El menú inferior de tu Tiendanube es el que se muestra en el footer o pie de página, y se puede cambiar para mostrar otras páginas diferentes a las que tengas en el menú principal de navegación.
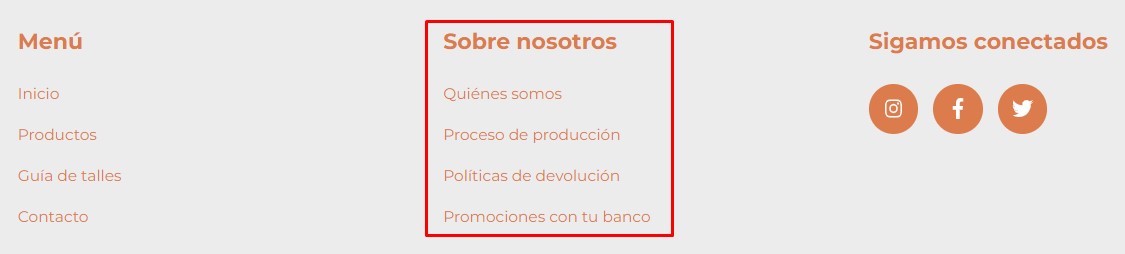
Además, en algunos diseños, puedes mostrar 2 menús en el pie de página. En este ejemplo, se muestra tanto el menú principal, como uno personalizado:

En este tutorial te contamos cómo configurar el menú inferior, en 2 etapas:
- Crear el menú
- Elegir el menú inferior
¡Vamos a los pasos!
1. Crear el menú
1.1. Ingresar a "Tienda en línea > Menús" en tu administrador.
1.2. Seleccionar "+ Crear menú".

1.3. Escribir un nombre para identificarlo, como por ejemplo: "Footer" o "Menú inferior". Esto no se va a ver en tu tienda, es solo para que puedas identificarlo.
Luego, seleccionar "Crear".

1.4. Seleccionar "+ Agregar link" para ingresar los links que quieras que se muestren en el menú que estás creando.

Por ejemplo, vamos a crear un link que lleve a la página "Políticas de devolución".
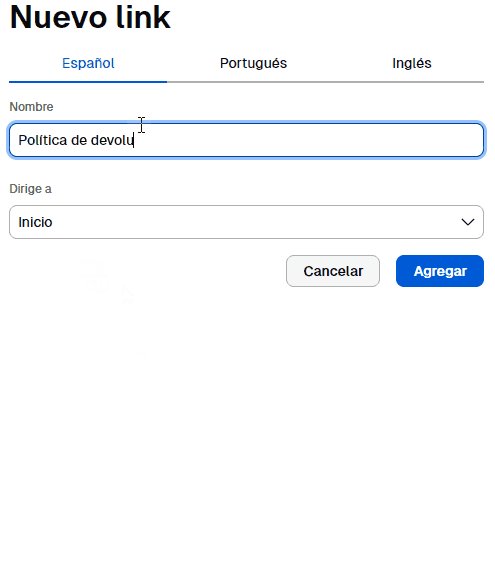
1.5. Escribir un nombre para el link de este menú. Este nombre es el que se va a mostrar en el menú en tu tienda. En este caso, escribimos "Políticas de devolución".
1.6. Elegir a dónde quieres que apunte ese link en el menú. Puede ser:
- Al Inicio
- A la página de Contacto de tu tienda
- A alguna de las categorías de productos de tu tienda
- A una página de contenido que hayas creado en tu tienda
- A otro menú (ya tendrías que tenerlo creado)
- A una URL externa
No es posible añadir submenús en el menú inferior de la tienda.
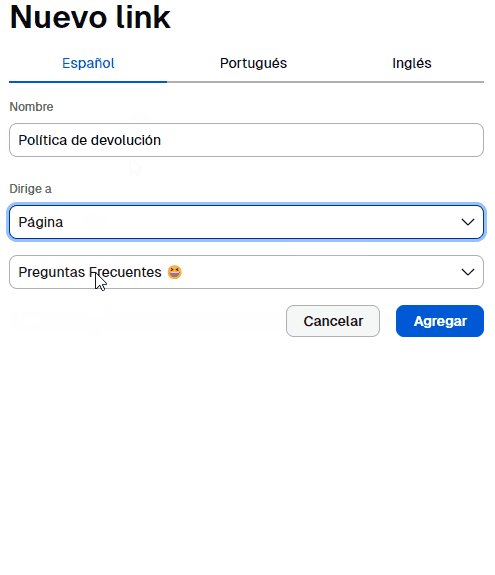
En este caso, queremos que dirija a una página de contenido de la tienda, así que seleccionamos "Página" en el desplegable.
1.7. Elegir a qué página, categoría o URL debe dirigir ese link.
1.8. Seleccionar "Agregar link".

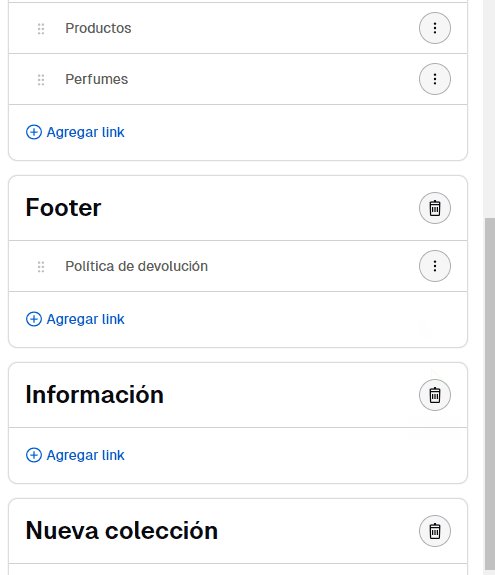
1.9. Repetir este proceso con todos los links que quieras agregar al menú inferior.
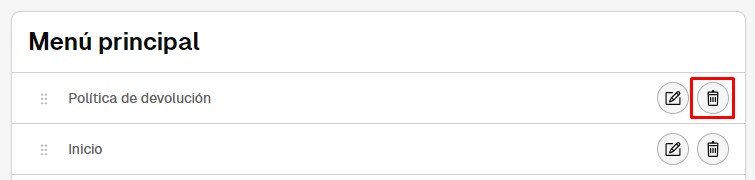
1.10. Si te quedaron los mismos links en "Menú principal" y no quieres que se repitan, puedes eliminarlos.

Ahora que creaste el menú, puedes seguir los pasos para elegirlo y que se muestre en la tienda.
2. Elegir el menú inferior
2.1. Ingresar a la sección "Tienda en línea > Diseño".
2.2. Seleccionar "Editar diseño".
2.3. Hacer clic en "Pie de página".
2.4. En los diseños Amazonas, Rio, Lima, Cali, Uyuni, Recife, Baires, Brasilia, Patagonia y Toluca, puedes elegir si mostrar 1 o 2 menúes en el pie de página.
Para el resto de las plantillas de diseño, solo puedes configurar un menú en el footer.
Solo mostrar el menú creado
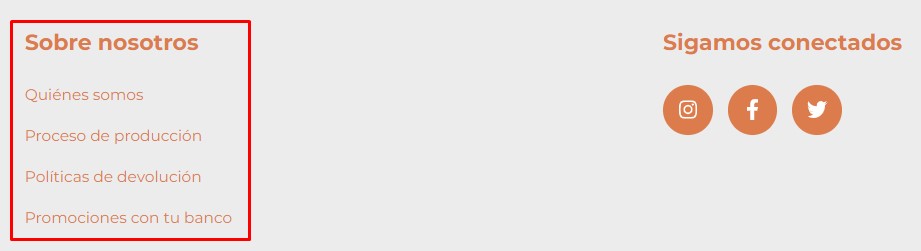
En este ejemplo, se configuró en el footer el menú creado:

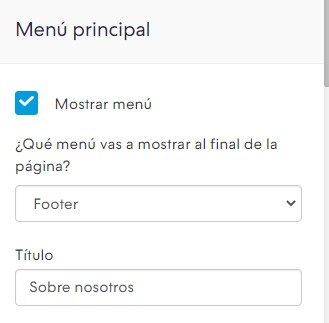
Para esto, deslizar hasta la opción de "Menú principal". Ahí, dejar la casilla para mostrar el menú marcada, seleccionar el que creaste en "¿Qué menú vas a mostrar en el final de la página?", y opcionalmente, escribir un título para que se muestre con los links del menú.

Mostrar 2 menús
Si tu diseño incluye esta funcionalidad, podés mostrar 2 menús en el pie de página.
Por ejemplo, tanto el menú de navegación superior, como el nuevo menú que creaste (o algún otro). En este caso, se vería así:

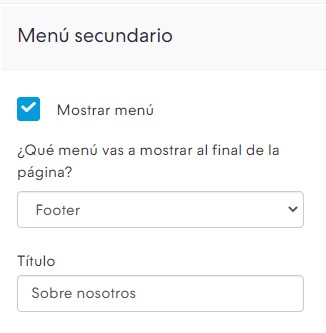
Para esto, deslizar hasta la opción de "Menú secundario", marcar la casilla para mostrarlo, elegir el menú que creaste en "¿Qué menú vas a mostrar al final de la página?", y opcionalmente, escribir un título. De esta forma, como menú principal se va a mostrar el de la barra de navegación y, como secundario, el que agregaste.

2.5. Para terminar, publicar los cambios.
¡Listo!
En el footer o pie de página de tu tienda vas a ver los links que configures, para facilitar la navegación en tu tienda.























