Con los módulos de imagen y texto puedes personalizar tu tienda y mostrar tu imagen de marca de una forma efectiva.
Puedes aprovechar esta funcionalidad para, por ejemplo, mostrar a las personas detrás de tu marca, contar su historia, explicar el proceso de producción y, en general, para dar más información sobre tu negocio.

Success
Esta funcionalidad solo está disponible para los diseños Bahía, Cubo, Simple, Trend, Lifestyle, Focus, Cali, Uyuni, Rio, Recife, Toluca y Morelia.
Si tienes el diseño Material, puedes, en cambio, 📝 agregar un módulo de video y texto en el inicio de tu tienda.
En este tutorial te contamos cómo configurar módulos de imagen y texto en el inicio de tu tienda, según la cantidad máxima de módulos que permite cada diseño:
| Cubo y Focus | Solo un módulo |
| Simple, Trend y Lifestyle | Hasta dos módulos |
| Bahía |
Hasta tres módulos |
| Cali, Uyuni y Morelia |
Infinitos |
¡Vamos a los pasos!
Cubo, Focus, Simple, Trend, Lifestyle y Bahía
1. En el administrador de tu tienda, ir a la sección "Tienda en línea > Diseño" y hacer clic en "Editar diseño".
2. Ingresar a "Página de inicio".
3. Seleccionar la opción "Módulos de imagen y texto".
4. Marcar la casilla "Mostrar módulo".

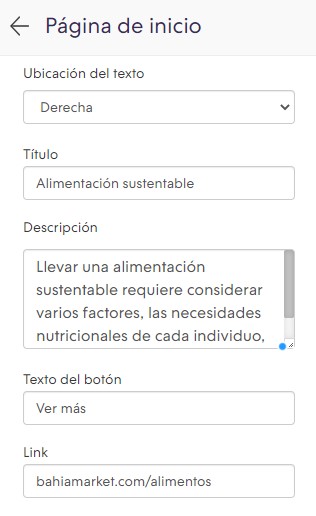
5. Según tus preferencias, completar los campos:
- Título
- Descripción
- Texto del botón
- Link (hacia donde va a redirigir al hacer clic en el botón)
Además, seleccionar la ubicación del texto del desplegable y cargar la imagen que quieras que se muestre.

Info
Para que la imagen se vea con buena resolución, te sugerimos usar imágenes cuadradas con mínimo de 600px de ancho y 400px de alto.
6. Repetir los pasos 4 y 5 para los módulos que quieras agregar.
7. Dentro de la misma sección de "Página de inicio", hacer clic sobre "Orden de secciones" y elegir una posición donde se van a ver los módulos de imagen y texto en la página de inicio.

8. Hacer clic en el botón "Publicar cambios" para terminar.
Cali, Uyuni y Morelia
1. En el administrador de tu tienda, ir a la sección "Tienda en línea > Diseño" y hacer clic en "Editar diseño".
2. Ingresar a "Página de inicio".
3. Seleccionar la opción "Módulos de imagen y texto".
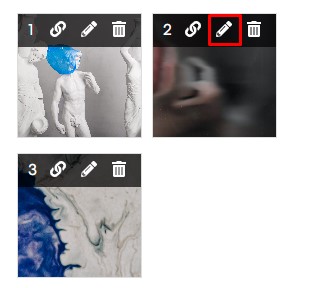
4. Hacer clic en "Elegir imagen"para cargar desde tu computadora el archivo que querés mostrar en ese módulo. Ahí mismo, vas a poder ver el tamaño recomendado, según el diseño que estés usando en tu tienda.

5. Luego, hacer clic en el botón para editar las imágenes que subiste previamente.

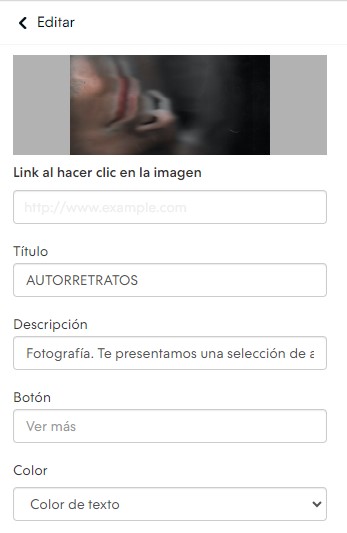
6. Allí, vas a poder configurar un título y una descripción, junto a un link y el texto del botón a dónde redirige, y además el color del texto.

7. Una vez terminado, volver hacia atrás y repetir los mismos pasos con el resto de las imágenes que quieras configurar. Cuándo hayas terminado hacer clic en "Publicar cambios".
A su vez, dependiendo del diseño que estés utilizando, vas a poder configurar los colores de esta sección, la visualización en formato carrusel y el tamaño de las imágenes.
¡Listo! 🙌
Los módulos que hayas configurado se van a mostrar en la página de inicio de tu tienda, justo abajo del botón de "Ver todos los productos" o de tu banner.























