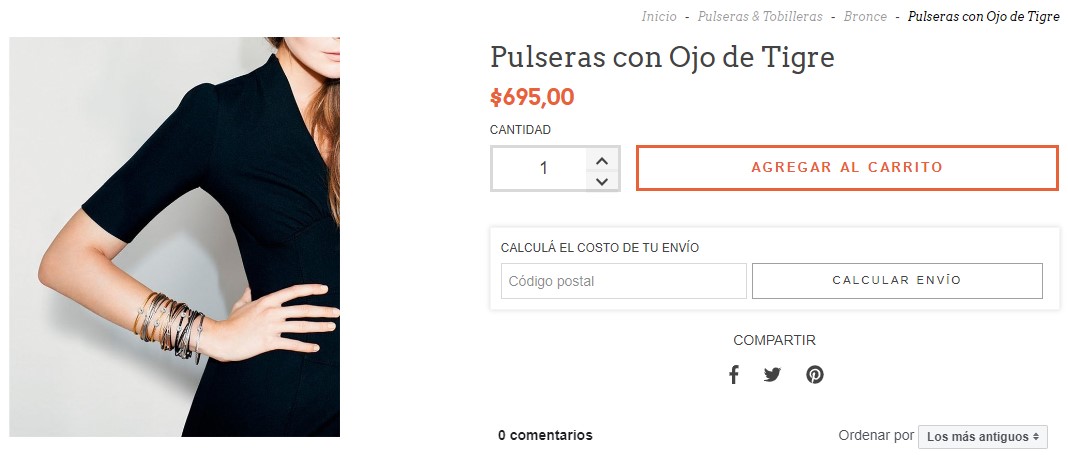
Detalle del producto
Puedes elegir si habilitar el calculador de costo de envío.

Para configurar el calculador de costos de envío, puedes ver los pasos en nuestro tutorial:
📝¿Cómo mostrar mi calculador de costos de envío?
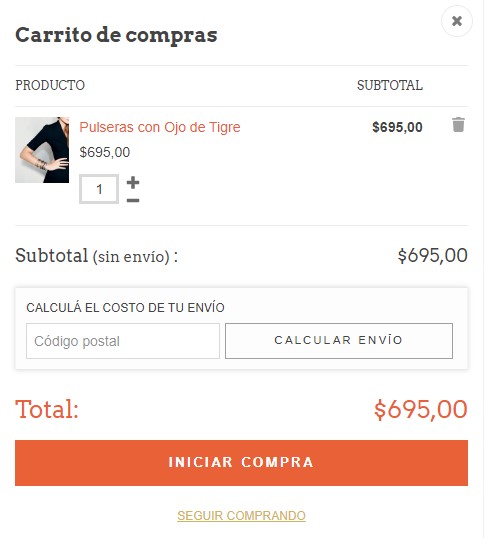
Carrito de compras
Personaliza la información a mostrar cuando tus clientes ingresen a su carrito de compras.

Botón "Ver más productos"
Puedes configurar ese botón para que tus clientes puedan seguir viendo y agregando productos a su compra, yendo directamente desde el carrito.
Para esto, marca la opción "Mostrar el botón 'Ver más productos' en el carrito de compras" en la sección Mi Tiendanube > Diseño > Personalizar el diseño actual > Carrito de compras de tu Administrador.
Valor mínimo de compra
Si vendes al por mayor o simplemente tienes una estrategia de venta con la que no quieres permitir compras menores a cierto monto, puedes configurar un valor mínimo de compra en tu tienda.
Para hacerlo, sigue los pasos en nuestro tutorial:
Carrito de compra rápida
La opción de compra rápida es una herramienta para que tus clientes puedan agregar productos a su carrito de forma simple y desde el listado de productos.
Conoce los pasos para activarlo en:
Calculador de envíos
Además de habilitar el calculador de costos de envío en el detalle del producto, puedes activarlo también en el carrito de compras. Para esto, puedes ver los pasos en nuestro tutorial:
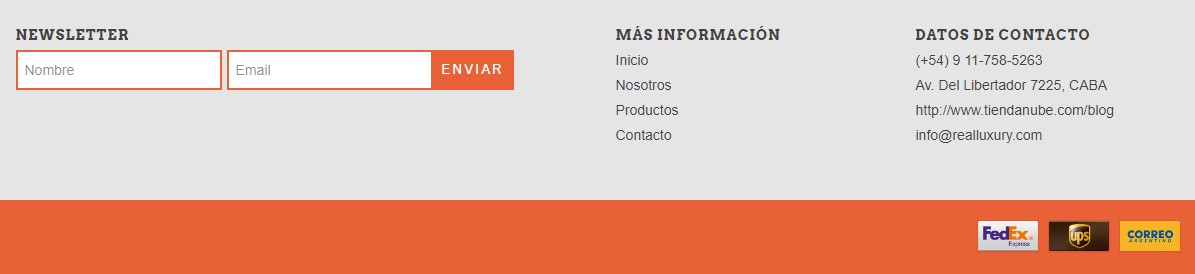
Pie de página
Como en todas las plantillas, puedes alterar algunos elementos del footer o pie de página, para incluir información relevante de tu negocio. Por ejemplo, puedes elegir qué botones mostrar, incluir información sobre métodos de pago y de envío, y agregar sellos personalizados.

Menú inferior
Para editar un menú exclusivo para el pie de página, sigue los pasos en:
Suscripción al newsletter
Para habilitar la sección de suscripción al newsletter en el pie de página, sigue los pasos en:
📝¿Cómo activar la suscripción al Newsletter en el pie de página de mi tienda?
Íconos de métodos de pago y envío
Puedes mostrar los íconos de las formas de entrega y pago en el pie de página. Encuentra los pasos a seguir en nuestro tutorial:
📝¿Cómo agregar íconos de métodos de pago y envío en mi footer?
Sellos personalizados
En el pie de página también vas a poder agregar sellos personalizados o logos, siguiendo los pasos en:
Con esta información, vas a poder aprovechar las funcionalidades disponibles para el diseño Lifestyle, ofreciendo una excelente experiencia de compra para los clientes y visitantes de tu tienda.





















