Con un submenú de páginas, puedes agregar el enlace a diferentes páginas de contenido que tengas creadas dentro de un botón en el menú principal de navegación de tu tienda.
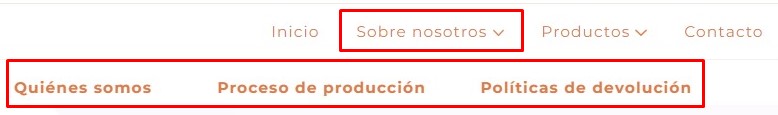
En este ejemplo, el botón "Sobre nosotros" del menú principal contiene un submenú de páginas con información del negocio:

❗ Antes de seguir los pasos de este tutorial, todas las páginas de contenido que vas a incluir deben estar previamente creadas desde la sección de "Tienda online > Páginas" de tu administrador.
Info
En el tutorial ¿Cómo crear una página de contenido?, puedes ver los pasos para agregar nuevas páginas.
¡Vamos a los pasos!
1. Ingresar a "Tienda en línea > Menús" dentro del administrador de tu tienda.
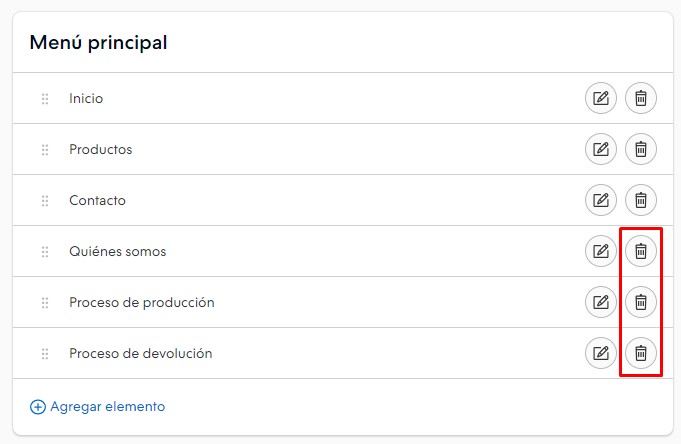
2. Antes de crear el menú desplegable, es necesario eliminar del menú principal los links de las páginas de contenido que vayas a mostrar en el submenú.

3. Una vez eliminados los links, hacer clic en "Crear menú", en la parte superior de la pantalla.

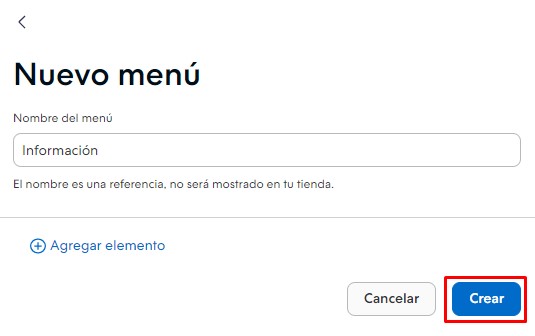
4. Escribir el Nombre del nuevo menú. Este no se va a ver en tu tienda, es solo una referencia para que puedas identificarlo. Por ejemplo: "Información". Luego, seleccionar “Crear”.

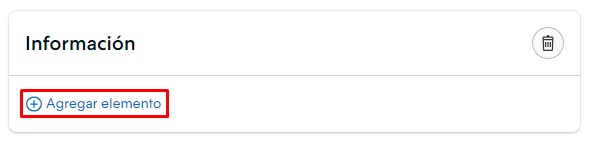
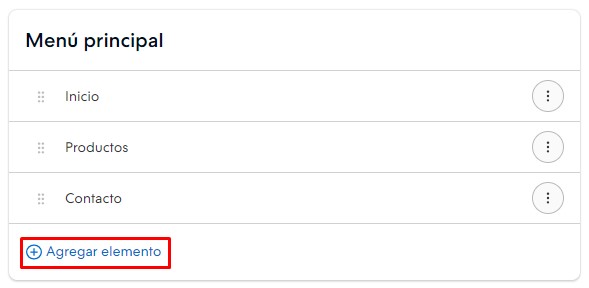
5. Hacer clic en "Agregar elemento" en la sección del nuevo menú.

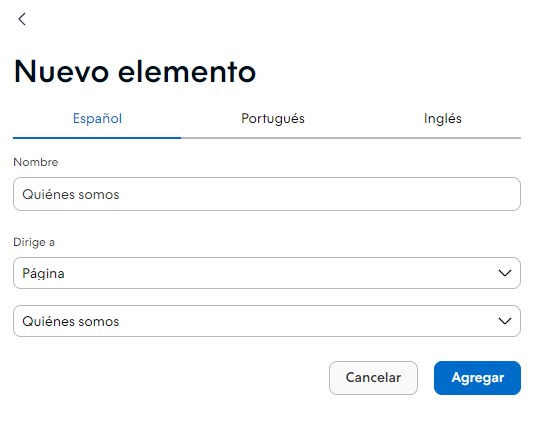
6. Escribir el nombre de la primera página de contenido que vas a agregar, es decir, como querés que se muestre en el menú. En Apunta A, elegir la opción "Página", seleccionar la que corresponda y hacer clic en "Agregar".

Repetir los pasos 5 y 6 para cada página que quieras agregar en el submenú que estás creando.
7. Una vez que están agregadas todas las páginas de contenido en el menú, hacer clic en "Agregar elemento" en la sección del Menú principal.

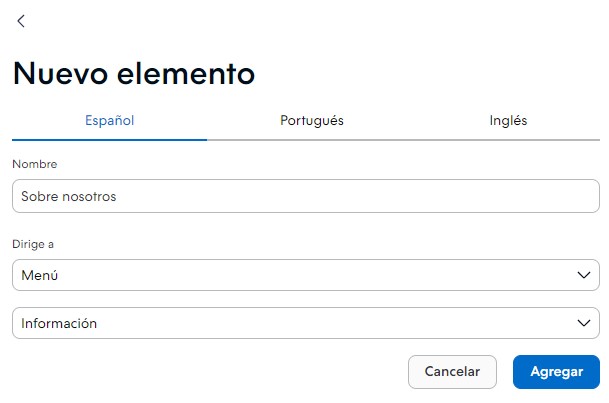
8. Escribir el nombre del menú como quieres que se muestre en la tienda. Elegir la opción de apuntarlo a un "Menú" y seleccionar el que creaste en los pasos anteriores. Por último, hacer clic en "Agregar".

¡Listo!
Ya vas a tener un submenú de páginas de contenido en el menú principal de tu tienda.
Info
Si también quieres agregar un submenú con categorías de productos, puedes seguir el tutorial: ¿Cómo agregar un submenú de categorías?























