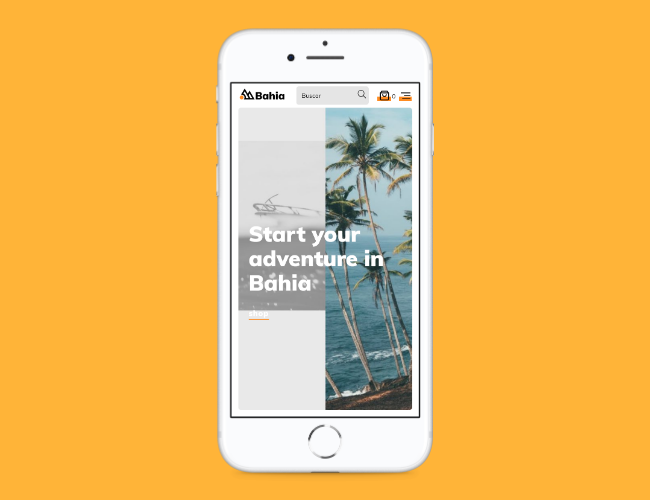
Los diseños Amazonas, Atlántico, Bahía, Cubo e Idea están especialmente adaptados para pantallas de dispositivos móviles. Es por eso que el carrusel de imágenes funciona de forma tal que, en celulares, se adapta para mostrarse más grande y ocupa casi toda la pantalla.

Para garantizar que tus clientes tengan una experiencia de navegación óptima al navegar tu tienda desde el celular, es importante que utilices las herramientas disponibles en el administrador de Tiendanube al configurar el texto y los botones de tus banners, así como imágenes que se adapten al carrusel.
En este tutorial, te enseñamos cómo usar correctamente el carrusel de imágenes en estas plantillas de diseño, en dos partes:
- Sugerencias para preparar las imágenes para el carrusel
- Cargar y editar las imágenes en el carrusel
Preparar las imágenes para el carrusel
Es importante que subas imágenes con el alto y ancho sugerido en tu administrador, según la plantilla que tengas, puedes ver nuestro artículo con los tamaños recomendados para carrusel de imágenes.

Además, en muchos de nuestros diseños (como Bahía, Idea, Atlántico y Amazonas), puedes configurar imágenes diferentes en el carrusel para celulares y computadoras.
Success
En lo posible, para obtener la mejor visualización de las imágenes en el carrusel, usá la opción de archivos diferentes para celulares y computadoras.
Algunas recomendaciones:
- Te sugerimos probar la imagen en la visualización "mobile" o celular para ver cómo quedaría en tu tienda. Esto puedes hacerlo después de subir la imagen en tu administrador, presionando el botón en la parte superior de la pantalla.

- Si tienes tu título o botón incluido en la imagen, te sugerimos ubicarlos de forma central en un ancho menor a 400px, para que en dispositivos móviles se vea de forma completa.
- Sin embargo, la mejor opción es incluir los textos y el botón directamente desde tu administrador de Tiendanube, como explicamos más abajo.
- Te sugerimos no incluir información destacada o texto cerca de los bordes, y que la imagen se pueda entender si está cortada.
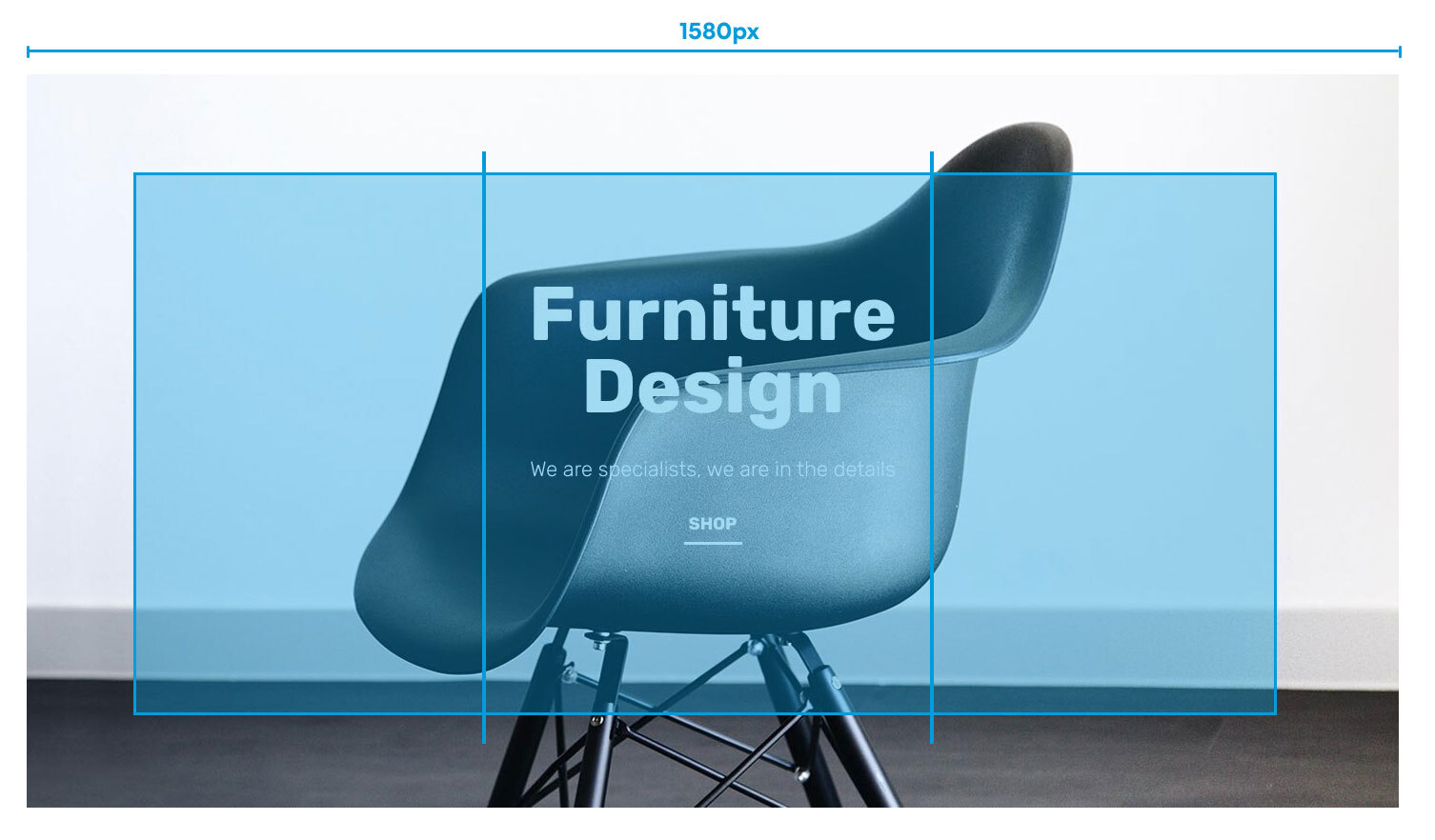
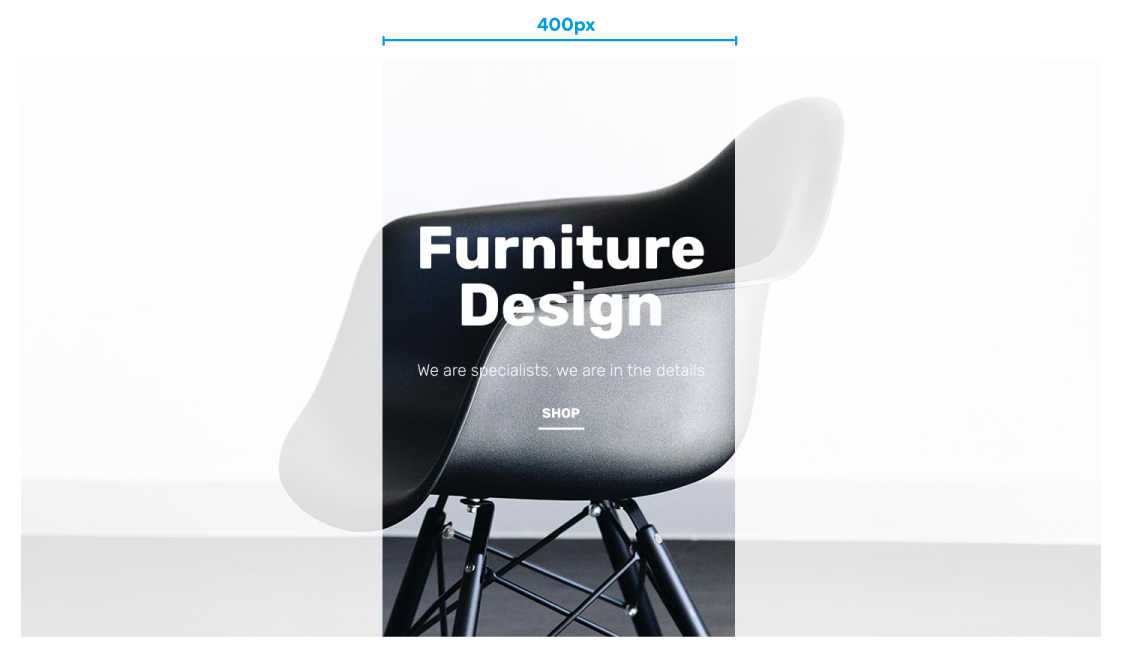
Veamos un ejemplo:
Para una imagen de 1580px de ancho, tendrías un área (remarcada en celeste) donde podrías ubicar información importante para usuarios que visiten la tienda desde computadoras.

Pero, si dentro de la imagen quieres agregar un título, texto y botón, deberías ubicarlos en el área central de 400px de ancho, para que quienes visiten la tienda desde sus celulares puedan ver todo el contenido, ya que la imagen se recorta para adaptarse mejor.

Cómo cargar y editar las imágenes en el carrusel
Cada imagen que vas a incluir representará uno de tus banners dentro del carrusel. Es posible cargar la cantidad que quieras, pero recomendamos no agregar más de cinco, para que tu tienda no quede sobrecargada.
Además, en estas plantillas, puedes agregar un link, título, descripción y botón a cada banner del carrusel desde el administrador de Tiendanube.
Este contenido va a aparecer por encima de la imagen, de forma central y se va a ajustar para que siempre esté visible en cualquier dispositivo, tanto en celulares como en computadoras.
Para este paso, puedes seguir el tutorial general para todos los diseños:





















