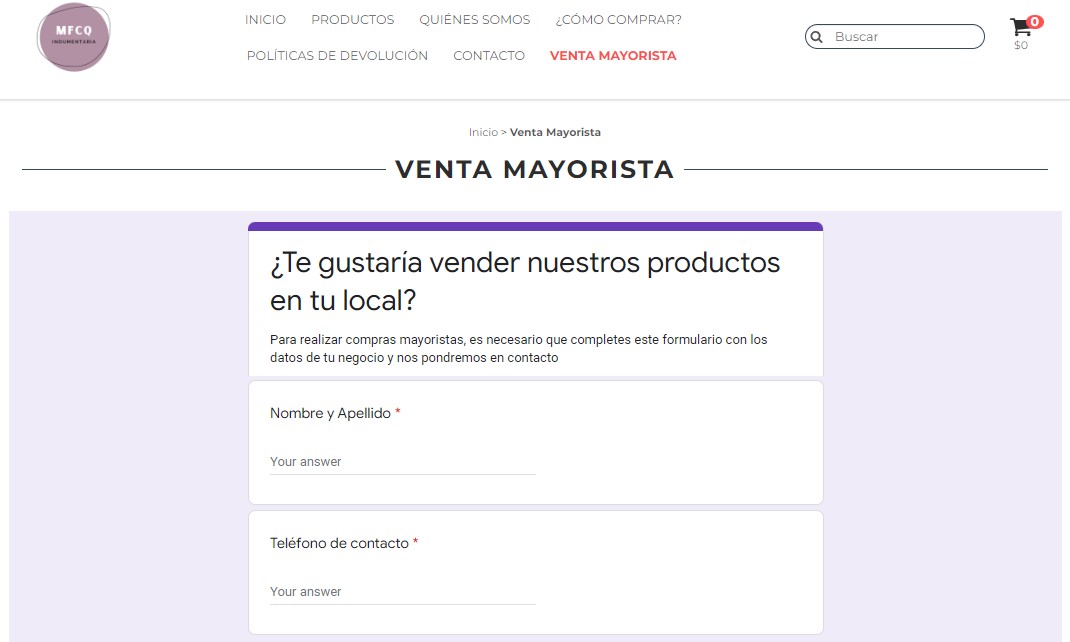
Es posible que necesites insertar un formulario en tu tienda para que puedan completarlo tus clientes, ya sea para hacer ventas mayoristas, para recibir comentarios sobre tu negocio, para hacer Email Marketing, o con cualquier otro objetivo de tu negocio.
Por eso, en este tutorial te contamos los pasos a seguir para crear un formulario usando la herramienta gratuita Google Forms y agregarlo en tu tienda desde una página de contenido.
Pasos de configuración
1. Crear el formulario con Google
Info
Para esta sección, te recomendamos también seguir el tutorial de Google Cómo usar Formularios con más detalles sobre las opciones y funcionalidades.
1.1. Ingresar a Google Forms.
Para usar esta herramienta, es necesario que tengas una cuenta en Google (la que usas para Gmail, Google Drive, etc.). Si aún no tienes una cuenta de Google, puedes crear una en su página de registro.
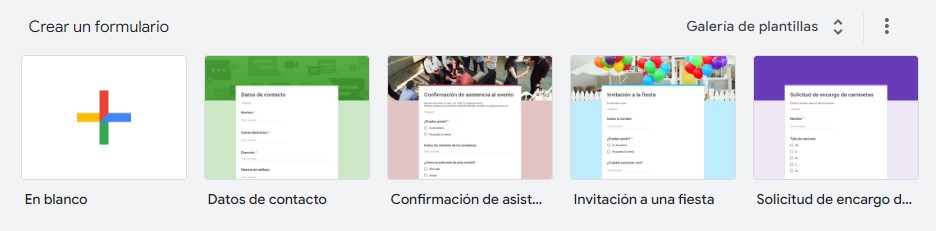
1.2. Seleccionar el tipo de formulario que quieres crear en la sección "Crear un formulario". Puedes elegir un formulario en blanco o una de las plantillas editables que te sugiere Google.

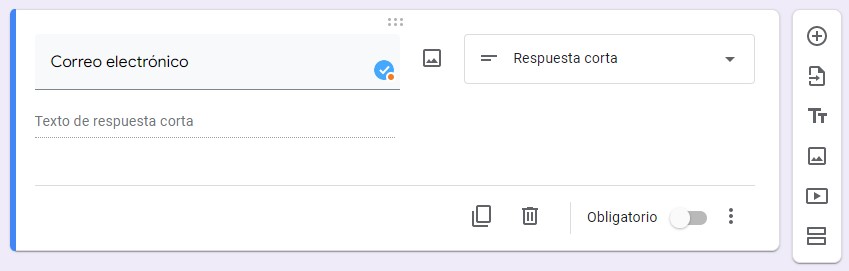
1.3. Configurar el formulario, agregando un título, descripción y los campos a completar.
En cada campo que agregues, vas a poder elegir entre diferentes tipos de respuesta. Por ejemplo, si es de selección múltiple, si debe ingresar un texto corto o largo, una fecha, o cargar un archivo. De esta forma, vas a poder adaptar el formulario a lo que necesites.
También puedes configurar si la respuesta es obligatoria, agregar imágenes, agregar diferentes secciones, entre diferentes opciones.

1.4. Las modificaciones se guardan de forma automática a medida que las vas realizando. Una vez que esté terminado el formulario, hacer clic en el botón "Enviar" en la parte superior derecha.
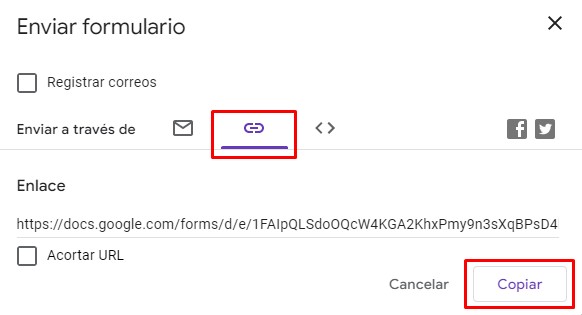
1.5. Seleccionar la opción de Enviar a través de un enlace y hacer clic en "Copiar".
Warning
Es importante que no marques la opción para acortar la URL para que el formulario se vea correctamente en tu tienda desde celulares.

Ya vas a tener un formulario creado y listo para insertarlo en tu tienda, siguiendo al paso 2.
2. Insertar el formulario en una página de contenido
2.1. Ingresar a "Tienda en línea > Páginas" dentro del administrador de tu tienda.
2.2. Agregar una página nueva o ingresar a la página ya creada donde quieras que se muestre el formulario.
Info
Para crear una página nueva, puedes seguir nuestro tutorial: ¿Cómo crear una página de contenido?.
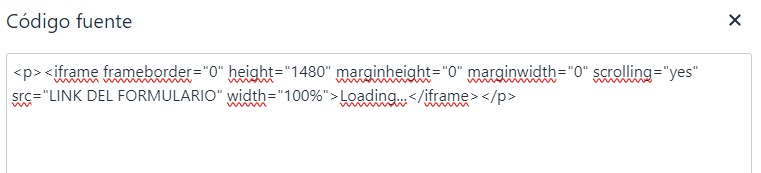
2.3. Hacer clic en "Fuente HTML" y copiar el siguiente código, reemplazando LINK DEL FORMULARIO por la URL de tu formulario que copiaste desde Google en el paso 1.5:
|
❗ No elimines ni reemplaces las comillas (" "), ya que la URL del formulario debe quedar entre comillas.

2.4. Si quieres agregar contenido adicional a la página de contenido, como texto o una imagen, hacer clic la cruz del panel superior derecho y editar la página normalmente.

2.5. Terminar de configurar la página y, una vez terminada, hacer clic en "Guardar" o "Publicar" en la parte inferior derecha, según si es una página nueva o que ya estaba creada anteriormente.
¡Listo! 🙌
Ya vas a tener el formulario dentro de la página de contenido de tu tienda para que tus clientes puedan completarlo. Vas a recibir las respuestas en la cuenta de Google con la que hayas creado el formulario.